
方法: 1. 「背景: 線形グラデーション (角度、透明な欠けている角のサイズ、色 0)」ステートメントを使用して、長方形要素の欠けている角を設定します。 2. 欠けている小さな角の四角形を角欠け 同じ方向の大きな長方形内で、境界線のある角欠け長方形を実現できます。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 で境界線のある欠けている角の四角形を実装する方法
CSS で、欠けている角のスタイルを境界線を使用するには、背景プロパティと Linear-gradient() 関数を使用する必要があります。
background 属性は、要素の背景スタイルを設定するために使用されます。
linear-gradient() 関数は、要素の線形グラデーション スタイルを設定するために使用されます。この線形グラデーションの角度とグラデーションが必要です。色、長方形要素を角のないスタイルに設定できます。
現時点では要素の角が欠けていますが、要素には欠けている角のように見える背景スタイルしかなく、枠線はまだ枠線の中にあるため、枠線スタイルを使用して枠線を直接追加することはできません。長方形のスタイル。
欠けている角の四角形を同じ方向に配置し、小さな欠けている角の四角形要素を大きな角の欠けている四角形要素の内側に配置できます。
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box{
width: 100px;
height: 60px;
padding: 4px;
background:linear-gradient(135deg,transparent 10px,#2baaca 0);
}
.box_inner{
width: 100%;
height: 100%;
background: linear-gradient(135deg, transparent 9px, #fff 0);
}
</style>
</head>
<body>
<div class="box">
<div class="box_inner"></div>
</div>
</body>
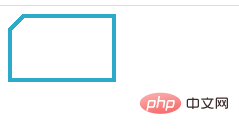
</html>出力結果:

興味がある場合は、引き続きアクセスしてください:CSS ビデオ チュートリアル。
以上がCSS3で欠落している境界線付きの角四角形を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




