要素の絶対位置を設定するために使用される CSS プロパティは何ですか?
要素の絶対位置を設定するために使用される CSS 属性は「position」です。position 属性の値を「absolute」に設定するだけです。構文は「element {position:absolute;}」です。 "; 絶対配置に設定 要素はドキュメント フローから完全に削除され、その要素を含むブロックに対して相対的に配置されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
要素の絶対位置を設定するために使用される CSS プロパティは、「position」です。
position 属性は要素の配置タイプを指定します。絶対配置を実現するには、position 属性の値を「absolute」に設定するだけです。
絶対配置に設定された要素はドキュメント フローから完全に削除され、その要素を含むブロック (ドキュメント内の別の要素または最初の要素を含むブロック) に対して相対的に配置されます。通常のドキュメント フローで要素が以前に占めていたスペースは、その要素が存在しないかのように閉じられます。この要素は、通常のフローで最初に生成されたボックスの種類に関係なく、配置後にブロック レベルのボックスを生成します。
#絶対位置決めの基本的な特徴
絶対位置決めの最初の特徴は、次のとおりです。から始まります 文書の流れから切り離されており、他の要素の影響を受けません 配置が「絶対的」であるため、絶対配置と呼ばれます 他の要素の影響を受ける相対配置の場合、配置は"relative";
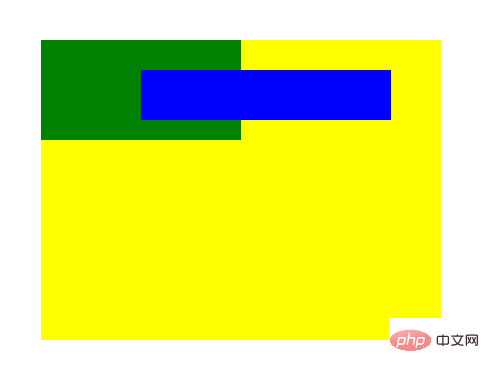
位置決めは使用されません: つまり、要素は通常のドキュメント フロー内にあります

<div class="frame">
<div id="div1"></div>
<div id="div2"></div>
</div>.frame {
margin: 0 auto;
margin-top: 50px;
width: 400px;
height: 300px;
background-color: yellow;
}
#div1 {
width: 100px;
height: 50px;
background-color: blue;
}
#div2 {
width: 200px;
height: 100px;
background-color: green;
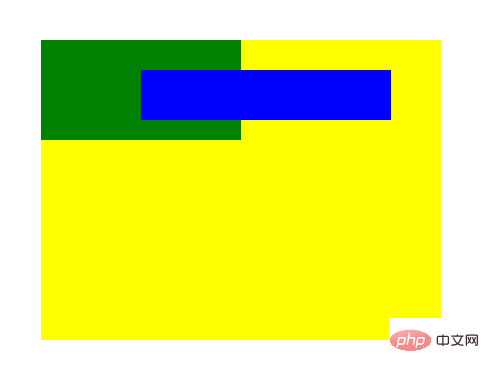
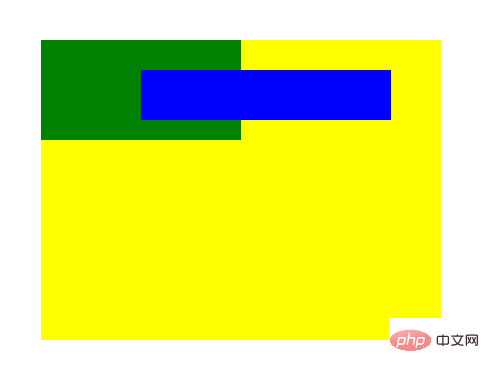
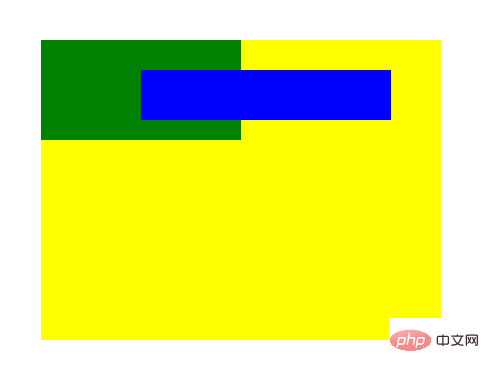
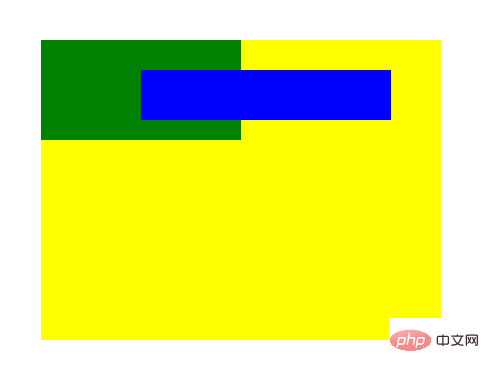
}要素に絶対位置を追加すると、要素は現在のドキュメント フローから切り離されます;
#div1 {
position: absolute;
}
つまり、 、絶対配置された要素はドキュメント フロー内に位置を持たず、ドキュメント フローから切り離され、後続の要素は元の位置に埋められます。
