ミニプログラムの親コンポーネントと子コンポーネント間で値を転送し、メソッドを呼び出すにはどうすればよいですか? (方法の概要)
ミニ プログラムの親コンポーネントと子コンポーネント間で値を転送し、メソッドを呼び出すにはどうすればよいですか?次の記事では、WeChat アプレットの親コンポーネントと子コンポーネント間の値の転送とメソッド呼び出しのいくつかの方法を要約して共有します。

カスタム コンポーネントのカプセル化
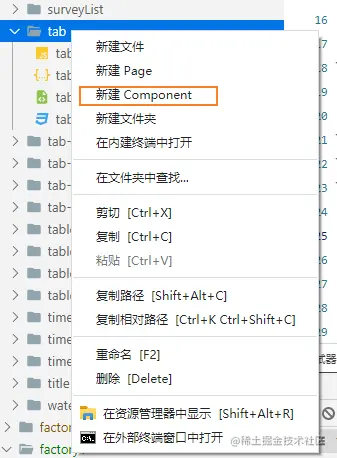
タブ コンポーネントの登録
コンポーネント フォルダー フォルダーの下にタブを作成し、右側のタブをクリックすると、新しいコンポーネントが表示されます。新しいコンポーネントをクリックすると、登録が成功します。

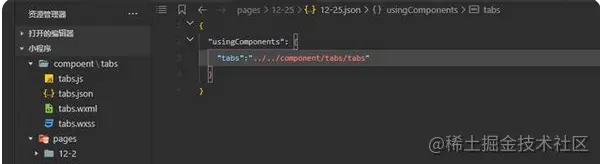
コンポーネントの使用法
コンポーネントを使用する必要があるページの json ページに、HTML タグなどのコンポーネントをインポートします。 wxml の下でそれを使用するだけです。

<tabs></tabs>
親コンポーネントと子コンポーネントとは何ですか?親コンポーネントはページに他のコンポーネントを導入する必要があるコンポーネントであり、子コンポーネントは導入されるコンポーネントです。親は属性を通じて子に値を渡し、子はメソッドを通じて親に値を渡します。
親コンポーネントは子コンポーネントに値を渡します
親コンポーネントはプロパティを通じて値を渡します
<childEle childParams="{{params}}"></childEle>子コンポーネントはプロパティを通じて受け取ります:
properties: {
childParams: { type: String }
}子コンポーネントは親コンポーネントのメソッドを呼び出します
このメソッドは、子コンポーネントがパラメータを渡すメソッドとしても理解できます。親コンポーネント。
親コンポーネントはメソッドを定義します。childFun は子コンポーネントのメソッド名、fun は親コンポーネントのメソッド名です。私たちは、chidlFun を通じて楽しいことを呼び出します。
<childEle childParams="{{params}}" bind:childFun="fun"></childEle>親コンポーネントのメソッド:
childFun(e){
console.log('我是父组件的方法', e)
}子コンポーネントのボタンをクリックして clickFun を実行すると、親コンポーネントのメソッドが呼び出されます
clickFun(){
this.triggerEvent('childFun');//如果需要传递参数,直接写在triggerEvent的参数里即可
}# #親コンポーネントは子コンポーネントのメソッドを呼び出します
<childEle id="childEle" childParams="{{params}}" bind:childFun="fun"></childEle>onReady(){
this.childEle = this.selectComponent('#childEle');
}<view bindtap="childF">我是父组件的点击事件</view>
childF(){
this.childEle.foo()
}小さなプログラム開発チュートリアル]
以上がミニプログラムの親コンポーネントと子コンポーネント間で値を転送し、メソッドを呼び出すにはどうすればよいですか? (方法の概要)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
モバイル インターネット技術とスマートフォンの普及により、WeChat は人々の生活に欠かせないアプリケーションになりました。 WeChat ミニ プログラムを使用すると、アプリケーションをダウンロードしてインストールすることなく、ミニ プログラムを直接使用して、いくつかの簡単なニーズを解決できます。この記事では、Python を使用して WeChat アプレットを開発する方法を紹介します。 1. 準備 Python を使用して WeChat アプレットを開発する前に、関連する Python ライブラリをインストールする必要があります。ここでは、wxpy と itchat の 2 つのライブラリを使用することをお勧めします。 wxpy は WeChat マシンです
 小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
ミニプログラムはreactを利用することができます 使い方: 1. 「react-reconciler」に基づいてレンダラーを実装し、DSLを生成します; 2. DSLを解析してレンダリングするためのミニプログラムコンポーネントを作成します; 3. npmをインストールし、開発者ビルドを実行しますツール内の npm; 4. パッケージを独自のページに導入し、API を使用して開発を完了します。
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 Laravelをゼロから学ぶ:コントローラーメソッド呼び出しの詳細説明
Mar 10, 2024 pm 05:03 PM
Laravelをゼロから学ぶ:コントローラーメソッド呼び出しの詳細説明
Mar 10, 2024 pm 05:03 PM
Laravelをゼロから学ぶ:コントローラーメソッド呼び出しの詳細解説 Laravelの開発において、コントローラーは非常に重要な概念です。コントローラーはモデルとビューの間のブリッジとして機能し、ルートからのリクエストを処理し、対応するデータを表示のためにビューに返す責任を負います。コントローラー内のメソッドはルートから呼び出すことができます。この記事では、コントローラー内のメソッドの記述方法と呼び出し方法を詳しく紹介し、具体的なコード例を示します。まず、コントローラーを作成する必要があります。 Artisan コマンド ライン ツールを使用して、
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体
 uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現するには、具体的なコード例が必要ですが、近年、モバイル インターネットの発展とスマートフォンの普及に伴い、ミニ プログラムと H5 は不可欠なアプリケーション形式となっています。クロスプラットフォーム開発フレームワークとして、uniapp は一連のコードに基づいて小規模プログラムと H5 間の変換を迅速に実現し、開発効率を大幅に向上させます。この記事では、uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法と、具体的なコード例を紹介します。 1. uniapp uniaの紹介
 ミニプログラム登録の操作方法
Sep 13, 2023 pm 04:36 PM
ミニプログラム登録の操作方法
Sep 13, 2023 pm 04:36 PM
ミニ プログラムの登録操作手順: 1. 個人 ID カード、法人営業許可証、法人 ID カードおよびその他の提出資料のコピーを準備します; 2. ミニ プログラム管理のバックグラウンドにログインします; 3. ミニ プログラム設定ページに入ります; 4. 「基本設定」を選択; 5. 出願情報を入力; 6. 出願資料をアップロード; 7. 出願申請を送信; 8. 審査結果を待ちます。出願が不合格の場合は、理由に応じて修正してください9. 出願のフォローアップ操作は可能です。
 Python で簡単なチャット プログラムを作成するためのチュートリアル
May 08, 2023 pm 06:37 PM
Python で簡単なチャット プログラムを作成するためのチュートリアル
May 08, 2023 pm 06:37 PM
実装アイデア: チャット ルームのさまざまな機能を処理するために、スレッドのサーバー側を確立します。x02 クライアントの確立はサーバーよりもはるかに簡単です。クライアントの機能はメッセージの送受信と、特定の文字を特定の規則に従って入力するため、クライアント側では、メッセージ受信専用とメッセージ送信専用の 2 つのスレッドを使用するだけで、さまざまな機能を使用できます。使用しないでください。




