
css3 の 3 つの属性セレクター: 1. "[属性名^=値]" は、属性値が指定された値で始まるすべての要素に一致します; 2. "[属性名$=値]" は、すべての要素に一致します属性値が指定された値で終わる要素; 3. "[属性名*=値]"、属性値に指定された値が含まれるすべての要素と一致します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css3 の 3 つの属性セレクター
| 説明 | 例 | 例の説明 | CSS | |
|---|---|---|---|---|
| ^=値]属性値が指定された値で始まるすべての要素と一致します | a[src^="https"] | 値が「 https で始まる要素」で始まる各 src 属性を選択します | 3 | |
| $=value] 属性に一致 値が終わるすべての要素指定された値を使用して | #a[src$=".pdf"]src 属性値が「.pdf」で終わるすべての要素を選択します | 3 | ##[ | attribute|
| ] 属性値に指定された値が含まれるすべての要素と一致します a[src *="44lan"] | src 属性値に部分文字列「44lan」が含まれる各要素を選択します。 | 3 |
[attribute^=value] セレクターは要素の属性と一致します。値は、指定された値を持つ要素から始まります。
例:
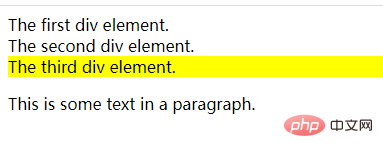
class 属性値が「test」で始まるすべての div 要素の背景色を設定します。
<!DOCTYPE html>
<html>
<head>
<style>
div[class^="test"]
{
background:#ffff00;
}
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</p>
</body>
</html>  [attribute$=value]
[attribute$=value]
Attribute selector<strong></strong>[attribute$=value] セレクターは、属性値が指定された値で終わる要素と一致します。 例:
クラス属性値が「test」で終わるすべての要素の背景色を設定します:
<!DOCTYPE html>
<html>
<head>
<style>
[class$="test"]
{
background:#ffff00;
}
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</p>
</body>
</html>  [attribute*=value]
[attribute*=value]
[attribute*=value] セレクターは、属性値に指定された値が含まれる要素と一致します。 例:
class 属性値に「test」が含まれるすべての要素の背景色を設定します。
<!DOCTYPE html>
<html>
<head>
<style>
[class*="test"]
{
background:#ffff00;
}
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</div>
</body>
</html>CSS ビデオ チュートリアル  )
)
以上がcss3 の 3 種類の属性セレクターとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。