グラデーションは CSS3 の新しい機能ですか?
グラデーションは css3 の新しい画像タイプで、画像を置き換えるために使用されます。 CSS3 は 2 種類のグラデーションを定義します: 1. 線形グラデーション、「linear-gradient()」関数を使用して定義; 2. 放射状グラデーション、「radial-gradient()」関数を使用して定義。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS3 の新しい属性として、グラデーションにも無限の可能性があります。
1. はじめに
グラデーションは CSS3 の新しい画像タイプで、画像を置き換えるために使用されます。その利点は次のとおりです:
- 速度ページの読み込み速度が向上し、帯域幅の使用量が削減されます。
より柔軟です。
CSS3 は 2 種類のグラデーションを定義します:
線形グラデーション - 下/上/左/右/斜め方向
Radial Gradient (Radial Gradient) - 中心によって定義されます
2. Linear Gradient
実際、グラデーションの使用は非常に一般的です。ナビゲーション バーなど:
background-image: linear-gradient(90deg,#0af,#0085ff)
明らかに、単色の背景よりも見栄えがよくなります。
もちろん、トランジション効果が必要ない場合もあります:
background-image: linear-gradient(90deg,blue 100px,#FFF 100px,#FFF 200px,red 200px);
線形グラデーションの場合、linear-gradient に加えて、repeat-linear-gradient もあります:
$c1: #fff; $c2: #DF5646; $c3: #1C78A4; background-image: repeating-linear-gradient(45deg, $c1, $c1 10px, $c2 10px, $c2 40px, $c1 40px, $c1 50px, $c3 50px, $c3 80px);
したがって、勾配はそれほど単純ではないことがわかります。
ここで疑問に思う人もいるでしょうが、他にどのようなトリックができるのでしょうか?まず最初に、グラデーションが画像の一種であることを理解する必要があります。次に、画像で他の CSS プロパティがどのように使用されるかを考える必要があります。
$color: #122556; background-image: linear-gradient(45deg, $color 25%, transparent 25%, transparent 75%, $color 75%), linear-gradient(-45deg, $color 25%, transparent 25%, transparent 75%, $color 75%); background-size: 30px 30px;
この例を通じて、グラデーションを使用するというアイデアがよりオープンになります。ただし、ここでもう 1 つ注意すべき点があります。
- 複数のグラデーションを宣言する場合、最初に宣言したグラデーションがユーザーに近くなります。 (ここではカバーリングの問題を考慮する必要があり、通常は透明を使用します);
同様に、グラデーションもアニメーション化できます
@mixin menuaction($color) {
background: linear-gradient($color 100%, transparent 100%) no-repeat center bottom / 100% 10%;
&:hover {
background-size: 100% 100%;
color: #fff;
}
}3. 放射状グラデーション
radialグラデーションはその中心によって定義されます。
放射状グラデーションを作成するには、少なくとも 2 つのカラー ノードも定義する必要があります。カラー ノードは、滑らかな遷移を示したい色です。同時に、グラデーションの中心、形状 (円または楕円)、サイズも指定できます。デフォルトでは、グラデーションの中心は center (中心点を意味します)、グラデーションの形状は ellipse (楕円を意味します)、グラデーションのサイズは farthest-corner (最も遠い隅までを意味します) です。
構文
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
| 値 | 説明 |
|---|---|
| 形状 | 円のタイプを決定します:
|
| size | グラデーションのサイズを定義します。可能な値は次のとおりです。
|
| position | はグラデーションの位置を定義します。可能な値:
|
| start-color, ..., last-color | は、グラデーションの開始色と終了色を指定するために使用されます。 |
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(red, yellow, green); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(circle, red, yellow, green); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
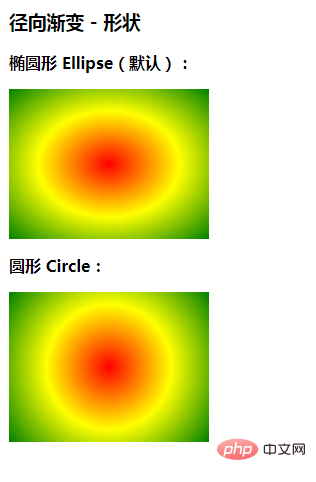
<h3 id="径向渐变-nbsp-nbsp-形状">径向渐变 - 形状</h3>
<p><strong>椭圆形 Ellipse(默认):</strong></p>
<div id="grad1"></div>
<p><strong>圆形 Circle:</strong></p>
<div id="grad2"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>
4. 概要
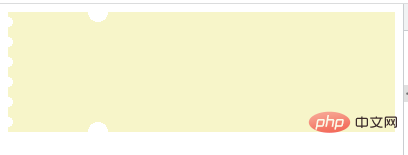
結局どうなるのでしょう、笑最近のさまざまなクーポン、グラデーションの知識を使ってクーポンを取得しましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 300px;
height: 120px;
background: radial-gradient(transparent 0, transparent 5px, rgb(247, 245, 201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247, 245, 201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247, 245, 201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247, 245, 201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247, 245, 201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247, 245, 201) 5px) no-repeat,
radial-gradient(#fff 0, #fff 10px, rgb(247, 245, 201) 10px) no-repeat,
radial-gradient(#fff 0, #fff 10px, rgb(247, 245, 201) 10px) no-repeat,
linear-gradient(90deg, transparent 10px, rgb(247, 245, 201) 10px);
background-size: 20px 20px, 20px 20px, 20px 20px, 20px 20px, 20px 20px, 20px 20px, 60px 60px, 60px 60px, 100% 100%;
background-position: -10px 0, -10px 20px, -10px 40px, -10px 60px, -10px 80px, -10px 100px, 60px -30px, 60px 90px, left center;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
(学習ビデオ共有: css ビデオチュートリアル)
以上がグラデーションは CSS3 の新しい機能ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7343
7343
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS グラデーション エイリアシングの問題を解決する方法の詳細な例!
Nov 25, 2022 pm 04:43 PM
CSS グラデーション エイリアシングの問題を解決する方法の詳細な例!
Nov 25, 2022 pm 04:43 PM
この記事では、グラデーション グラフィックを使用することによって発生するエイリアシングの問題を解決する方法を紹介します。いわゆる CSS のグラデーション エイリアシングを消すテクニックは、一度知ってしまえば簡単に実行できます。その方法を見てみましょう~そうなることを願っていますみんなに役立ちます。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 css3アダプティブレイアウトとは何ですか
Jun 02, 2022 pm 12:05 PM
css3アダプティブレイアウトとは何ですか
Jun 02, 2022 pm 12:05 PM
「レスポンシブ レイアウト」とも呼ばれるアダプティブ レイアウトとは、画面の幅を自動的に認識し、それに応じて調整できる Web ページ レイアウトを指します。このような Web ページは、端末ごとに特定のバージョンを作成するのではなく、複数の異なる端末と互換性を持たせることができます。 。アダプティブ レイアウトは、モバイル Web ブラウジングの問題を解決するために生まれ、さまざまな端末を使用するユーザーに優れたユーザー エクスペリエンスを提供できます。




