CSS3レイアウトモデルにはどのような種類がありますか?
css3 レイアウト モデルには 3 つのタイプがあります: 1. デフォルトの Web ページ レイアウト モードであるフロー モデル (Flow)、2. float 属性によって制御されるフロート モデル (Float)、3.レイヤーモデル(Layer)には「相対位置決め」「絶対位置決め」「固定位置決め」の3つの形式があります。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS3 には、英語で要約すると、Flow、Layer、Float という 3 つの基本的なレイアウト モデルが含まれています。
Web ページでは、要素には 3 つのレイアウト モデルがあります。
フロー モデル (Flow)
フロート モデル (Float)
- #レイヤーモデル(Layer)
1.フローモデル(Flow)
フロー モデルは、デフォルトの Web ページ レイアウト モードです。つまり、デフォルト状態の Web ページの HTML Web 要素は、フロー モデルに従って Web ページのコンテンツを配信します。 流体レイアウト モデルには、2 つの典型的な特性があります。 まず、ブロック要素は、含まれている要素内で上から下に順番に垂直に拡張され、分散されます。ブロック要素の割合は 100% です。実際、ブロック要素は行の形式でその位置を占めます。 (各付箋には元のデフォルトの幅と高さが表示されます)2 番目のポイント、フロー モデルの下で、インライン要素は、含まれる要素内で左から右に移動します。水平方向の分布表示。 (インライン要素はブロック要素ほど支配的ではなく、1 行を占有します)2. Float モデル (Float)
任意の要素は、デフォルト 下部はフローティングできませんが、CSS を使用してフローティングとして定義できます。div{float:left;}
div{float:right;}3. レイヤー モデル (レイヤー)
レイヤー モデルには 3 つの形式があります: 1. 相対位置 (position:相対)
position:absolute)
position:fixed) )
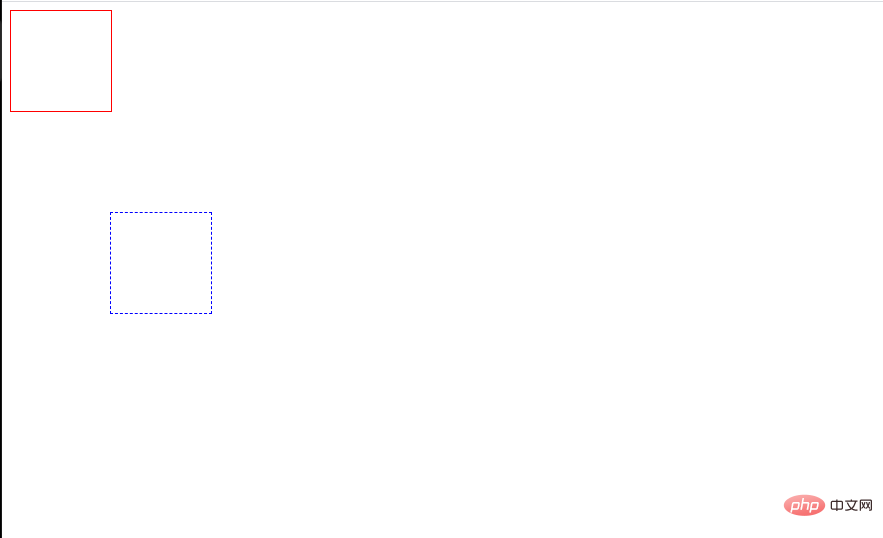
相対位置
レイヤー モデルで要素の相対位置を設定する場合は、position:relative を設定する必要があります。 (相対位置を示します)。通常のドキュメント フロー内の要素のオフセット位置を、left、right、top、bottom 属性によって決定します。
.div1 {
width: 100px;
height: 100px;
border: 1px solid red;
}
.div2 {
width: 100px;
height: 100px;
