
要素の css 属性を削除する Jquery メソッド: 1. "$(element)" ステートメントを使用して、指定された要素オブジェクトを取得します; 2. css() メソッドを使用して、要素の css 属性を削除します構文は「element object .css("プロパティ名","");」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery で要素の css 属性を削除する方法
jquery で css 属性を削除するにはどうすればよいですか?特定の CSS スタイル属性が HTML の dom 要素に追加されている場合、jquery を使用してこれらの追加された属性を直接削除することはできませんが、スタイル オーバーライド メソッドを使用して、設定された属性を削除し、デフォルトのスタイルに戻すことができます。対処方法を見てみましょう。
jqueryを使って処理を行っているので、まずはjqueryプラグインファイルを紹介します。

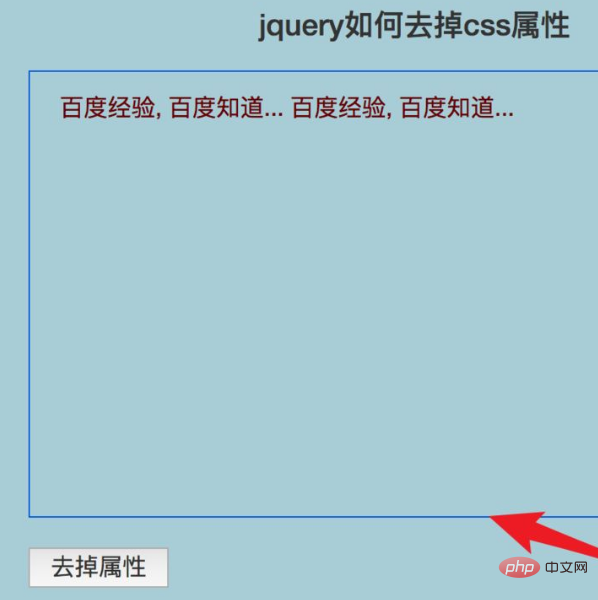
HTML 上で、スタイル my_class の div と、css 属性値の削除をトリガーするボタンを作成します。

対応するスタイル コードと組み合わせて、ここでは主に設定された高さと色の属性値に焦点を当てます。

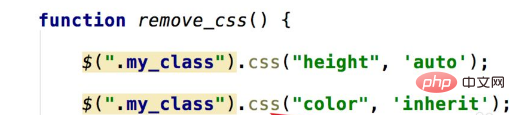
#ボタンクリックイベント関数では、jquery の css メソッドを使用してスタイル属性を設定できます。たとえば、ここで高さの値を auto に設定すると、元のスタイルで設定されていた高さ属性の値をデフォルト値に戻すことができます。

まずページを見てみましょう。div の高さは 300px になっています。下のボタンをクリックしてみましょう。

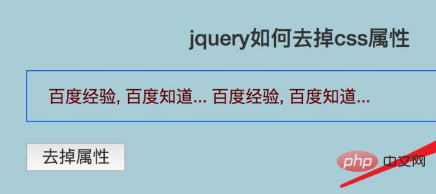
クリックすると、元のスタイルで設定された高さの値が無効になり、デフォルト値の auto に上書きされたことがわかります。これは、元の属性値は削除されます。

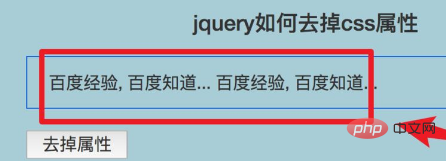
 # ページを更新してボタンを再度クリックすると、高さがデフォルト値に戻るだけでなく、テキストの色も黒のフォントに戻ります。これは、カラー スタイル属性を設定しないのと同じです。
# ページを更新してボタンを再度クリックすると、高さがデフォルト値に戻るだけでなく、テキストの色も黒のフォントに戻ります。これは、カラー スタイル属性を設定しないのと同じです。
 推奨される関連ビデオ チュートリアル:
推奨される関連ビデオ チュートリアル:
以上がjqueryで要素のcss属性を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。