
CSS で要素のパディングを変更するには: 1. padding 属性は、要素の上下左右のパディングを同時に変更できます; 2. padding-top、padding-bottom 、padding-left 属性、padding-right 属性、それぞれ要素の上下左右のパディングを変更します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
#css で要素の内部パディングを変更する
#1.padding 属性を直接使用するpadding プロパティは、要素の境界線とそのコンテンツの間のスペース、つまり上下左右のパディングを定義する短縮プロパティです。
文法:
padding:上内填充 右内填充 下内填充 左内填充; padding:上内填充 左右内填充 下内填充; padding:上下内填充 左右内填充; padding:上下左右的内填充;
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {padding:2cm;}
p.ex2 {padding:0.5cm 3cm;}
</style>
</head>
<body>
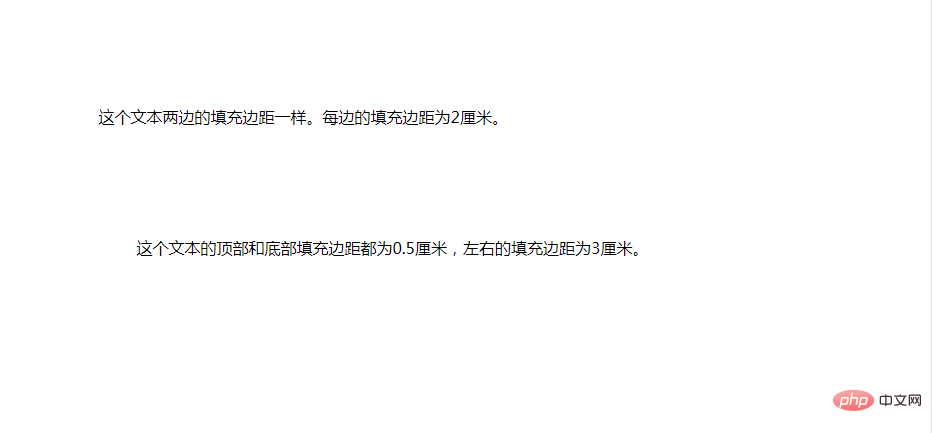
<p class="ex1">这个文本两边的填充边距一样。每边的填充边距为2厘米。</p>
<p class="ex2">这个文本的顶部和底部填充边距都为0.5厘米,左右的填充边距为3厘米。</p>
</body>
</html>
##padding-top: 要素の上部パディングを設定します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
padding-top: 15px;
}
p.ex2 {
padding-bottom: 15px;
}
p.ex3 {
padding-left: 15px;
}
p.ex4 {
padding-right: 15px;
}
</style>
</head>
<body>
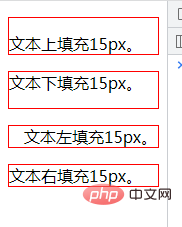
<p class="ex1">文本上填充15px。</p>
<p class="ex2">文本下填充15px。</p>
<p class="ex3">文本左填充15px。</p>
<p class="ex4">文本右填充15px。</p>
</body>
</html>(学習ビデオ共有:  css ビデオ チュートリアル
css ビデオ チュートリアル
以上がCSSで要素の内部パディングを変更するために使用される属性は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



