
書き込み: 1. "rgba (赤、緑、青、透明度)"; rgba() 関数はさまざまな色を生成し、赤、緑、青の色を重ね合わせて色の透明度を制御します。 2. 「hsla (色相、彩度、明度、透明度)」; hsla() 関数は、色相、彩度、明度によって色を定義し、色の透明度を制御します。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 色の透明度の書き方
1. CSS では、赤 (R) を使用して、rgba() 関数を使用できます。緑(G)、青(B)、透明(A)を重ね合わせてさまざまな色を生成します。
構文は次のとおりです:
rgba(red, green, blue, alpha)
その中には次のとおりです:

例は次のとおりです:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#p1 {background-color:rgba(255,0,0,0.3);}
#p2 {background-color:rgba(255,0,0,1);}
</style>
</head>
<body>
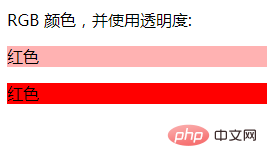
<p>RGB 颜色,并使用透明度:</p>
<p id="p1">红色</p>
<p id="p2">红色</p>
</body>
</html>出力結果:

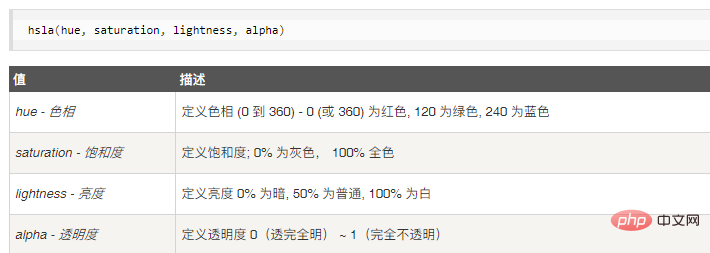
2. hsla() 関数は、色相、彩度、明度、透明度を使用して色を定義します。
HSLA は、色相、彩度、明度、透明度の略です (英語: Hue、Saturation、Lightness、Alpha)。

例は次のとおりです:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#p1 {background-color:hsla(120,100%,50%,0.3);}
#p2 {background-color:hsla(120,100%,50%,1);}
</style>
</head>
<body>
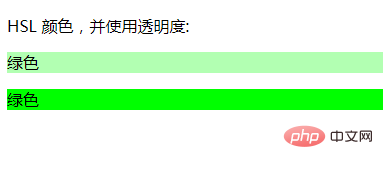
<p>HSL 颜色,并使用透明度:</p>
<p id="p1">绿色</p>
<p id="p2">绿色</p>
</body>
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル )
以上がCSS3の色の透過の書き方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




