
方法: 1. 要素に「border-bottom-left-radius:0;」スタイルを追加し、要素の右下隅にある角丸スタイルを削除します。 2. 「border-top」を追加します。 -left-radius:" を要素に追加します。0;" スタイルを使用するには、要素の右上隅にある角丸スタイルを削除するだけです。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で要素の左側の角が丸くならないようにする方法
CSS では、border-bottom-left を使用できます。 -radius と border-top- left-radius 属性は要素の左側の丸い角を設定するために使用され、border-top-left-radius 属性は要素の左上隅の丸いスタイルを設定するために使用されます。 border-bottom-left-radius 属性は、要素の左下隅の丸みを帯びたスタイルを設定するために使用されます。
要素の左側を角丸にするには、これら 2 つの値を 0 に設定するだけです。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
background: darkcyan;
width:200px;
height:200px;
border:2px solid darkslategray;
border-radius:30px;
border-top-left-radius:0;
border-bottom-left-radius:0;
}
</style>
</head>
<body>
<div></div>
</body>
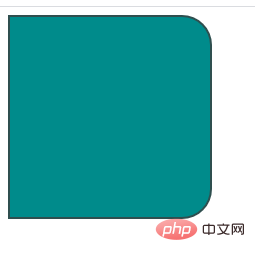
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで要素の左側の角が丸まらないようにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




