
CSS では、クリック時に非表示になるコードは「element: active{opacity:0;}」です。「:active」セレクターは、クリック時の要素の状態を選択し、スタイルを設定するために使用されます。 、不透明度属性は要素の不透明度レベルを設定するために使用されます。つまり、要素をクリックすると要素は非表示になり、表示されません。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS クリック非表示のコードは何ですか?
CSS では、アクティブ セレクターと不透明度属性を使用して、クリック非表示を実現できます。
:アクティブ セレクターは、アクティブなリンクを選択するために使用されます。
リンクをクリックすると、アクティブになります (アクティブ化されます)。
opacity 属性は、要素の不透明度レベルを設定します。
具体的な構文は次のとおりです:
元素:active{opacity: 0; }例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 380px;
height: 250px;
background-image: url(1118.02.png);
}
div:active{
opacity: 0;
}
</style>
</head>
<body>
<div>鼠标点击div盒子</div>
</body>
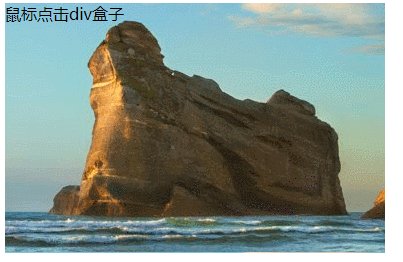
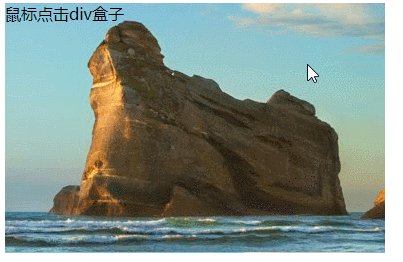
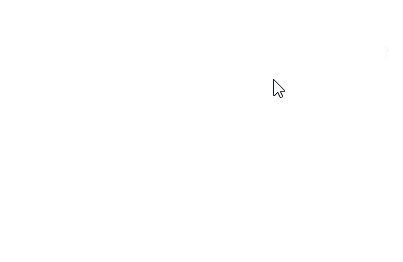
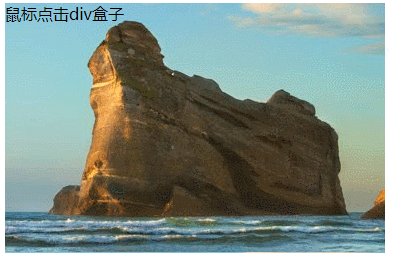
</html>出力結果:

(ビデオ共有の学習: css ビデオ チュートリアル )
以上がCSSクリックに隠されたコードは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。