
CSSで2D回転を実装する関数は「rotate()」関数です。 rotate() 関数は、transform 属性と組み合わせて使用でき、構文は「element {transform:rotate(angle value);}」です。パラメータ angle が正の数の場合、要素は時計回りに回転します。パラメータの angle が負の数の場合、要素は反時計回りに回転します。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で 2d 回転を実装する関数とは3
css で 2d 回転を実装する関数は、rotate() 関数です。
rotate() 関数をtransform属性とともに使用すると、要素に対して2D回転操作を実行できます。
transform プロパティは、要素に 2D または 3D 変換を適用します。このプロパティを使用すると、要素を回転、拡大縮小、移動、または傾けることができます。
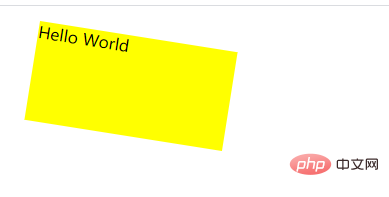
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<style>
div{
margin:30px;
width:200px;
height:100px;
background-color:yellow;
transform:rotate(9deg);
}
</style>
</head>
<body>
<div>Hello World</div>
</body>
</html>出力結果:

css ビデオ チュートリアル)
以上がcss3で2D回転を実装する関数とはの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




