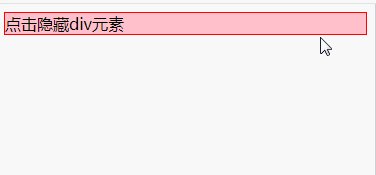
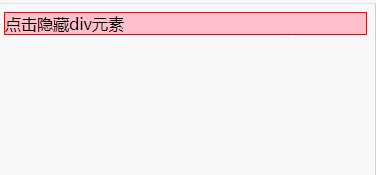
CSS3でクリック時にdivを非表示にする方法
css3 では、「:active」セレクターと表示属性を使用して、クリックして div を非表示にする効果を実現できます。必要なのは、div 要素に「"」を追加することだけです

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
border: 1px solid red;
background-color: #FFC0CB;
}
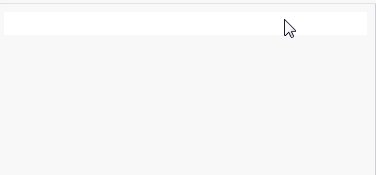
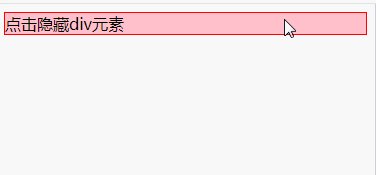
div:active{
display: none;
}
</style>
</head>
<body>
<div>点击隐藏div元素</div>
</body>
</html>
: アクティブセレクター
active の英語解釈は「active」です。つまり、マウスをクリックします。 要素をdisplay:none に設定すると、その要素はページ上で完全に消え、その要素が元々占めていたスペースは他の要素によって占められることになります。ブラウザをリフローして再描画します。
css ビデオ チュートリアル)
以上がCSS3でクリック時にdivを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1668
1668
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 iPhone iOS 17で複数のタイマーを設定する方法
Sep 18, 2023 am 09:01 AM
iPhone iOS 17で複数のタイマーを設定する方法
Sep 18, 2023 am 09:01 AM
iOS 17 では、時計アプリを使用して iPhone に複数のタイマーを設定したり、Siri を使用してハンズフリーで設定したりできます。この記事では両方について説明します。それらを見てみましょう。時計アプリを使用して iPhone で複数のタイマーを設定する iPhone で時計アプリを開き、右下隅の [タイマー] タブをタップします。次に、時、分、秒を設定します。 「ラベル」および「タイマー終了時」オプションを使用して、タイマーの名前とタイマー完了時の好みのトーンを設定できます。これはタイマーを区別するのに役立ちます。完了したら、「開始」ボタンをクリックします。次に、右上隅にある「+」アイコンをクリックします。次に、上記の手順を繰り返して、iPhone に複数のタイマーを設定します。閲覧することもできます
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 iPhoneのiOS 17リマインダーアプリで買い物リストを作成する方法
Sep 21, 2023 pm 06:41 PM
iPhoneのiOS 17リマインダーアプリで買い物リストを作成する方法
Sep 21, 2023 pm 06:41 PM
iOS17のiPhoneでGroceryListを作成する方法 リマインダーアプリでGroceryListを作成するのは非常に簡単です。リストを追加して項目を入力するだけです。アプリは商品を自動的にカテゴリーに分類し、パートナーやフラットパートナーと協力してストアで購入する必要のあるもののリストを作成することもできます。これを行う完全な手順は次のとおりです: ステップ 1: iCloud リマインダーをオンにする 奇妙に聞こえるかもしれませんが、Apple は、iOS17 で GroceryList を作成するには iCloud からのリマインダーを有効にする必要があると言っています。その手順は次のとおりです: iPhone の設定アプリに移動し、[あなたの名前] をタップします。次に、「i」を選択します
![iPhone でアラームをオフにする方法 [2023]](https://img.php.cn/upload/article/000/465/014/169259550735100.png?x-oss-process=image/resize,m_fill,h_207,w_330) iPhone でアラームをオフにする方法 [2023]
Aug 21, 2023 pm 01:25 PM
iPhone でアラームをオフにする方法 [2023]
Aug 21, 2023 pm 01:25 PM
スマートフォンの出現以来、スマートフォンが目覚まし時計に取って代わられたのは間違いありません。 iPhone をお持ちの場合は、時計アプリを使用して、1 日を通して複数の機会にアラームを簡単に設定できます。このアプリでは、アラームの時間、トーン、繰り返しの頻度、およびスヌーズ オプションを使用してアラームを遅らせるかどうかを設定できます。設定したアラームをオフにしたい場合は、次の投稿を参考に iPhone の定期アラームと目覚ましアラームを無効にして削除することができます。 iPhone で通常のアラームをオフにする方法 デフォルトでは、時計アプリにアラームを追加するか、Siri にアラームの追加を依頼すると、実際には通常のアラームが作成されます。 iPhone に目覚まし時計を好きなだけ作成して配置できます
![iPhone の連絡先に名刺を設定する方法 [2023]](https://img.php.cn/upload/article/000/465/014/169538863364905.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) iPhone の連絡先に名刺を設定する方法 [2023]
Sep 22, 2023 pm 09:17 PM
iPhone の連絡先に名刺を設定する方法 [2023]
Sep 22, 2023 pm 09:17 PM
iOS の My Business Cards を使用すると、Siri やその他のサービスが認識し、あなたとあなたの電話番号を関連付けるためのパーソナライズされた連絡先カードを作成できます。 iOS17 での連絡先ポスターの導入により、連絡先ポスターの作成にマイ カードが使用されるようになり、非常に重要になります。連絡先ポスターを立ち上げて実行したい場合は、My Business Card を設定することから始める必要があります。 My Business Card の作成方法と、それを Siri および連絡先ポスターとスムーズに連携させる方法について説明します。 iPhone の連絡先にマイ名刺を設定する方法 [2023] iPhone に初めてマイ名刺を設定する場合は、連絡先アプリのみを使用して行う必要があります
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 iPhoneで連絡先の写真を変更する方法
Jun 08, 2023 pm 03:44 PM
iPhoneで連絡先の写真を変更する方法
Jun 08, 2023 pm 03:44 PM
iOS17がついに登場し、多くの新機能が含まれています。今日のチュートリアルでは、iPhone で連絡先の写真を変更する方法を学びましょう。 Apple の最近のイベント WWDC 2023 では、多数のエキサイティングな製品と今後のソフトウェア アップデートが発表されました。 iOS 17 の注目すべき機能の 1 つは、連絡先の写真とポスターをカスタマイズするオプションで、他の人が iPhone であなたから電話を受けたときにユニークな方法で挨拶できるようになります。 iOS 用のこの革新的な機能は、通話をより個人的でユーザーフレンドリーなものにするために設計されており、受信者の画面上で通話がどのように表示されるかを選択できるようになります。この新機能を手に入れて、電話をかけるときに自分好みの方法で愛する人に挨拶したい場合は、この機能を iPhone に追加する方法をご紹介します。