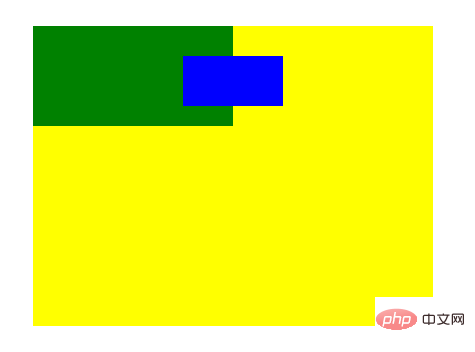
#絶対配置の 2 番目の機能それは、位置決め位置が最初のものに対して相対的な位置決め属性を持っていることです (つまり、位置は相対的または絶対的です);
#div1 {
top: 30px;
}
設定するとき絶対配置要素の位置決め値。この例では、位置決め属性の祖先要素が要素に対して相対的に配置されている場合、その祖先要素には位置決めがないため、要素は DOM ツリーに沿って上方向に検索します。属性を指定すると、絶対位置の要素は本文に対して相対的に配置されます。位置属性がその親要素に追加された場合、絶対位置の要素は親要素に対して相対的に配置されます。
.frame {
position: relative;
/* 或者 position: absolute; */
}
##絶対配置の高度な機能
絶対配置要素の最初の高度な機能は、自動スケーリング機能です。 width を auto に設定すると (または設定しない場合、デフォルトは auto)、絶対配置された要素はその左右に基づいてサイズが自動的に拡大縮小されます ( 注: 絶対配置された要素の位置決め値は相対的なものであることに注意してください)位置決め属性を持つ最初の祖先要素に );
#div1 {
width: auto;
left: 100;
right: 50px;
}
最初の高度な機能に従って、2 番目の高度な機能を導出できます。絶対動作要素は自動スケーリングの機能があるので、幅の値がautoの場合、この時、左右両方を0にすると、その要素はその相対要素で埋まってしまいます。この時点で width を固定値に設定すると、これは絶対配置要素であり、位置決めマークとして左の値が優先されます ( この標準は、右から左に読み取られるドキュメント ストリームでは左から右に適用されます) 、右から左に読まれる少数のドキュメント ストリームでは、right が優先されます)。この時点で margin を auto に設定すると、絶対に配置された要素が中央に配置されます;
#div1 {
margin: auto;
width: 100px;
left: 0;
right: 0;
}
其实并不一定非要设置成0,在 margin: auto 下,只要 left 和 right 的值相等,且不超过其 相对元素减去该绝对定位元素 width 的一半,就可以实现居中;如果其 left 超出了范围,那么会取 left 的值作为定位( 从左向右的文档流); /* 至于在范围能的值不等情况,大家可以自行测试一下 */
以上例子均在水平方向实现,那么垂直方向是怎么样的呢?其实垂直方向的作用效果是一样,垂直方向同样可以自动拉伸,同理我们也可以实现垂直方向上的自动居中;
#div1 {
top: 0;
bottom: 0;
}
和水平居中有一点不同的是,无论 top 和 bottom 的值设置为多少,只要相等,就可以垂直居中。
(学习视频分享:css视频教程)
以上が要素の絶対位置を設定するために使用される CSS プロパティは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します






