CSSで要素レベルを最高にする方法
CSS では、「z-index」属性を使用して要素を最上位にすることができます。この属性の機能は、要素の重なり順を設定することです。より高い重なり順を持つ要素は常につまり、要素が最も高いレベルにあり、構文は「element {z-index:number;}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で要素レベルを最高にする方法
最上位レベルの要素を制御します。これは、z-index を通じて設定できます。 CSSの属性。 CSS スタイルがどのように div をトップレベルまで制御するかを説明するために、3 層の div を例に挙げてみましょう。
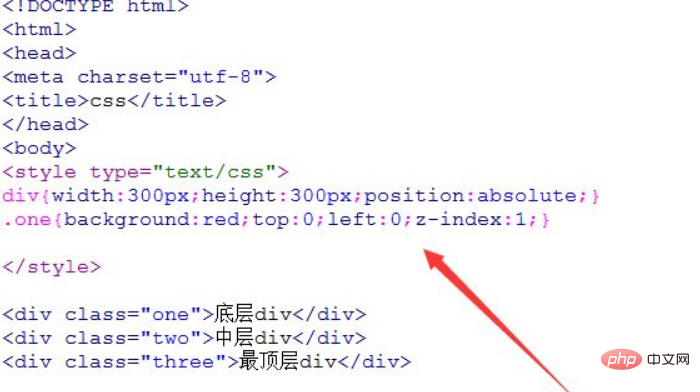
1. test.html という名前の新しい HTML ファイルを作成します。このファイルは、CSS スタイルが div をトップレベルに制御する方法を説明するために使用されます。 CSS を使用して、ページ上のすべての div の幅を 300 ピクセル、高さを 300 ピクセル、div の位置を絶対配置に設定します。
3 つの div を作成し、テキストでそれらを識別します。つまり、下の div、中間の div、および上の div です。 3 つの div のクラス属性をそれぞれ 1、2、および 3 に設定します。これは、以下のクラス名のスタイルを設定するために使用されます。
クラス名 1 の div スタイルを設定し、その背景色を赤に設定し、ページの左端からの距離を 0、ページの上端からの距離を 0 に設定し、z を使用します。 -index を使用してレベルを 1 に設定します。

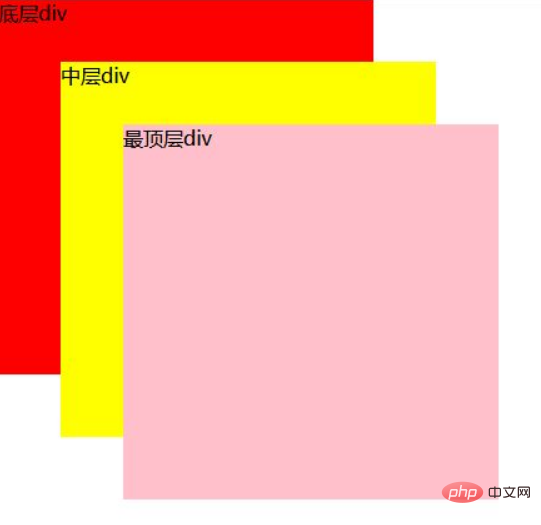
2. css タグで、クラス名 2 の div スタイルを設定し、背景色を黄色、ページの左端から 50 ピクセル、および 50 ピクセルに設定します。ページの上端から 50px の位置に配置し、z-index を使用してそのレベルを 2、つまりクラス名 1 の div の上に設定します。
クラス名 3 の div スタイルを設定し、背景色をピンク、ページの左端から 100 ピクセル、ページの上端から 100 ピクセルの位置に設定し、z-index を使用してレベルを設定します。から 3、つまりページ上の 3 つの div の一番上にあります。

test.html ファイルをブラウザで開き、実現された階層効果を確認します。

概要:
1. 3 つの div を作成し、それらの位置属性を絶対位置に設定します。
2. z-index を使用して、3 つの div の階層関係をそれぞれ設定します。数値が大きいほど、上位になります。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで要素レベルを最高にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





