
ミニ プログラムはタブ カード切り替え機能をどのように実装していますか?この記事では、WeChat アプレットでタブ カードの切り替えを実装する方法を紹介します。

まず、UI の外観と実現されるインタラクション効果を見てみましょう。 . 下の写真は当社の入口の一つです 下の各アイコン部分をクリックすると、対応するカード表示が表示されます。

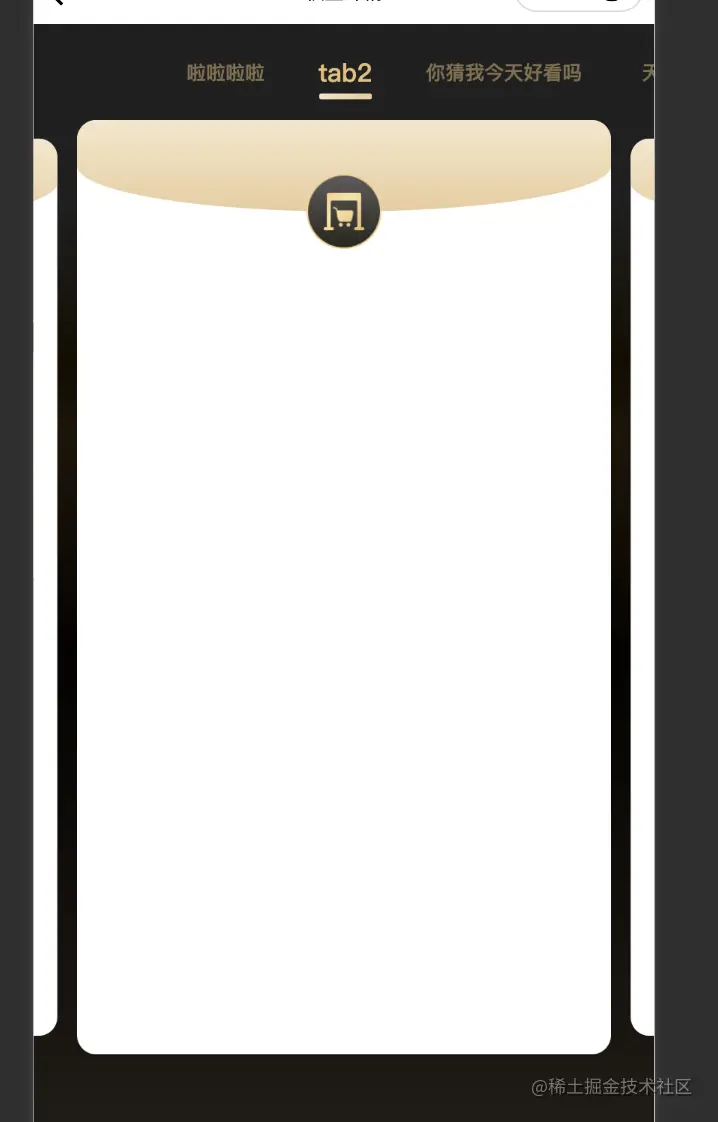
たとえば、tab2 のアイコンをクリックすると、次の図のようにジャンプします。
ページは先頭に長いタブ バーとして表示され、左右にスライドできます。両端のタブの中央揃え効果を実現するには、両側に空白領域を残す必要があります。 .、対応するタブをクリックします。対応するカードが表示されます。、タブのテキストが中央に表示されます。左右のカルーセルを切り替える効果と同様に、この種のインタラクションはユーザーとして簡単に考えられるはずだと思います。
現在有効化されているカードは、他のカードよりも少し大きく見える効果を持ちます、表と裏のカードの端が見えます。また、カード領域を左右にスライドさせて、ヘッドタブバーと同じインタラクティブ効果を実現することもできます。 これはおそらく非常にインタラクティブな効果です。

のセットに統合して、動的レンダリングを行うことができると考えています。ここでは、そのような定数を大まかに維持します。 data: [
{
title: 'tab2', // 标题
logoUrl: 'xxx', // 图标地址
isNeed: false, // 是否需要该tab
id: '', // 每个tab对应的一个id,与后端交互使用
content: '' // 每个tab对应的一些内容,用于扩展
...
}
]
2. 入り口にある対応するアイコンをクリックすると、対応する
配列インデックスまたは id を詳細ページに移動して、対応する カードを表示できます。そして、対応する ui3。詳細ページのデザインでは、表示のためにページを
2 つのコンポーネントに分割しました。
Header は、対応する<view>
<scroll-tab data="{{data}}" current="{{current}}" bind:chooseDetail="handleChooseDetail" />
<swiper-card data="{{data}}" current="{{current}}" bind:swiperChange="handleSwiperChange" />
</view>wx.getSystemInfo({
success: res => {
this.marginWidth = res.windowWidth / 2 // 两边空白距离
}
})
const computedPosition = (margin, textArr, preWidthArr) => {
// margin每个tab之间的间距
// textArr为所有tab的文字宽度的数组
// preWidthArr为每一个tab与前一个tab的距离数组,第一个默认为0
let distanceArr = []
let len = textArr?.length
for (let i = 0; i < textArr?.length; i++) {
distanceArr.unshift(preWidthArr[len - 1] + (len - 1) * margin + textArr[len - 1] / 2)
len--
}
// distanceArr为每个tab居中展示时应该设置的scroll-left值
return distanceArr
}
// textArr[n] = 第 n - 1元素的宽度
// const widthArr = [78, 78, 78, 52, 52, 52]
// preWidthArr[n] = 第n - 1个tab距离前面tab的距离 = 元素宽 + margin
// 第一个tab没有前面的元素
// const arr = [0, 78, 156, 234, 286, 338]
// 获取元素信息
getElementAttr() {
wx.createSelectorQuery()
.in(this)
.selectAll('.swiper-text__item')
.boundingClientRect(res => {
const textWidth = res?.map(item => item.width)
const preWidth = this.getPreWidth(textWidth)
this.distanceArr = computedPosition(MARGIN, textWidth, preWidth)
})
.exec()
},
getPreWidth(textWidth) {
const arr = [0]
for (let i = 0; i < textWidth.length - 1; i++) {
arr.push(textWidth[i] + arr[i])
}
return arr
}前段时间接了这个需求的时候我作为owner,和一个同事为该需求评估排期时间时评的是10人日,我自然而然的也想尝试一下所以选择了ui与交互更为复杂的内容,当然以上要实现的内容只是其中一个部分,说实话在实现过程中我真的挺痛苦的,还有一个半圆弧状的进度条展示,首尾都要有弧度的那一种,作为一个应届小白,还是有太多不会的东西了,即使是这些在他们眼里看作为很简单的内容,一下就能实现的内容,在我这里可要经历太多了,我知道我菜,但我会继续努力,作为一个前端开发,高还原度实现ui设计稿一直作为我的初衷。但希望你们不要以这个我xxx(多久时间)就能做出来的口吻来pua我,至少我认为在几年后我会比你们更加优秀,但一定不会用这样的口吻来对待我的应届同事们。
【相关学习推荐:小程序开发教程】
以上がミニプログラムでタブカード切り替え機能を実装する方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



