
CSS では、「font-weight」属性を使用して文字の太字スタイルを解除できます。この属性は文字の太さを設定するために使用されます。属性の値が「normal」の場合太字スタイルを解除できます。テキスト スタイルの場合、構文は「element {font-weight:normal;}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 で太字のテキスト スタイルをキャンセルする方法
CSS で太字のテキストをキャンセルしたい場合は、それをキャンセルする必要があります。 font-weight 属性を使用して太字のテキストを表示します。
font-weight プロパティはテキストの太さを設定します。
この属性は、表示要素のテキストで使用される太字フォントを設定するために使用されます。数値 400 はキーワード Normal に相当し、700 は太字に相当します。各数値の太字フォントは、少なくとも次に小さい数値と同じくらい薄く、少なくとも次に大きい数値と同じくらい太くなければなりません。
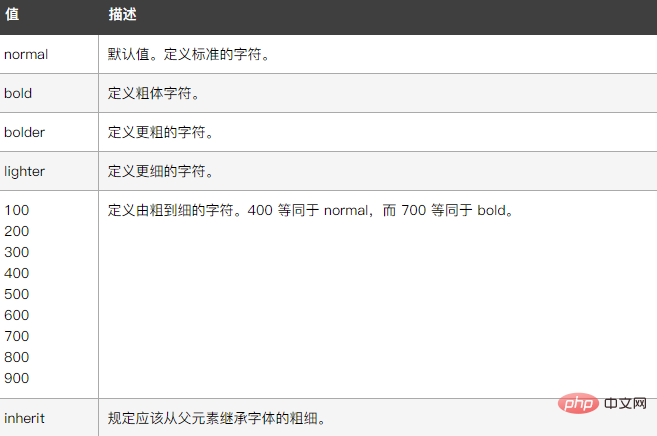
属性値は次のとおりです:

例は次のとおりです:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
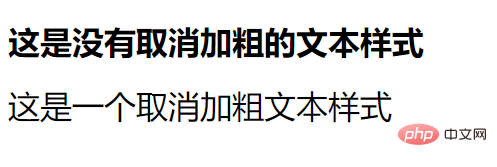
出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS3で太字スタイルを解除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




