
CSS では、「background-image」属性と「linear-gradient()」関数を使用して、背景のグラデーションを 2 方向に設定できます。構文は「element {background-image:linear- gradient(direction, Color 1, Color 2, Color 3}".

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター.
css で背景の 2 方向のグラデーションを設定する方法
css では、background-image 属性と、linear- 2 方向のグラデーションを実現する gradient() 関数。
background-image プロパティは、要素の背景画像を設定します。
linear-gradient() 関数は、次のことを表す画像を作成するために使用されます。 2 つ以上の色の線形グラデーション。
線形グラデーションを作成するには、2 つの色を指定する必要があります。また、異なる方向 (角度として指定) でグラデーション効果を実現することもできます。方向が指定されていない場合は、 , デフォルトのグラデーションは上から下です。
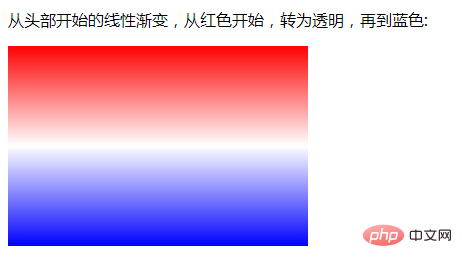
背景の上向きのグラデーションが赤で、徐々に下向きに青に変化するように設定します。例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div{
height: 200px;
width:300px;
background-image: linear-gradient(red,transparent,blue);
}
</style>
</head>
<body>
<p>从头部开始的线性渐变,从红色开始,转为透明,再到蓝色:</p>
<div></div>
</body>
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで背景のグラデーションを2方向に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。