CSS3アニメーションにはどのような種類があるのでしょうか?
css3 アニメーションには 3 つのタイプがあります: 1. トランジション属性を使用して実現されるグラデーション アニメーション、2. トランスフォーム属性を使用して実現される変形アニメーション、3. アニメーション属性と「@keyframes」ルールを使用して実現されるカスタム アニメーション。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
cssアニメーションを実装するには、主に 3 つの方法があります。1 つ目は、グラデーション アニメーションを実装する transition、2 つ目は、transform 変換アニメーション、3 番目のタイプは次のとおりです: animationカスタム アニメーションを実装するには、3 つのアニメーションの実装について詳しく説明します。
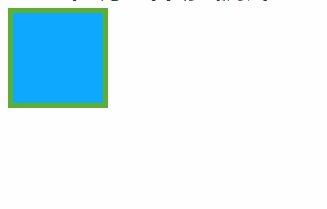
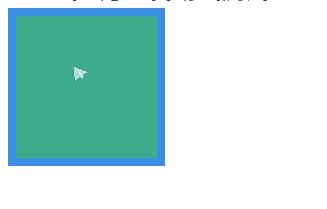
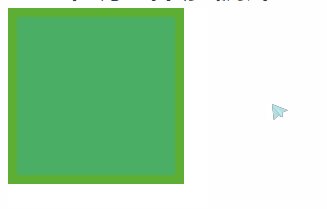
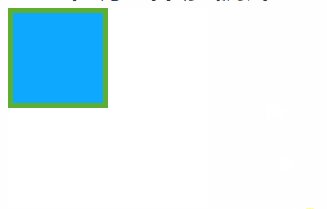
トランジション グラデーション アニメーション
まず transition のプロパティを見てみましょう:
- プロパティ: 必要な CSS プロパティを入力します。変更対象: 幅、行の高さ、フォント サイズ、色など、DOM スタイルに関連するすべてのプロパティ;
- duration: 移行を完了するのに必要な時間単位 (秒またはミリ秒)効果
- timing-function: 完了 エフェクトの速度曲線 (リニア、イーズ、イーズイン、イーズアウトなど)
の具体的な値タイミング関数は次の表で確認できます。
| Value | Description |
|---|---|
| linear | 均一速度 (3 次ベジェ (0,0,1,1) に等しい) |
| 低速から高速化してから再び低速化 (cubic-bezier(0.25,0.1,0.25,1)) | |
| ゆっくりと高速化 (cubic-bezier(0.25,0.1,0.25,1)) bezier(0.42,0,1,1)) | |
| ゆっくりと減速します (cubic-bezier(0,0,0.58,1) と同等) ) | |
| 最初は速くなり、次に遅くなり (cubic-bezier(0.42,0,0.58,1) に等しい)、フェードインし、出力効果 | |
| n ,n,n,n) | 三次ベジェ関数で独自の値を定義します。可能な値は 0 から 1 までの値です。|
|
|
以上がCSS3アニメーションにはどのような種類があるのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 32
32
 Windows 11 でアニメーション効果を高速化する方法: 2 つの方法を説明
Apr 24, 2023 pm 04:55 PM
Windows 11 でアニメーション効果を高速化する方法: 2 つの方法を説明
Apr 24, 2023 pm 04:55 PM
Microsoft が Windows 11 を発表したとき、多くの変化がもたらされました。変更点の 1 つは、ユーザー インターフェイスのアニメーションの数が増加したことです。一部のユーザーは表示方法を変更したいと考えており、その方法を見つける必要があります。アニメーションがあると、より快適でユーザーフレンドリーな印象になります。アニメーションは視覚効果を使用して、コンピュータをより魅力的に見せ、応答性を高めます。それらの中には、数秒または数分後にスライド メニューが表示されるものもあります。コンピュータには、PC のパフォーマンスに影響を与え、速度を低下させ、作業を妨げる可能性のあるアニメーションが数多くあります。この場合、アニメーションをオフにする必要があります。この記事では、PC 上でアニメーションの速度を向上させるいくつかの方法を紹介します。レジストリ エディターまたは実行するカスタム ファイルを使用して変更を適用できます。 Windows 11 でアニメーションを改善する方法
 CSS アニメーション: 要素のフラッシュ効果を実現する方法
Nov 21, 2023 am 10:56 AM
CSS アニメーション: 要素のフラッシュ効果を実現する方法
Nov 21, 2023 am 10:56 AM
CSS アニメーション: 要素のフラッシュ効果を実現する方法、具体的なコード例が必要です。Web デザインでは、アニメーション効果がページに優れたユーザー エクスペリエンスをもたらすことがあります。グリッター効果は、要素をより目を引くようにできる一般的なアニメーション効果です。 CSSを使って要素のフラッシュ効果を実現する方法を紹介します。 1. フラッシュの基本的な実装 まず、フラッシュ効果を実現するには、CSS のアニメーション プロパティを使用する必要があります。アニメーション属性の値には、アニメーション名、アニメーション実行時間、アニメーション遅延時間を指定する必要があります。
![PowerPoint でアニメーションが機能しない [修正]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) PowerPoint でアニメーションが機能しない [修正]
Feb 19, 2024 am 11:12 AM
PowerPoint でアニメーションが機能しない [修正]
Feb 19, 2024 am 11:12 AM
プレゼンテーションを作成しようとしていますが、アニメーションを追加できませんか? Windows PC 上の PowerPoint でアニメーションが機能しない場合は、この記事が役に立ちます。これは多くの人が不満を抱く一般的な問題です。たとえば、Microsoft Teams でのプレゼンテーション中または画面録画中にアニメーションが停止する場合があります。このガイドでは、Windows 上の PowerPoint で動作しないアニメーションを修正するのに役立つさまざまなトラブルシューティング テクニックを説明します。 PowerPoint アニメーションが機能しないのはなぜですか? Windows 上で PowerPoint のアニメーションが機能しない問題を引き起こす可能性のある考えられる理由として、次のようなことが考えられます。
