DjangoとBootstrapで電卓を作る方法(実践編)
この記事では、Django Bootstrap を使用して計算機を作成する方法を段階的に説明します。皆さんのお役に立てれば幸いです。

) #アプリケーションを構成に追加
#アプリケーションを構成に追加
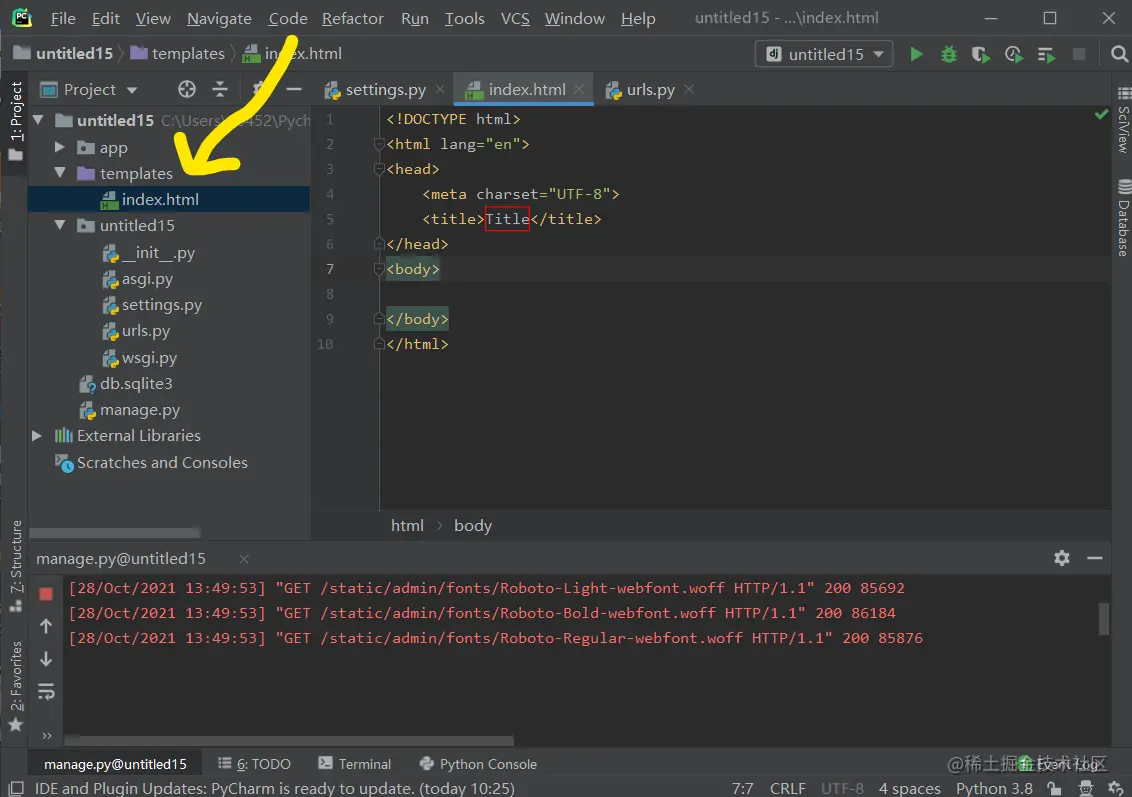
HTML の作成)
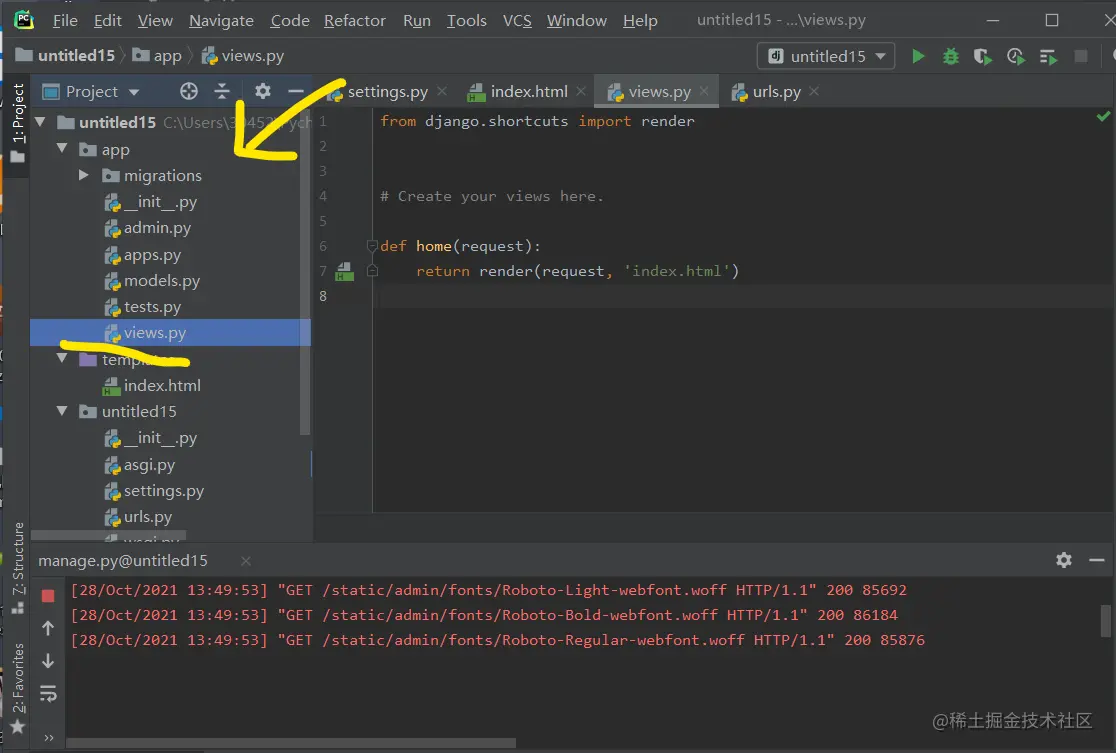
ビュー関数の作成
from django.shortcuts import render
# Create your views here.
def home(request):
return render(request, 'index.html')ルーティングの構成
from django.contrib import admin
from django.urls import path,include
from app.views import home
urlpatterns = [
path('admin/', admin.site.urls),
path('',home,name='hoome'),
]Bootstrap フロントエンド フレームワークのインポート)
ダウンロード アドレス
https://github.com/twbs/bootstrap/releases / download/v3.4.1/bootstrap-3.4.1-dist.zip"]css、fonts、js を静的フォルダーにコピーし、フォルダーが見つからない場合は作成します。 [関連する推奨事項: "
bootstrap チュートリアル
フロントエンド コンテンツの作成)
{% load static %}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>计算器</title>
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}">
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<script src="{% static 'js/bootstrap.min.js' %}"></script>
<style>
body{
background-position: center 0;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
-moz-background-size: cover;
-ms-background-size:cover;
}
.input_show{
margin-top: 35px;
max-width: 280px;
height: 35px;
}
.btn_num{
margin:1px 1px 1px 1px;
width: 60px;
}
.btn_clear{
margin-left: 40px;
margin-right: 20px;
}
.extenContent{
height: 300px;
}
</style>
</head>
<body>
<div>
<div>
<div class="col-xs-1 col-sm-4"> </div>
<div id="computer" class="col-xs-1 col-sm-6">
<input type="text" id="txt_code" name="txt_code" value="" class="form-control input_show" placeholder="" disabled>
<input type="text" id="txt_result" name="txt_result" value="" class="form-control input_show" placeholder="结果" disabled>
<br>
<div>
<button type="button" class="btn btn-default btn_num" onclick="fun_7()">7</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_8()">8</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_9()">9</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_div()">/</button>
