
Laravel Excel パッケージはバージョン 3.0 をリリースしました。これには、高度なニーズを簡素化するのに役立つ新機能があり、非常に使いやすくなっています。 Laravel Excel が Excel 拡張機能として最適な選択肢となる、あまり知られていない隠れた機能のいくつかを見てみましょう。
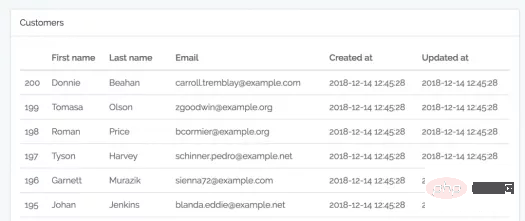
HTML テーブルがすでに存在すると仮定します

テンプレート コード -- resource/views/ Customers/table.blade.php:
| First name | Last name | Created at | Updated at | ||
|---|---|---|---|---|---|
| {{ $customer->id }} | {{ $customer->first_name }} | {{ $customer->last_name }} | {{ $customer->email }} | {{ $customer->created_at }} | {{ $customer->updated_at }} |
これを使用して、このテーブルを Excel に繰り返しインポートできます
ステップ 1. エクスポート クラスを生成します
php artisan make:export CustomersFromView --model=Customer
ステップ 2. を使用しますFromView で操作します
namespace App\Exports;
use App\Customer;
use Illuminate\Contracts\View\View;
use Maatwebsite\Excel\Concerns\FromView;
class CustomersExportView implements FromView
{
public function view(): View
{
return view('customers.table', [
'customers' => Customer::orderBy('id', 'desc')->take(100)->get()
]);
}
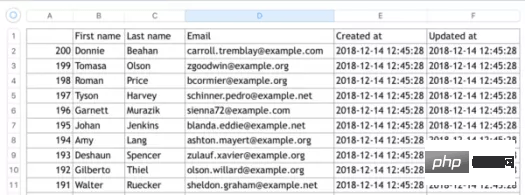
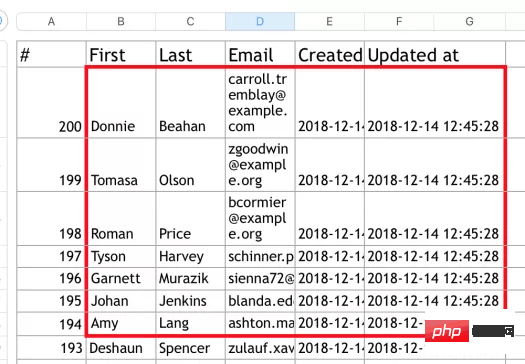
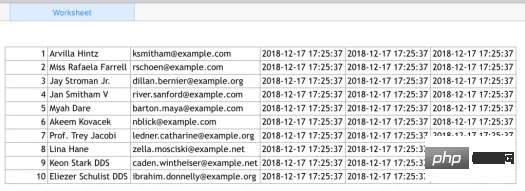
}インポートされた Excel ファイルは次のとおりです:

注: ここでは HTML テーブルのみをエクスポートでき、タグを含めることはできません。 html、body、pet et al.
パッケージの名前は Laravel Excel ですが、さまざまなエクスポート形式が提供されており、使い方は非常に簡単です. 、別のパラメータをクラスに追加するだけです:
return Excel::download(new CustomersExport(), 'customers.xlsx', 'Html');
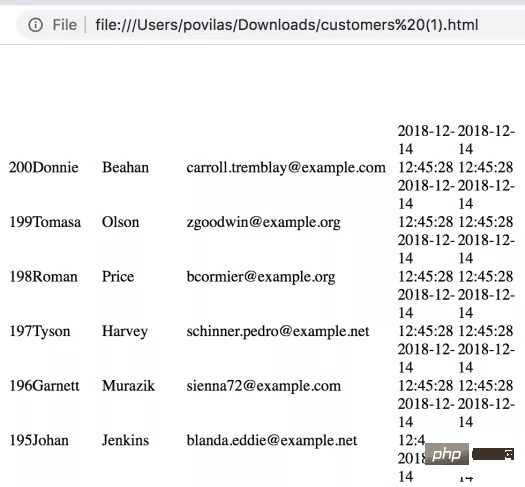
たとえば、これを実行すると、以下に示すように HTML にエクスポートされます:

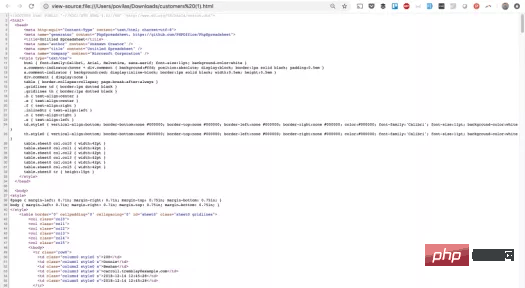
あまりにも多くのスタイルがあります。ソースコードは次のとおりです:

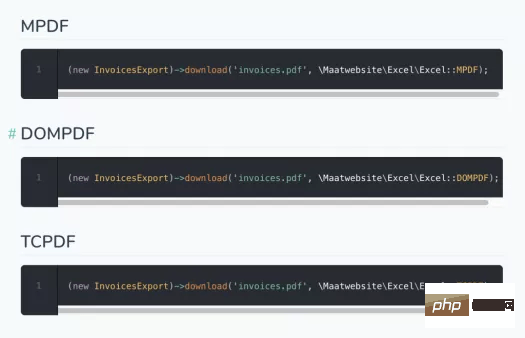
それだけでなく、PDF にエクスポートすることもでき、そこから 3 つのライブラリを選択することもできます使用方法は同じで、最後のパラメータに形式を指定するだけです。ドキュメントの例:

注: 指定された PDF パッケージは、composer を通じてインストールする必要があります。例:
composer require dompdf/dompdf
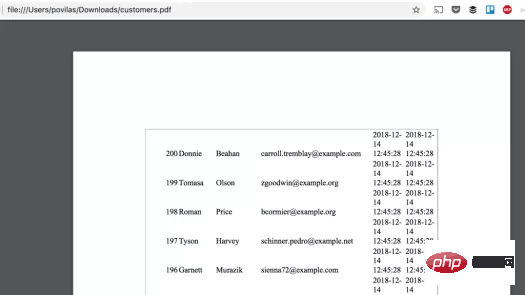
エクスポートされた PDF は次のとおりです:

Laravel Excel には、PhpSpreadsheet という強力な「父」がいます。したがって、セルの書式設定のさまざまな方法を含む、さまざまな基礎となる機能があります。
これを Laravel Export クラス (app/Exports/CustomersExportStyling.php など) で使用する方法の例を次に示します。
ステップ 1. ヘッダーに適切なクラスを導入します。
use Maatwebsite\Excel\Concerns\WithEvents; use Maatwebsite\Excel\Events\AfterSheet;
ステップ 2. 実装セクションで WithEvents インターフェイスを使用します。
class CustomersExportStyling implements FromCollection, WithEvents
{
// ...ステップ 3. AfterSheet イベントを使用して registerEvents() メソッドを作成します。
/**
* @return array
*/
public function registerEvents(): array
{
return [
AfterSheet::class => function(AfterSheet $event) {
// ... 此处你可以任意格式化
},
];
}ここに例があります:
/**
* @return array
*/
public function registerEvents(): array
{
return [
AfterSheet::class => function(AfterSheet $event) {
// 所有表头-设置字体为14
$cellRange = 'A1:W1';
$event->sheet->getDelegate()->getStyle($cellRange)->getFont()->setSize(14);
// 将样式数组应用于B2:G8范围单元格
$styleArray = [
'borders' => [
'outline' => [
'borderStyle' => \PhpOffice\PhpSpreadsheet\Style\Border::BORDER_THICK,
'color' => ['argb' => 'FFFF0000'],
]
]
];
$event->sheet->getDelegate()->getStyle('B2:G8')->applyFromArray($styleArray);
// 将第一行行高设置为20
$event->sheet->getDelegate()->getRowDimension(1)->setRowHeight(20);
// 设置 A1:D4 范围内文本自动换行
$event->sheet->getDelegate()->getStyle('A1:D4')
->getAlignment()->setWrapText(true);
},
];
}これらの「ランダム」サンプルによって表示される結果は次のとおりです:

次のとおりです。上記のすべてとその他の例は、PhpSpreadsheet ドキュメントのレシピ ページにあります。
Laravel 5.7default users テーブル:
# を作成したと仮定します。 
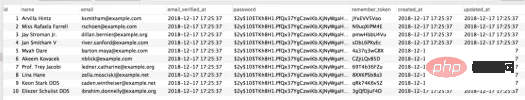
FromCollection を使用してユーザー テーブル データをエクスポートしてみます。
class UsersExport implements FromCollection
{
public function collection()
{
return User::all();
}
}password と remember_token はありません:

User モデルで定義されているためです。属性:
class User extends Authenticatable
{
// ...
/**
* 这个数组用来定义需要隐藏的字段。
*
* @var array
*/
protected $hidden = [
'password', 'remember_token',
];
}$hiddenで非表示の属性を直接定義できます。
cell の値を次のように設定する必要があります: =A2 1 または SUM(A1 :A10)。
WithMapping インターフェイスを実装することです。
use App\Customer;
use Maatwebsite\Excel\Concerns\FromCollection;
use Maatwebsite\Excel\Concerns\WithMapping;
class CustomersExportFormulas implements FromCollection, WithMapping
{
public function collection()
{
return Customer::all();
}
/**
* @var Customer $customer
* @return array
*/
public function map($customer): array
{
return [
$customer->id,
'=A2+1',
$customer->first_name,
$customer->last_name,
$customer->email,
];
}
}元のアドレス: https://laravel-news.com/five-hidden-features-of-the-laravel-excel-package
翻訳アドレス: https://learnku.com /laravel/t/24161
以上がLaravel Excelの5つの機能をご存知ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。