border: 1px dashed blue;
position: relative;
top: 100px;
left: 100px;
}
<div class="div1"></div>
<div class="div2"></div>
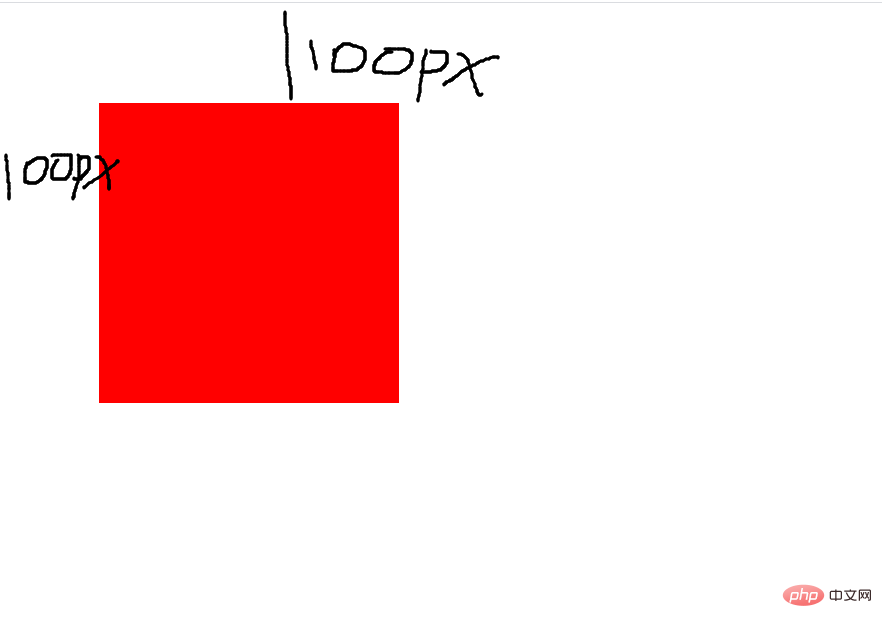
絶対配置
.div1 {
width: 300px;
height: 300px;
background: red;
position: absolute;
top: 100px;
left: 100px;
}
<div class="div1"></div>
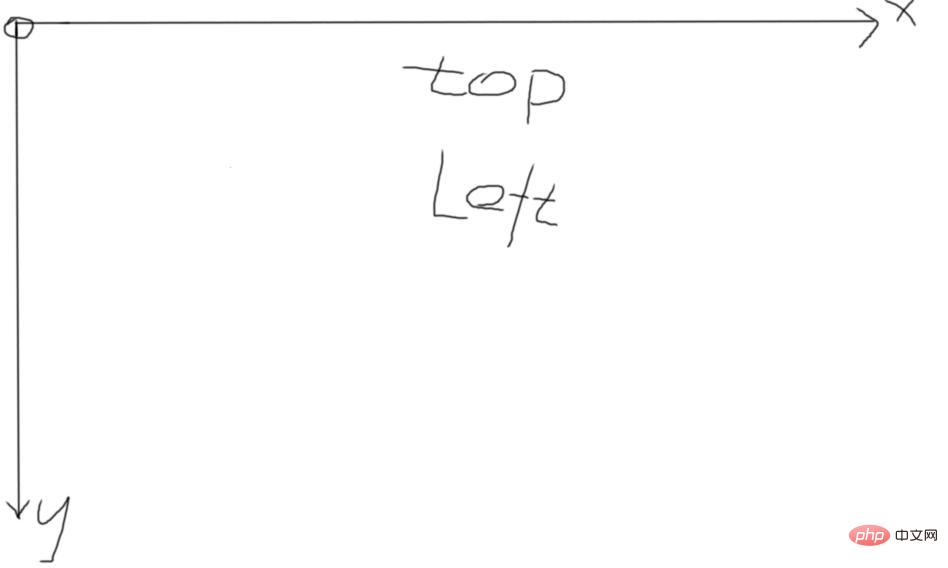
ここで設定したのはtopとleftなので、このときのpositioning属性はブラウザの左上を原点とします。上と左を設定します。右はブラウザの右上隅を原点とすることを意味し、他のすべてにも同じことが当てはまります。 
固定配置
固定: 絶対配置タイプと同様に固定配置を示しますが、相対移動座標はビュー (画面内の Web ページ ウィンドウ) そのものです。 。ビュー自体は固定されているため、ブラウザ ウィンドウのスクロールバーがスクロールしても変化しません。 .div1 {
width: 100%;
height: 10000px;
border: 1px solid red;
}
.div2 {
width: 100px;
height: 100px;
border: 1px dashed blue;
position: fixed;
top: 100px;
left: 100px;
}
<div class="div1">
<div class="div2"></div>
</div>

RELATIVE と ABSOLUTE を組み合わせて使用する
ルール:
1. 参照位置にある要素は、相対位置にある要素の先行要素である必要があります
2. 参照位置決め要素は、position:relative;
3. 位置決め要素は、position:Absolute で追加する必要があります; オフセットには、上、左、右、下を使用します。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS3レイアウトモデルにはどのような種類がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7799
7799
 15
15
 1644
1644
 14
14
 1402
1402
 52
52
 1299
1299
 25
25
 1234
1234
 29
29
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。