<br>
<button type="button" class="btn btn-default btn_num" onclick="fun_4()">4</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_5()">5</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_6()">6</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_mul()">*</button>
<br>
<button type="button" class="btn btn-default btn_num" onclick="fun_1()">1</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_2()">2</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_3()">3</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_sub()">-</button>
<br>
<button type="button" class="btn btn-default btn_num" onclick="fun_0()">0</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_00()">00</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_dot()">.</button>
<button type="button" class="btn btn-default btn_num" onclick="fun_add()">+</button>
</div>
<div>
<br>
<button type="button" class="btn btn-success btn-lg btn_clear" id="lgbut_clear" onclick="fun_clear()">
清空
</button>
<button type="button" class="btn btn-primary btn-lg" id="lgbut_compute" >
计算
</button>
</div>
</div>
<div class="col-xs-1 col-sm-2"></div>
</div>
</div>
<div></div>
<script>
var x=document.getElementById("txt_code");
var y=document.getElementById("txt_result");
function fun_7() {
x.value+='7';
}
function fun_8() {
x.value+='8';
}
function fun_9() {
x.value+='9';
}
function fun_div() {
x.value+='/';
}
function fun_4() {
x.value+='4';
}
function fun_5() {
x.value+='5';
}
function fun_6() {
x.value+='6';
}
function fun_mul() {
x.value+='*';
}
function fun_1() {
x.value+='1';
}
function fun_2() {
x.value+='2';
}
function fun_3() {
x.value+='3';
}
function fun_sub() {
x.value+='-';
}
function fun_0() {
x.value+='0';
}
function fun_00() {
x.value+='00';
}
function fun_dot() {
x.value+='.';
}
function fun_add() {
x.value+='+';
}
function fun_clear() {
x.value='';
y.value='';
}
</script>
<script>
function ShowResult(data) {
