html5で追加された新しい構造タグとは何ですか
HTML5 で新たに追加された構造タグは次のとおりです: 1. ドキュメント内のセクションを定義するセクション タグ、2. 記事タグ、3. nav タグ、4. サイド タグ、5. ヘッダー タグ、ドキュメントのヘッダー、6. フッター タグ、7. hgroup タグ、8. フィギュア タグ。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML5 の新しい構造タグ
以前の HTML ページでは、基本的に誰もが p CSS レイアウト メソッドを使用していました。検索エンジンがページのコンテンツをクロールするとき、ページの 1 つのコンテンツが記事コンテンツ コンテナ、ナビゲーション モジュール コンテナ、または作成者によって紹介されたコンテナなどであると推測することしかできません。つまり、HTML 文書全体の構造が明確に定義されていないという問題を解決するために、HTML5 では、ヘッダー、フッター、ナビゲーション、記事コンテンツなど、構造に関連する構造要素タグを特別に追加しています。
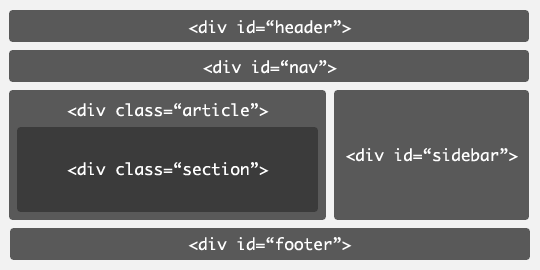
これらの新しいタグについて説明する前に、まず通常のページのレイアウトを見てみましょう:

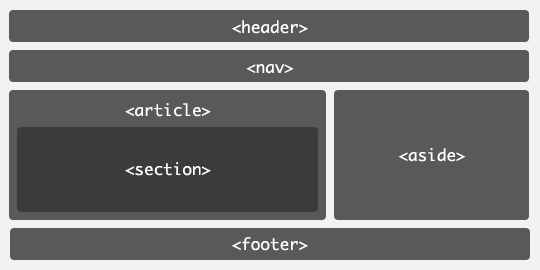
上の図では、通常のページには、ヘッダー、ナビゲーション、記事コンテンツ、付属の右カラム、下部モジュールが含まれますが、これらをクラスで区別し、異なる CSS スタイルで処理します。しかし比較的言えば、クラスは世界共通の標準仕様ではなく、検索エンジンは特定の部分の機能を推測することしかできず、また、このページプログラムを視覚障害者に読ませた場合、文書の構造や内容があまり明確ではありません。新しい HTML5 タグによってもたらされる新しいレイアウトは次のとおりです:

関連する HTML コードは次のとおりです:
<body>
<header>...</header>
<nav>...</nav>
<article>
<section>
...
</section>
</article>
<aside>...</aside>
<footer>...</footer>
</body>上記を直接感覚的に理解した後、 HTML5 内の関連する構造タグを 1 つずつ紹介します。
section タグ
特定のことを説明するとき、通常、セクションではなく記事を使用することが推奨されます。セクションを使用する場合でも、その場所や他の場所で使用されているかどうかを気にせずに、h1 をタイトルとして使用できます。コンテナは直接スタイル設定するか、スクリプトを通じて動作を定義する必要があるため、セクションの代わりに p 要素を使用することをお勧めします。
<section> <h1>section是什么?</h1> <h2>一个新的章节</h2> <article> <h2>关于section</h1> <p>section的介绍</p> ... </article> </section>
article タグ
<article> <header> <hgroup> <h1>这是一篇介绍HTML 5结构标签的文章</h1> <h2>HTML 5的革新</h2> </hgroup> <time datetime="2011-03-20">2011.03.20</time> </header> <p>文章内容详情</p> </article>
nav タグ
nav タグはページの一部を表し、ページ ナビゲーションとして使用できるリンク グループです。ナビゲーション要素は他のページにリンクします。 HTML コードの他の部分により、HTML コードの意味がより正確になり、スクリーン リーダーなどのデバイスのサポートが向上します。
<nav> <ul> <li>厚德IT</li> <li>FlyDragon</li> <li>J飞龙天惊</li> </ul> </nav>
aside タグ
aside タグは、テキスト以外のコンテンツを読み込むために使用され、ページの別個の部分とみなされます。そこに含まれるコンテンツはページのメイン コンテンツとは別のものであり、ページのコンテンツ、セクション、情報に影響を与えることなく削除できます。広告、リンクのグループ、サイドバーなど。
<aside> <h1>作者简介</h1> <p>厚德IT</p> </aside>
header タグ
通常、 ~
) が含まれており、 タグも含めることができます。表のコンテンツ、ロゴ、検索フォーム、
<header> <hgroup> <h1>网站标题</h1> <h1>网站副标题</h1> </hgroup> </header>
フッタータグ
footer标签定义section或document的页脚,包含了与页面、文章或是部分内容有关的信息,比如说文章的作者或者日期。作为页面的页脚时,一般包含了版权、相关文件和链接。它和
<footer> COPYRIGHT@厚德IT </footer>
hgroup标签
hgroup标签是对网页或区段section的标题元素(h1-h6)进行组合。例如,在一区段中你有连续的h系列的标签元素,则可以用hgroup将他们括起来
<hgroup> <h1>这是一篇介绍HTML 5结构标签的文章</h1> <h2>HTML 5的革新</h2> </hgroup>
figure 标签
用于对元素进行组合。多用于图片与图片描述组合。
<figure> <img src="img.gif" alt="figure标签" title="figure标签" /> <figcaption>这儿是图片的描述信息</figcaption> </figure>
总结:
有了新的结构性的标签的标准,让HTML文档更加清晰,可阅读性更强,更利于SEO,也更利于视障人士阅读。
推荐教程:《html视频教程》
以上がhtml5で追加された新しい構造タグとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7442
7442
 15
15
 1371
1371
 52
52
 76
76
 11
11
 9
9
 6
6
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





