
方法: 1. 「div{animation:name time}」ステートメントを使用して、スライド アニメーションを div 要素にバインドします。 2. 「@keyframes name{0%{transform:translateX(sliding distance)」を使用します。 }} " ステートメントは、div の右側でスライド効果を実現するためのスライド アニメーションのアクションを設定します。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3div の右側でスライドイン効果を実現する方法
CSS でスライドを実現したい場合は、実際には、div の右側で、アニメーション属性と @keyframes ルールを使用できます。
アニメーション作成の原則は、ある CSS スタイル セットを別のスタイル セットに徐々に変更することです。この CSS スタイルのセットは、アニメーション中に複数回変更できます。
変更が発生する時間をパーセンテージで指定するか、0% と 100% に相当するキーワード「from」と「to」を使用して指定します。 0% はアニメーションの開始時間、100% はアニメーションの終了時間です。ブラウザーを最適にサポートするには、常に 0% および 100% セレクターを定義する必要があります。
画像のスライド アクションを設定するために使用されるtransform属性もあります。変換プロパティは、要素に 2D または 3D 変換を適用します。このプロパティを使用すると、要素を回転、拡大縮小、移動、または傾けることができます。
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.div1{
width:100px;
height:100px;
border:1px solid #000;
animation:fadenum 5s;
}
@keyframes fadenum{
0%{transform:translateX(250px);}
}
.div2{
width:200px;
height:150px;
border:1px solid red;
overflow:hidden;
}
</style>
</head>
<body>
<div class="div2"><div class="div1">这是一个带边框的div</div></div>
</body>
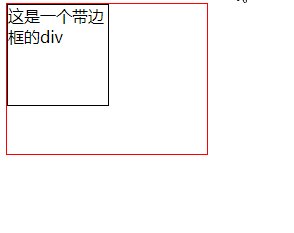
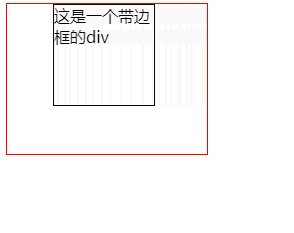
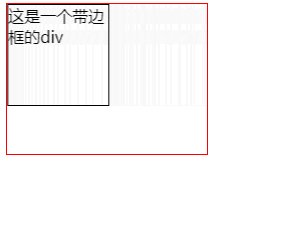
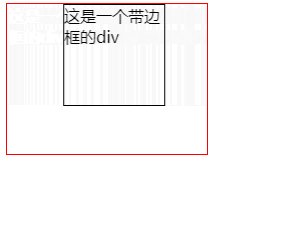
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS3でdivの右側をスライドさせる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




