
ファイルのアップロード機能はプロジェクトにおいて頻繁に必要になる機能と言えます。ソーシャル メディアへの写真のアップロードから求人サイトへの履歴書の投稿まで、ファイルのアップロードはあらゆるところで行われています。この記事では、HTML ファイルのアップロード サポートの 10 の使用法について説明します。お役に立てば幸いです。
1. 単一ファイルのアップロード
Web アプリケーションでファイル アップロード機能を使用するには、input タイプを file として指定します。
<input type="file" id="file-uploader">
input filte 1 つ以上のファイルをアップロードするためのボタンを提供します。デフォルトでは、オペレーティング システムのネイティブ ファイル ブラウザを使用して 1 つのファイルをアップロードします。アップロードが成功すると、File API により、単純な JS コードを使用して File オブジェクトを読み取ることができるようになります。 File オブジェクトを読み取るには、change イベントをリッスンする必要があります。
まず、id:
const fileUploader = document.getElementById('file-uploader');
によってファイル アップロードのインスタンスを取得します。次に、アップロードの完了時に読み取る change イベント リスナーを追加します。ファイル オブジェクトを取得するには、event.target.files プロパティからアップロードされたファイル情報を取得します。
fileUploader.addEventListener('change', (event) => {
const files = event.target.files;
console.log('files', files);
});コンソールで出力結果を観察します。ここでは、FileList に注目します。 配列と、アップロードされたファイルに関するすべてのメタデータ情報を含む File オブジェクト。

これを見て少し興奮して、少し遊んでみたい場合は、CodePen で遊んでください。アドレス: https://codepen.io /atapas/pen /rNLOyRm
2. 複数のファイルのアップロード
複数のファイルをアップロードしたい場合は、タグに multiple 属性を追加する必要があります。 :
<input type="file" id="file-uploader" multiple />
これで、複数のファイルをアップロードできるようになります。前の例に基づいて、アップロードする複数のファイルを選択した後、コンソールの変更を観察します:

もしこれを見てみんなが少し興奮したら、楽しみたいならCodePenで遊んでみてください。アドレス: https://codepen.io/atapas/pen/MWeamYp
3. ファイルのメタデータを理解する
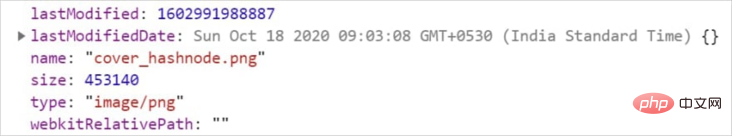
ファイルをアップロードするたびに、File オブジェクトには、ファイル名、サイズなどのメタデータ情報が含まれます。 、最終更新時間、タイプなど。この情報は、さらなる検証や特別な処理に役立ちます。
const fileUploader = document.getElementById('file-uploader');
// 听更 change 件并读取元数据
fileUploader.addEventListener('change', (event) => {
// 获取文件列表数组
const files = event.target.files;
// 遍历并获取元数据
for (const file of files) {
const name = file.name;
const type = file.type ? file.type: 'NA';
const size = file.size;
const lastModified = file.lastModified;
console.log({ file, name, type, size, lastModified });
}
});次は、単一ファイルのアップロードの出力結果です。