var y = document.getElementById('txt_result');
y.value = data['result'];
}
</script>
<script>
$('#lgbut_compute').click(function () {
$.ajax({
url:'compute/',
type:'POST',
data:{
'code':$('#txt_code').val()
},
dataType:'json',
success:ShowResult
})
})
</script>
</body>
</html>import subprocess
from django.http import JsonResponse
from django.shortcuts import render
# Create your views here.
from django.views.decorators.csrf import csrf_exempt
from django.views.decorators.http import require_POST
def home(request):
return render(request, 'index.html')
@csrf_exempt
def compute(request):
code = request.POST.get('code')
try:
code = 'print(' + code + ')'
result = subprocess.check_output(['python', '-c', code], universal_newlines=True, stderr=subprocess.STDOUT,timeout=30)
except:
result='输入错误'
return JsonResponse(data={'result': result})ログイン後にコピー
import subprocess
from django.http import JsonResponse
from django.shortcuts import render
# Create your views here.
from django.views.decorators.csrf import csrf_exempt
from django.views.decorators.http import require_POST
def home(request):
return render(request, 'index.html')
@csrf_exempt
def compute(request):
code = request.POST.get('code')
try:
code = 'print(' + code + ')'
result = subprocess.check_output(['python', '-c', code], universal_newlines=True, stderr=subprocess.STDOUT,timeout=30)
except:
result='输入错误'
return JsonResponse(data={'result': result})Test)
)
)
ブートストラップの基本チュートリアル) にアクセスしてください! !
にアクセスしてください! !
以上がDjangoとBootstrapで電卓を作る方法(実践編)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 24
24
 96
96
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップテーブルがajaxを使用してデータを取得する場合はどうすればよいですか
Apr 07, 2025 am 11:54 AM
ブートストラップテーブルがajaxを使用してデータを取得する場合はどうすればよいですか
Apr 07, 2025 am 11:54 AM
AJAXを使用してサーバーからデータを取得する場合の文字化けコードのソリューション:1。サーバー側コード(UTF-8など)の正しい文字エンコードを設定します。 2. AJAXリクエストでリクエストヘッダーを設定し、受け入れられている文字エンコード(Accept-Charset)を指定します。 3.ブートストラップテーブルの「UNESCAPE」コンバーターを使用して、脱出したHTMLエンティティを元の文字にデコードします。