 最初に入力してから終了するように ppt アニメーションを設定する方法
Mar 20, 2024 am 09:30 AM
最初に入力してから終了するように ppt アニメーションを設定する方法
Mar 20, 2024 am 09:30 AM
私たちは日々の仕事で ppt をよく使用しますが、ppt のすべての操作機能に精通していますか?例: ppt でアニメーション効果を設定する方法、切り替え効果を設定する方法、各アニメーションの効果時間はどれくらいですか?各スライドは自動的に再生されますか、ppt アニメーションの開始と終了などはできますか? 今回は、まず ppt アニメーションの開始と終了の具体的な手順を共有します。以下にあります。友達、見に来てください。見て! 1. まず、コンピューターで ppt を開き、テキスト ボックスの外側をクリックしてテキスト ボックスを選択します (下図の赤い丸で示されているように)。 2. 次に、メニューバーの[アニメーション]をクリックし、[消去]効果を選択します(図の赤丸部分)。 3. 次に、[
 2年の遅れを経て、国産3Dアニメ映画『エル・ランシェン:深海竜』が7月13日に公開予定
Jan 26, 2024 am 09:42 AM
2年の遅れを経て、国産3Dアニメ映画『エル・ランシェン:深海竜』が7月13日に公開予定
Jan 26, 2024 am 09:42 AM
当サイトは1月26日、国産3Dアニメ映画『エル・ランシェン:深海竜』が最新スチールを公開し、7月13日に公開されると正式に発表したと報じた。 「Er Lang Shen: The Deep Sea Dragon」は、Mihuxing (Beijing) Movie Co., Ltd.、Horgos Zhonghe Qiancheng Film Co., Ltd.、Zhejiang Hengdian Film Co., Ltd.、Zhejiang Gongying Film によって制作されていることがわかります。 Tianhuo Technology Co., Ltd.とHuawen Image (Beijing) Film Co., Ltd.が制作し、Wang Junが監督したこのアニメーション映画は、当初、2022年7月22日に中国本土で公開される予定でした。 。このサイトのあらすじ:授与神の戦いの後、蒋子耶が神々を分割するために「授与神リスト」を持ち出し、授与神リストは天宮によって九州の深海に封印された秘密の領域。実は、授与神リストには神職以外にも強力な悪霊が数多く封印されている。
 Vue を使用してタイプライター アニメーション効果を実装する方法
Sep 19, 2023 am 09:33 AM
Vue を使用してタイプライター アニメーション効果を実装する方法
Sep 19, 2023 am 09:33 AM
Vue を使用してタイプライター アニメーションの特殊効果を実装する方法 タイプライター アニメーションは、Web サイトのタイトル、スローガン、その他のテキスト表示でよく使用される、一般的で目を引く特殊効果です。 Vue では、Vue カスタム命令を使用してタイプライター アニメーション効果を実現できます。この記事では、Vue を使用してこの特殊効果を実現する方法を詳しく紹介し、具体的なコード例を示します。ステップ 1: Vue プロジェクトを作成する まず、Vue プロジェクトを作成する必要があります。 VueCLI を使用して新しい Vue プロジェクトをすばやく作成することも、手動で作成することもできます。
 Windows 11でアニメーションを無効にする方法
Apr 16, 2023 pm 11:34 PM
Windows 11でアニメーションを無効にする方法
Apr 16, 2023 pm 11:34 PM
Microsoft Windows 11 には、多くの新機能が含まれています。ユーザーインターフェイスが更新され、いくつかの新しいエフェクトも導入されました。デフォルトでは、アニメーション効果はコントロールやその他のオブジェクトに適用されます。これらのアニメーションを無効にする必要がありますか? Windows 11 には視覚的に魅力的なアニメーションとフェード効果が備わっていますが、特定のタスクに多少の遅れが生じるため、一部のユーザーにとってはコンピューターが遅く感じる場合があります。アニメーションをオフにして、応答性の高いユーザー エクスペリエンスを実現するのは簡単です。オペレーティング システムに加えられたその他の変更を確認した後、Windows 11 でアニメーション効果をオンまたはオフにする方法を説明します。方法についての記事もあります
 10月7日より配信開始となるアニメ『アークナイツ 冬隠の帰還』の最終PVが公開
Sep 23, 2023 am 11:37 AM
10月7日より配信開始となるアニメ『アークナイツ 冬隠の帰還』の最終PVが公開
Sep 23, 2023 am 11:37 AM
このサイトのリライトが必要なコンテンツは次のとおりです。 9 リライトが必要なコンテンツは次のとおりです。 月 リライトが必要なコンテンツは次のとおりです。 23 リライトが必要なコンテンツは次のとおりです。 デイリー ニュースの本線ドラマアニメシリーズ「アークナイツ」の第2シーズン「アークナイツ:Winter Hidden Return」の最終リリースが発表されました。書き換える必要がある内容は: PVです。書き換える必要がある内容は次のとおりです。10. 書き換える必要がある内容は次のとおりです。書き換える必要がある内容は: 7。書き換える必要がある内容は次のとおりです: 書き換える必要がある内容は次のとおりです: 00:23 書き換える必要がある内容は次のとおりです: 正式にリリースされました。公式に入るにはここをクリックしてくださいテーマのウェブサイト。書き直す内容は、「アークナイツ 冬の秘境帰還」が「アークナイツ 暁への序曲」の続編であることに当サイトが気付いたので、あらすじは以下の通りです。のグループ