CSS3 文法規則は何で構成されていますか?
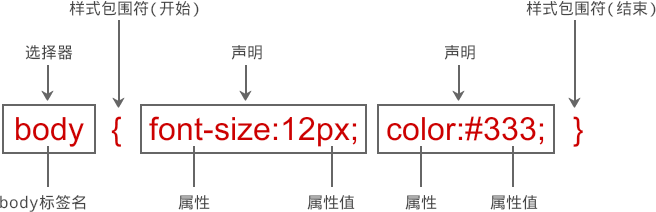
css3 文法ルールは、「セレクター」、「属性」、「属性値」の 3 つの部分で構成されます。 「セレクター」はCSSスタイルコーディングの対象となるオブジェクトを指定し、「プロパティ」はCSSが提供する設定スタイルオプション、「プロパティ値」はプロパティの効果を表示するためのパラメータです。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
スタイルは CSS の最小構文単位であり、CSS 構文はセレクター、属性、属性値の 3 つの部分で構成されます。

-
セレクター
このスタイル コーディングのセットの対象となるオブジェクトを指定します。これは、XHTML タグまたは特定の ID またはクラスのタグ (# が前に付きます);
-
属性 (プロパティ)
属性は CSS スタイル コントロールの中核であり、あらゆるもので使用されます。 XHTML ラベルと CSS は両方とも、色、サイズ、位置、フローティング メソッドなどの豊富なスタイル属性を提供します。
属性は、CSS によって提供されるセット スタイル オプションです。属性名は 1 つ以上の単語で構成され、複数の単語はハイフンで接続されます。これにより、スタイル設定される属性の効果を直感的に表現できます。
-
属性値 (値)
は属性の値を指し、属性の効果を表示するために使用されるパラメーターです。数値や単位、あるいはキーワードなどが含まれます。
さまざまな表記方法と値の単位
英語の red に加えて、16 進数も使用できます。カラー値 #ff0000:
p { color: #ff0000; }バイトを節約するには、CSS 省略形を使用できます:
p { color: #f00; }また、RGB 値を 2 つの方法で使用できます:
p { color: rgb(255,0,0); }
p { color: rgb(100%,0%,0%); }RGB パーセンテージを使用する場合、値が 0 の場合でもパーセント記号が書き込まれることに注意してください。ただし、他の場合にはこれを行う必要はありません。たとえば、サイズが 0 ピクセルの場合、単位に関係なく 0 は 0 であるため、0 の後に px 単位を使用する必要はありません。
#忘れずに引用符を記述してください
ヒント: 値が複数の単語である場合は、値に引用符を追加します:p {font-family: "sans serif";}CSS の高度な構文: セレクターのグループ化
グループ化されたセレクターが同じ宣言を共有するようにセレクターをグループ化できます。 グループ化する必要があるセレクターをカンマで区切ります。以下の例では、すべての見出し要素をグループ化しています。すべてのタイトル要素は緑色です。h1,h2,h2,h3,h5,h6 {
color: green;
}css ビデオ チュートリアル)
以上がCSS3 文法規則は何で構成されていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7366
7366
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 css3アダプティブレイアウトとは何ですか
Jun 02, 2022 pm 12:05 PM
css3アダプティブレイアウトとは何ですか
Jun 02, 2022 pm 12:05 PM
「レスポンシブ レイアウト」とも呼ばれるアダプティブ レイアウトとは、画面の幅を自動的に認識し、それに応じて調整できる Web ページ レイアウトを指します。このような Web ページは、端末ごとに特定のバージョンを作成するのではなく、複数の異なる端末と互換性を持たせることができます。 。アダプティブ レイアウトは、モバイル Web ブラウジングの問題を解決するために生まれ、さまざまな端末を使用するユーザーに優れたユーザー エクスペリエンスを提供できます。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。




