
CSS3 では、em は、現在のオブジェクト内のテキストのフォント サイズ (インライン テキストの現在のフォント サイズが異なる場合は font-size で設定されたサイズ) に対する相対的な長さの単位です。手動で設定されている場合は、ブラウザのデフォルトのフォント サイズを基準とします。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
em は、現在のオブジェクト内のテキストのフォント サイズ (font-size で設定されたサイズ) に対する相対的な長さの単位です。 。その単位の長さは、要素のテキストの垂直方向の長さに基づいて決定されます。
インライン テキストの現在のフォント サイズが手動で設定されていない場合は、親のフォント サイズを探します。親がない場合、または親がフォント サイズを設定していない場合は、相対的な値になります。ブラウザのデフォルトのフォント サイズ (16px)。
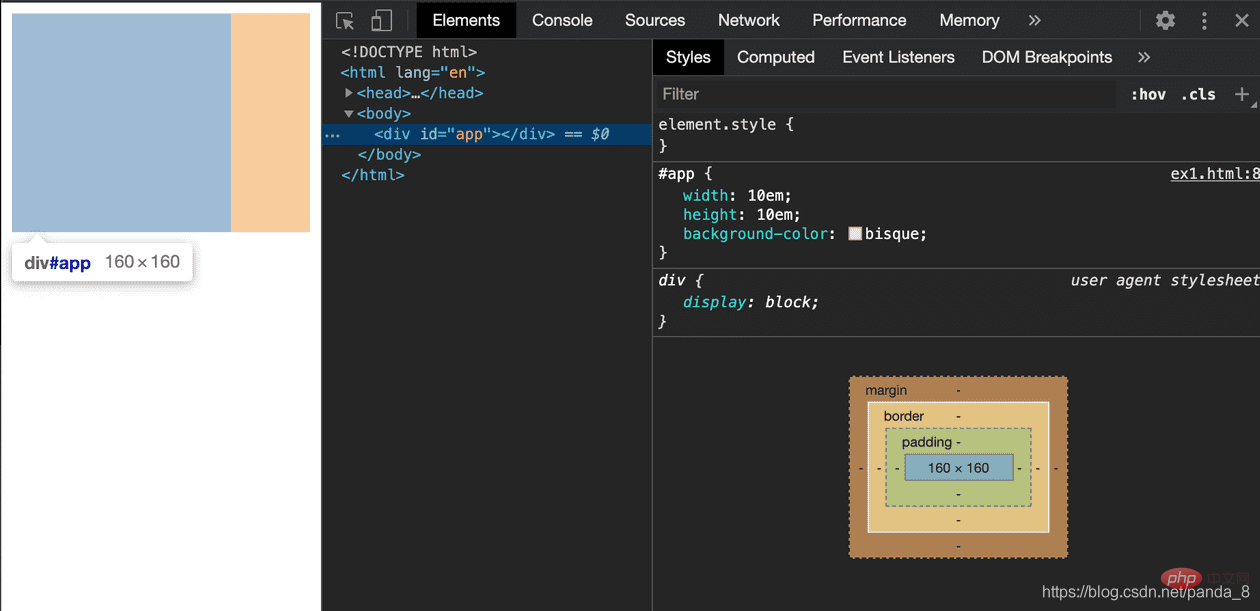
例 1: デフォルトでは、内部 p の幅と高さは 10em
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Example 01</title>
<style>
#app{
width: 10em;
height: 10em;
background-color: bisque;
}
</style>
</head>
<body>
<div id="app"></div>
</body>
</html> に直接与えられます。 検査のスクリーンショットは次のとおりです:

このサイズは、ブラウザのデフォルトのフォント サイズ 16 ピクセルとまったく同じです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Example 01</title>
<style>
#app{
font-size: 12px;
width: 10em;
height: 10em;
background-color: bisque;
}
</style>
</head>
<body>
<div id="app"></div>
</body>
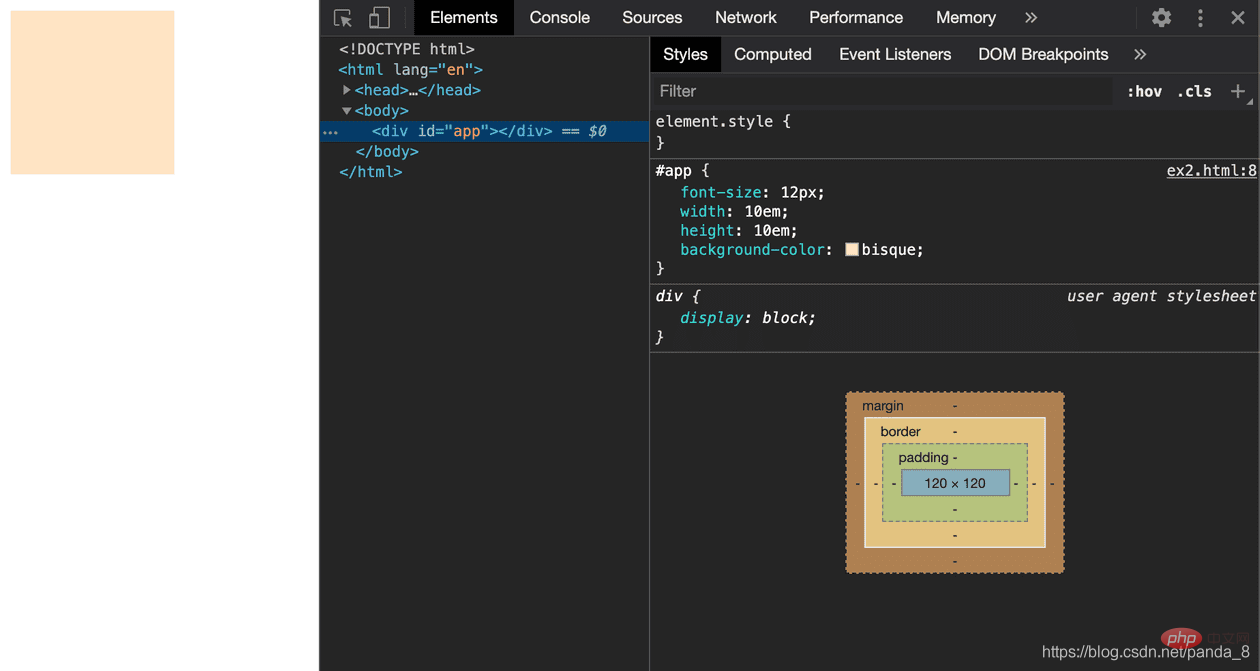
</html>スクリーンショットの検査:
 ## これら 2 つの例で十分です。
## これら 2 つの例で十分です。
(学習ビデオ共有:
css ビデオ チュートリアル以上がcss3のemの単位は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




