
html5 は、「<select>」や「<option>」などのドロップダウン リスト タグを実装しており、構文は「<select><option>list option value」です。 .."; select タグはドロップダウン リスト フレームの構築に使用され、option タグはリスト オプションの定義に使用されます。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML5 でドロップダウン リストを実装する場合は、<select></select> と <option></option> を一緒に使用する必要があります。構文:
<select>
<option>列表选项值</option>
.....
</select> このうち、<select>タグはドロップダウンリストの作成に使用され、<option>タグは各項目(エントリ)を表します。ドロップダウンリストにある。
例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 喜欢的水果: <select> <option>请选择选项</option> <option>苹果</option> <option>梨子</option> <option>桃子</option> <option>香蕉</option> <option>李子</option> <option>菠萝</option> <option>榴莲</option> </select> </body> </html>

デフォルトでは、ドロップダウン リストには最初の項目が最初に表示されることがわかります。事前に選択されていますか? <option> タグの selected 属性を使用できます。
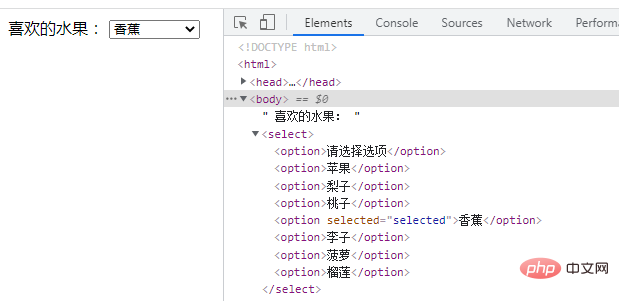
<select> タグの selected 属性を設定した後、<option> タグの selected="selected" を使用して項目を事前に選択できます。具体的な利用方法は以下の通りです。
喜欢的水果: <select> <option>请选择选项</option> <option>苹果</option> <option>梨子</option> <option>桃子</option> <option selected="selected">香蕉</option> <option>李子</option> <option>菠萝</option> <option>榴莲</option> </select>

推奨チュートリアル:「htmlビデオチュートリアル」
以上がHTML5でドロップダウンリストを実装するために使用されるタグは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




