CSS3はフィルターをサポートしていますか?
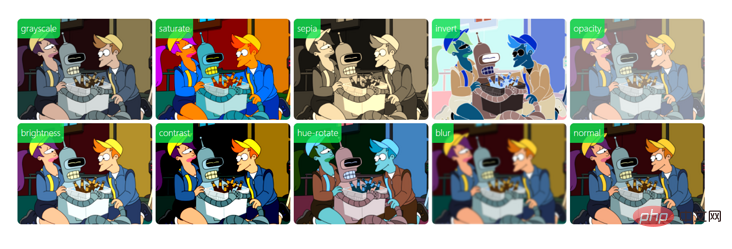
CSS3 はさまざまなフィルターをサポートしています。 CSS3 では、filter 属性を使用して要素にフィルター効果を追加できます。この属性にはさまざまな組み込みフィルター関数があります: Blur() はぼかしフィルターを設定し、brightness() は明るさフィルターを設定し、contrast() はコントラストを設定しますfilter、grayscale() グレースケールフィルターなどを設定します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 は多くの種類のフィルターをサポートしており、css3 フィルターのフィルター属性を使用して、Photoshop に似たフィルター効果を作成できます。たとえば、写真のぼかし効果、影効果、カラー フィルター効果などを作成します。
| 説明 | |
|---|---|
| px) | 画像にガウスぼかしを設定します。 「半径」値は、ガウス関数の標準偏差、つまり画面上でブレンドされるピクセルの数を設定するため、値が大きいほどぼやけます。
値が設定されていない場合は、デフォルトの値が設定されます。は 0 です。このパラメータは CSS 長さの値を設定できますが、パーセント値は受け入れられません。 |
| %) | 画像に線形乗算を適用して、より明るくまたはより暗く見えるようにします。値が 0% の場合、画像は完全に黒になります。値が 100% の場合、画像は変化しません。他の値は線形乗数効果に対応します。 100% 以上の値でも問題なく、画像は以前よりも明るくなります。値が設定されていない場合、デフォルトは 1 です。|
| %) | 画像のコントラストを調整します。値が 0% の場合、画像は完全に黒になります。値は 100% で、画像は変更されません。値は 100% を超える可能性があり、より低い比較が使用されることを意味します。値が設定されていない場合、デフォルトは 1 です。|
| h-shadow v-shadow ブラー スプレッド カラー) | 画像に影効果を設定します。シャドウは画像の下に合成され、特定の色でペイントできるマットのぼかしたオフセット バージョンにすることができます。この関数は、「inset」キーワードが許可されていないことを除き、タイプ <ul>##<offset-x><li> <strong><offset-y></strong> <strong>(必須)</strong><small></small>これらは、影のオフセットを設定する 2 つの <length> 値です。 </li><offset-x><li> 水平距離を設定します。負の値を指定すると、要素の左側に影が表示されます。<strong><offset-y></strong>垂直方向の距離を設定します。負の値を指定すると、要素の上に影が表示されます。 <strong><length></strong>可能な単位を参照してください。<strong> </strong><br>両方の値が <strong>0<span style="font-family:Open Sans, sans-serif"> の場合、影は要素のすぐ後ろに表示されます (# が設定されている場合 </span></strong>##<blur-radius><span style="line-height: 1.5"> および/または </span><code style="font-style: normal;line-height: 1.5"><spread-radius>、<span style="line-height: 1.5">ぼかし効果が発生します</span><code style="font-style: normal;line-height: 1.5">)。 <span style="line-height: 1.5"></span><span style="line-height: 1.5"></span>
<ぼかし半径><code style="font-style: normal;line-height: 1.5"> (オプション)<code style="font-style: normal;line-height: 1.5">グレースケール(%) |
| hue-rotate(deg) | 画像に色相回転を適用します。 「角度」の値は、画像を調整するカラーサークルの角度を設定します。値が 0deg の場合、画像に変化はありません。値が設定されていない場合、デフォルト値は 0deg です。この値には最大値はありませんが、360degを超えると一周したことと同じになります。 |
