CSSの角丸属性値にパーセンテージを使用できますか?
CSSでは角丸属性の値をパーセンテージで表現できますが、「border-radius」属性はCSS内の要素の角丸を設定するための属性です。角丸の形状、構文は「border-radius: value%;」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS の角丸属性値にパーセンテージを使用できますか?
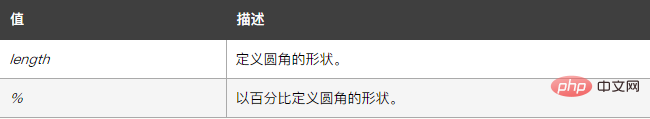
CSS では、「border-radius」属性を使用して円を設定します要素のコーナー スタイル。属性値には 2 つの表現方法があります。

パーセンテージを使用して角丸属性を表す場合、角丸の形状が定義されます。例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆</title>
<style>
.ellipse{
width: 200px;
height: 100px;
background-color: red;
border-radius:50%;
}
</style>
</head>
<body>
<div class="ellipse"></div>
</body>
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSの角丸属性値にパーセンテージを使用できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





