
この記事では、Node のパス モジュール (path)、システム モジュール (os)、および URL モジュールについて簡単に説明します。

Node.jspath モジュールは、パス操作用の API と os モジュールを提供します。 url コア モジュールは、URL アドレスを解析するための API を提供します。今日は主に、path モジュール、os モジュール、url モジュールの共通 API について学びます。
操作パス情報を提供します API
path.extname (Getパス情報の拡張)
// 引入 path 模块 let path = require('path'); // 获取路径信息的扩展名 let info = path.extname('hello.html') console.log(info);

パスまたはパスのフラグメントのシーケンス。次のように解決されます)絶対パス)
//resolve把一个路径或路径片段的序列解析为一个绝对路径 let arr = ['/aaa','bbb','ccc'] let info1 = path.resolve(...arr) //数组解构一下 console.log(info1);

)
// join使用平台特点分隔符将path片段连接,并规范化生成的路径 console.log(__dirname); let info2 = path.join(__dirname,'aaa','bbb','ccc') console.log(info2);
 これらの意味について簡単に説明します。
これらの意味について簡単に説明します。
2. システム モジュール (os)はオペレーティング システム関連の情報を提供します api
#os.cpus() (
##os.arch( ) (
os.totalmem() (
......
その他の API については、ノードの公式ドキュメントを確認してください: http:// nodejs.cn/api/os.html
url モジュールは、URL の処理と解析のための実用的なツールを提供します。 URL を処理するために 2 つの API セットが提供されています。1 つは古いバージョンのレガシー API url.parse、url.format()、url.resolve() で、もう 1 つは WHATWG 標準を実装する新しい API です。新しいバージョンを使用し、構造化代入を使用してモジュールをインポートすることをお勧めします。
#古いバージョン
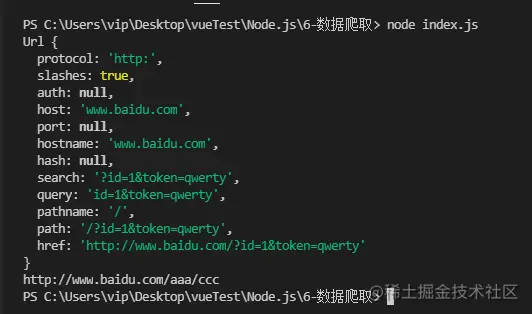
// 旧版 // 引入 url 模块 let url = require('url'); // 解析(url.parse) let urlMore = url.parse('http://www.baidu.com?id=1&token=qwerty') //旧版写法 console.log(urlMore); // 合成(url.resolve) let urlMore2 = url.resolve('http://www.baidu.com','./aaa/ccc') console.log(urlMore2);

// 新版
// 引入 url 模块
let {URL} = require("url");
// 传入一个完整的绝对地址
let urlMore3 = new URL('http://www.baidu.com?id=1&token=qwerty') //新版写法
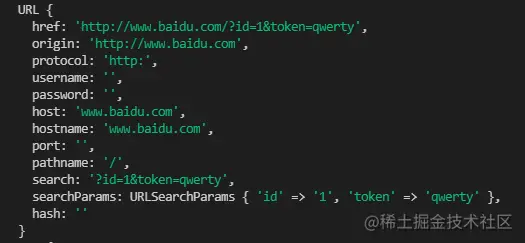
console.log(urlMore3);
// 第一个参数传入相对路径,第二个参数传入绝对路径,两者拼接进行分析
let urlMore4 = new URL('./ads/ddd','http://www.baidu.com?')
console.log(urlMore4);
: URL のフラグメント部分を取得および設定します。ハッシュ属性に割り当てられた値に含まれる無効な URL 文字はパーセントでエンコードされます。
: URL のホスト部分を取得および設定します。 (つまり、ドメイン名とポート部分)。
: URL のホスト名部分を取得および設定します。 url.host と
にはポートが含まれていないことです。 href:シリアル化された URL を取得および設定します。 href 属性の値を取得することは、
属性に設定された値が無効な URL の場合、TypeError がスローされます。 origin: プロトコルのホストが含まれ、読み取り専用のシリアル化された URL のオリジンを取得します。
: Port は URL のポート部分を取得および設定します。ポート値には、0 ~ 65535 (両端の値を含む) の範囲の数字または数値文字列を指定できます。ポートは空の文字列にすることもできます。この場合、ポートはプロトコルに従って自動的に選択されます。
: 接続プロトコルを設定します。http や https など、無効なプロトコル値は無視されます。
: URL のシリアル化されたクエリ部分を取得および設定します。
: URL クエリ パラメーターを表す URLSearchParams オブジェクトを取得します。このプロパティは読み取り専用です。
その他の API については、ノードの公式ドキュメントを確認してください: http://nodejs.cn/api/url.html#urlresolvefrom-to
ノード関連の知識の詳細については、nodejs チュートリアル を参照してください。 !
以上がNode.js のパス、OS、URL モジュールについて話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