| invert(%) | 入力画像を反転します。値は変換のスケールを定義します。値の 100% は完全な反転です。値 0% は、画像に変化がないことを意味します。 0% から 100% までの値は、効果の線形乗数です。値が設定されていない場合、値はデフォルトの 0 になります。 |
| opacity(%) | 画像の透明度を変換します。値は変換のスケールを定義します。値 0% は完全な透明度を意味し、値 100% は画像に変化がないことを意味します。 0% から 100% までの値はエフェクトの線形乗数であり、画像サンプルの数を乗算するのと同じです。値が設定されていない場合、値はデフォルトの 1 になります。この関数は既存の不透明度属性と非常に似ていますが、一部のブラウザではフィルターを通じてパフォーマンスを向上させるハードウェア アクセラレーションが提供される点が異なります。 |
| saturate(%) | 画像の彩度を変換します。値は変換のスケールを定義します。値 0% は画像の彩度が完全に低下していることを意味し、値 100% は画像に変化がないことを意味します。他の値は効果の線形乗数です。 100% を超える値が許可され、彩度が高くなります。値が設定されていない場合、値はデフォルトの 1 になります。 |
| sepia(%) | 画像をセピアに変換します。値は変換のスケールを定義します。値が 100% の場合は完全にセピアになり、値が 0% の場合は画像が変更されません。 0% から 100% までの値は、効果の線形乗数です。設定されていない場合、値はデフォルトの 0 になります。 |
| url() |
URL 関数は、SVG フィルターを設定する XML ファイルを受け入れます。ミラーし、特定のフィルター要素を指定するアンカー ポイントを含めることができます。 #例:filter: url(svg-url#element-id) ログイン後にコピー |
使用例
/* 使用SVG filter */
filter: url("filters.svg#filter-id");
/* 使用filter函数 */
filter: blur(5px);
filter: brightness(0.4);
filter: contrast(200%);
filter: drop-shadow(16px 16px 20px blue);
filter: grayscale(50%);
filter: hue-rotate(90deg);
filter: invert(75%);
filter: opacity(25%);
filter: saturate(30%);
filter: sepia(60%);
/* 多个filter */
filter: contrast(175%) brightness(3%);
/* 不使用filter */
filter: none;
/* 全局变量 */
filter: inherit;
filter: initial;
filter: unset;
css ビデオ チュートリアル)
以上がCSS3はフィルターをサポートしていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7712
7712
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 C++ 画像処理実践ガイド: 画像の特殊効果とフィルターの実装
Nov 27, 2023 am 11:40 AM
C++ 画像処理実践ガイド: 画像の特殊効果とフィルターの実装
Nov 27, 2023 am 11:40 AM
コンピューター サイエンスと画像処理の分野では、C++ は常に最も一般的に使用されるプログラミング言語の 1 つです。画像処理は、画像の分析、処理、認識など、コンピューター ビジョンの重要なサブフィールドの 1 つです。この記事では、C++ 画像処理の基本的な概念とテクニックをいくつか紹介し、読者が C++ 画像処理をよりよく理解して実践できるように、画像の特殊効果とフィルターを実装するためのサンプル コードをいくつか紹介します。 1. C++ 画像処理の基礎 1.1 一般的に使用される画像ファイル形式 画像処理では、通常、次のようなさまざまな画像ファイル形式を使用する必要があります。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 別の方法を見つけてください! CSS フィルターを使用して丸い角や波状の効果を作成する方法をご覧ください。
Oct 18, 2022 pm 08:21 PM
別の方法を見つけてください! CSS フィルターを使用して丸い角や波状の効果を作成する方法をご覧ください。
Oct 18, 2022 pm 08:21 PM
この記事では、別のアプローチを取り上げ、CSS フィルターを使用して丸い角を作成する方法と、丸い角を使用して波の効果を実現する方法について説明します。




