
HTML では、overflow-x 属性を使用して水平スクロールを禁止できます。body 要素に「overflow-x:hidden;」スタイルを追加するだけで済みます。このスタイルは、コンテンツがページを水平に超えています。水平スクロール機構は提供されていませんが、あふれたコンテンツは切り取られて非表示になります。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
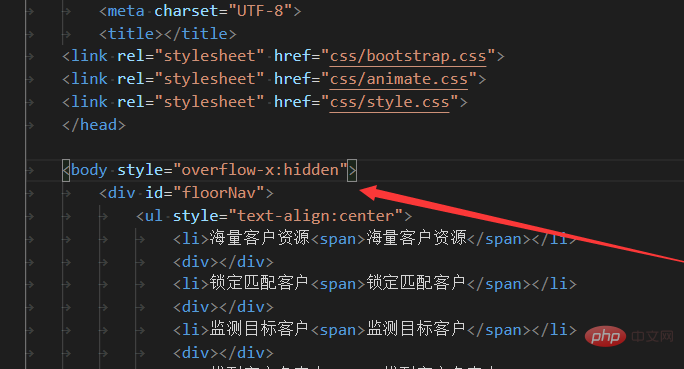
HTML では、overflow-x 属性を使用して水平スクロールを無効にすることができます。以下に示すように:

説明:
overflow-x 属性は、コンテンツが要素をオーバーフローした場合に、コンテンツの左端/右端をトリミングするかどうかを指定します。コンテンツエリア。この属性の値が非表示の場合、コンテンツはクリップされ、スクロール メカニズムは提供されません。
overflow-x 属性の属性値:
| value | description |
|---|---|
| コンテンツはトリミングされず、コンテンツ ボックスの外側に表示される場合があります。 | |
| コンテンツの切り抜き - スクロール機構は提供されません。 | |
| コンテンツのトリミング - スクロールメカニズムを提供します。 | |
| ボックスがオーバーフローした場合には、スクロール機構を提供する必要があります。 | |
| コンテンツがコンテンツ ボックスに収まらない場合は、ボックス全体を削除します。 | |
| コンテンツ ボックスに収まらない場合は、コンテンツ全体を非表示にします。 |
html ビデオ チュートリアル 」
以上がHTMLで水平スクロールを無効にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


