
方法: 1. 数値を検証するための正規表現を宣言します。構文は "var a=/^[1-9][0-9] $/gi;"; 2. if で使用します。数値を検証するためのステートメント test() メソッドの構文は、「if(a.test(指定された内容)){数値コードです;}else{数値コードではありません;}」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery による数値検証の実装方法
#数値を検証するための正規表現を記述し、jquery の test() メソッドを通じて正規表現を使用します。検証してif文で判定することで数値を判定する機能を実現できます。次の例では、jquery を使用して数値かどうかを判断する方法を説明します。
例は次のとおりです:
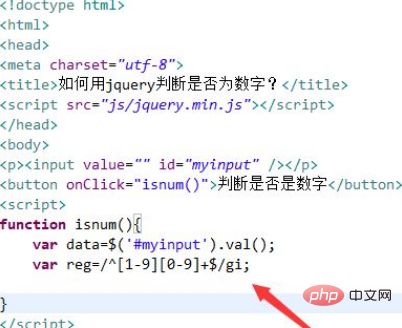
1. jquery を使用して数値かどうかを判断する方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。 input タグを使用して入力ボックスを作成し、その ID を myinput に設定します。これは主に、以下の ID を通じて入力オブジェクトを取得するために使用されます。
buttonタグを使用して「数字かどうか判定」という名前のボタンを作成します。 onclick クリック イベントをボタン ボタンにバインドし、ボタンがクリックされると isnum() 関数が実行されます。
js タグ内に isnum() 関数を作成します。関数内で、入力 (myinput) の ID 値を通じて入力オブジェクトを取得し、次に val() メソッドを使用して入力コンテンツを取得します。そして、数値を検証するための通常のルールを記述します (式 "/^[1-9][0-9] $/gi")。

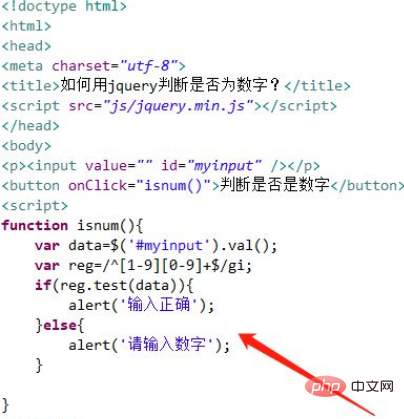
2. isnum() 関数では、if ステートメントを使用し、test() メソッドを使用して正規表現を使用して、入力内容が数値かどうかを判断します。数字の場合は「入力が正しいです」というメッセージが表示され、それ以外の場合は「数字を入力してください」というメッセージが表示されます。

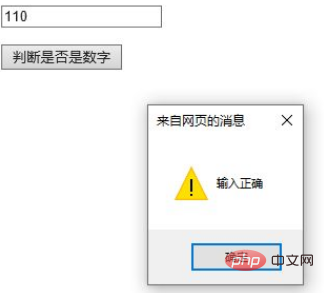
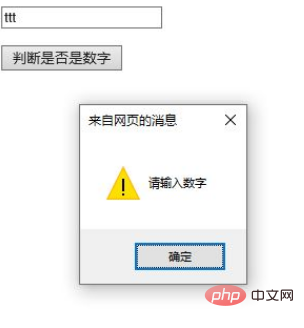
test.html ファイルをブラウザで開き、テキスト ボックスに内容を入力し、ボタンをクリックして効果を確認します。


概要:
1. test.html ファイルを作成します。
2. ファイル内で、input タグを使用してテキスト ボックスとボタン ボタンを作成し、入力内容を決定する js 関数の実行をトリガーします。
3. js タグで、js 関数を作成し、テキスト ボックスの ID 値を通じてオブジェクトを取得し、val() メソッドを使用してテキスト ボックスの入力コンテンツを取得し、 test() メソッドでは、正規表現 (/ ^[1-9][0-9] $/gi) を使用して、入力内容が数値かどうかを判断します。
注意事項
正規表現を使用して数値を決定するほかに、Number() メソッドを使用して数値を決定することもできます。
推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryで検証番号を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。