
CSS では、「nth-child()」セレクターを使用して、テーブルの偶数行の要素を選択できます。このセレクターは、親要素に属する n 番目の子要素を照合するために使用されます。セレクターの値が「 2n」の場合、偶数のオブジェクトが選択され、構文は「table row element:nth-child(2n){css style code;}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 でテーブルの偶数行を選択する方法
CSS では、テーブルの偶数行要素を選択する場合、 「nth-child()」セレクターを使用する必要があります。
:nth-child(n) セレクターは、要素の型に関係なく、親要素に属する N 番目の子要素と一致します。
n には、数値、キーワード、または数式を指定できます。
セレクターの値が 2n の場合、偶数の要素が選択されます。
例は次のとおりです:
<html>
<head>
<style>
tr:nth-child(2n)
{
background:#ff0000;
}
</style>
</head>
<body>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
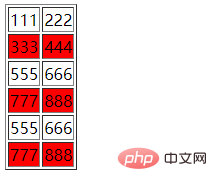
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS3でテーブルの偶数行を選択する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




