
方法: 1. 構文 "

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
html ドロップダウン ボックスを非表示にするメソッド:
HTML では、ドロップダウン ボックスは select タグを参照します。 ; したがって、ドロップダウン ボックスは非表示になり、選択タグが非表示になります。以下に 3 つの方法を紹介します:
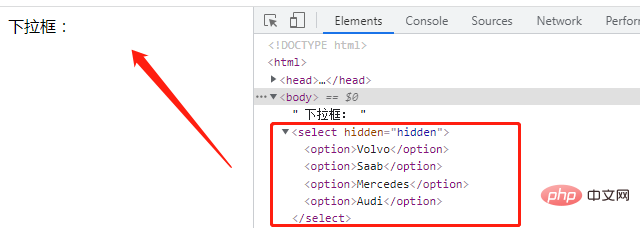
1. ドロップダウン ボックス要素 select
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 下拉框: <select hidden="hidden"> <option>Volvo</option> <option>Saab</option> <option>Mercedes</option> <option>Audi</option> </select> </body> </html>

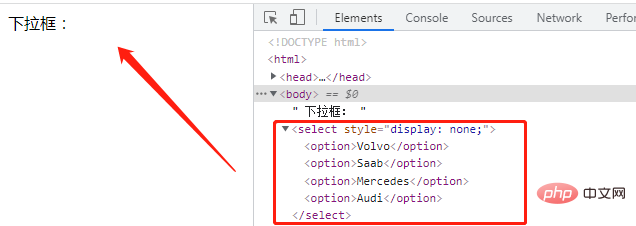
に隠し属性を設定します。 #2. 「display: none;」スタイルをドロップダウン ボックス要素 select
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 下拉框: <select style="display: none;"> <option>Volvo</option> <option>Saab</option> <option>Mercedes</option> <option>Audi</option> </select> </body> </html>

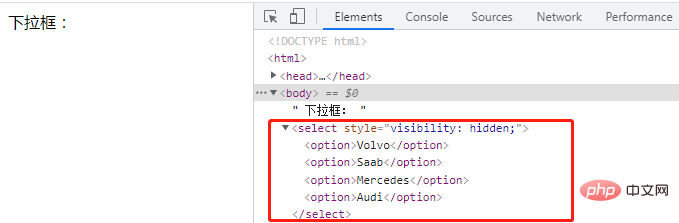
# に追加します。3. 「visibility:hidden」を追加します。ドロップダウン ボックス要素の選択にスタイルを適用します。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 下拉框: <select style="visibility: hidden;"> <option>Volvo</option> <option>Saab</option> <option>Mercedes</option> <option>Audi</option> </select> </body> </html>

推奨チュートリアル: 「html ビデオ チュートリアル」
以上がHTMLでドロップダウンボックスを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。