#これを見て少し興奮し、次のことを確認したい場合は、ちょっとしたトリックを実行してください。CodePen を使用できます。楽しんでください。アドレス: https://codepen.io/atapas/pen/gOMaRJv
4. accept 属性を理解する
accept 属性を使用して、アップロードするファイルの種類を制限できます。ファイル形式 .jpg、.png# のみをアップロードする場合は、 ##、次のようにすることができます:
<input type="file" id="file-uploader" accept=".jpg, .png" multiple>
.jpg および .png を持つファイルのみを選択できます。
これを見て少し興奮して、少し遊んでみたい場合は、CodePen で遊んでください。アドレス: https://codepen.io/atapas/pen/OJXymRP5. ファイルの内容を管理するファイルのアップロードに成功した後にファイルの内容を表示しますが、アップロード後にプレビューが表示されないのはユーザーの観点からすると奇妙であり、配慮がありません。
FileReader オブジェクトを使用して、ファイルをバイナリ文字列に変換できます。次に、ファイルが正常にアップロードされたときにバイナリ文字列を取得するための load イベント リスナーを追加します。
// FileReader 实例
const reader = new FileReader();
fileUploader.addEventListener('change', (event) => {
const files = event.target.files;
const file = files[0];
reader.readAsDataURL(file);
reader.addEventListener('load', (event) => {
const img = document.createElement('img');
imageGrid.appendChild(img);
img.src = event.target.result;
img.alt = file.name;
});
});これを見て少し興奮して、少し遊んでみたい場合は、CodePen で遊んでください。アドレス: https://codepen.io/atapas/pen/zYBvdjZ6. ファイル サイズの確認ユーザーがアップロードした画像が大きすぎる場合は、サーバーに負担をかけないように、画像のサイズを制限する必要があります。以下は、ユーザーが
1M より小さい画像をアップロードできるようにするためのものです。 1M より大きい場合、アップロードは失敗します。
fileUploader.addEventListener('change', (event) => {
// Read the file size
const file = event.target.files[0];
const size = file.size;
let msg = '';
// 检查文件大小是否大于1MB
if (size > 1024 * 1024) {
msg = `<span style="color:red;">The allowed file size is 1MB. The file you are trying to upload is of ${returnFileSize(size)}</span>`;
} else {
msg = `<span style="color:green;"> A ${returnFileSize(size)} file has been uploaded successfully. </span>`;
}
feedback.innerHTML = msg;
});これを見て少し興奮して、少し遊んでみたい場合は、CodePen で遊んでください。アドレス: https://codepen.io/atapas/pen/pobjMKv7. ファイルのアップロードの進行状況を表示するユーザー エクスペリエンスを向上させるには、ファイルのアップロードの進行状況をユーザーに知らせることです。以前は、読み取りと読み込みに
FileReader とイベントを使用していました。ファイル。
const reader = new FileReader();
FileReader現在のアップロードの進行状況を示す progress イベントもあります。HTML5 の progress タグを使用して、ファイルのアップロード、スケジュール。
reader.addEventListener('progress', (event) => {
if (event.loaded && event.total) {
// 计算完成百分比
const percent = (event.loaded / event.total) * 100;
// 将值绑定到 `progress`标签
progress.value = percent;
}
});如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/eYzpwYj
8. 怎么上传目录上传?
我们可以上传整个目录吗?嗯,这是可能的,但有一些限制。有一个叫做webkitdirectory的非标准属性(目前只有谷歌浏览器还有Microsoft Edge支持按照文件夹进行上传),它允许我们上传整个目录。
目前只有谷歌浏览器还有Microsoft Edge支持按照文件夹进行上传,具体可以看下百度云盘的网页版的上传按钮,在火狐下就支持按照文件进行上传,而在谷歌和Edge下,就会给用户提供一个下拉,让用户选择是根据文件进行上传还是根据文件夹进行上传。
<input type="file" id="file-uploader" webkitdirectory />
用户必须需要确认才能上传目录
用户单击“上传”按钮后,就会进行上传。 这里要注意的重要一点。 FileList数组将以平面结构的形式包含有关上载目录中所有文件的信息。 对于每个File对象,webkitRelativePath属性表示目录路径。
例如,上传一个主目录及其下的其他文件夹和文件:
现在,File 对象将将webkitRelativePath填充为:
如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/dyXYRKp
9. 拖拽上传
不支持文件上传的拖拽就有点 low 了,不是吗?我们来看看如何通过几个简单的步骤实现这一点。
首先,创建一个拖放区域和一个可选的区域来显示上传的文件内容。
<div id="container">
<h1>Drag & Drop an Image</h1>
<div id="drop-zone">
DROP HERE
</div>
<div id="content">
Your image to appear here..
</div>
</div>通过它们各自的ID获取dropzone和content 区域。
const dropZone = document.getElementById('drop-zone'); const content = document.getElementById('content');
添加一个dragover 事件处理程序,以显示将要复制的内容的效果:
dropZone.addEventListener('dragover', event => {
event.stopPropagation();
event.preventDefault();
event.dataTransfer.dropEffect = 'copy';
});接下来,我们需要一个drop事件监听器来处理。
dropZone.addEventListener('drop', event => {
// Get the files
const files = event.dataTransfer.files;
});如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/ExyVoXN
10. 使用objectURL处理文件
有一个特殊的方法叫做URL.createobjecturl(),用于从文件中创建唯一的URL。还可以使用URL.revokeObjectURL()方法来释放它。
URL.revokeObjectURL()静态方法用来释放一个之前已经存在的、通过调用URL.createObjectURL()创建的 URL 对象。当你结束使用某个 URL 对象之后,应该通过调用这个方法来让浏览器知道不用在内存中继续保留对这个文件的引用了。
fileUploader.addEventListener('change', (event) => {
const files = event.target.files;
const file = files[0];
const img = document.createElement('img');
imageGrid.appendChild(img);
img.src = URL.createObjectURL(file);
img.alt = file.name;
});如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/BazzaoN
总结
无论何时,如果你还想学习本文涉及的一些知识,你可以在这里尝试。
英文原文地址:https://dev.to/atapas/10-useful-file-upload-tips-for-web-developers-2d1d
作者: Tapas Adhikary
译者:前端小智
更多编程相关知识,请访问:编程入门!!


























![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



