
Floating は CSS3 の位置を占めます。フローティング要素は標準のドキュメント フローから離脱し、ブロック レベル要素とインライン要素の制限を取り除くことができますが、テキスト フローから離脱するわけではないため、フローティング要素は引き続きその位置を占め、他のテキスト コンテンツは継続します。順番に並べること。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
Floating は css3 の位置を占めます。
フローティング要素の特徴:
1. フローティング要素は、標準のドキュメント フローから離脱し、ブロックレベル要素とインライン要素の制限を取り除く
2. 浮動要素は相互に張り付く効果があります。幅が十分でない場合は自動行折り返しが発生します
#3フローティング要素は分離されていますが、標準的な文書フローですが、テキストフローから離脱するわけではなく、単語に囲まれた効果が現れます float float は、文書フローから離脱するのと同じ機能を持ちます。position:absolute ただし、float はドキュメント フローから分離されていますが、分離されていません。依然として位置を占有し、他のテキスト コンテンツは引き続き順番に配置されます。すべての要素に float を設定すると、これらの p は重ならず、順番に配置されていることがわかります。 「display:none」と「visible:hidden」を設定した場合の効果を参照できます。
#フロート要素は他のボックスでは表示されませんが、他のボックスのテキストは表示されますfloat float:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动float和absolute区别</title>
<style>
.box{
width: 500px;
height: 300px;
border: 1px solid black;
margin: 0 auto;
position: relative;
}
.first {
width: 150px;
height: 100px;
/*float: left;*/
display: inline-block;
background: pink;
border: 10px solid red; /*增加了边框*/
}
.second {
width: 100px;
height: 100px;
background: blue;
display: inline-block;
float: left; /*只设置一个浮动*/
}
.third{
width: 50px;
height: 100px;
/*float: left;*/
display: inline-block;
background: green;
}
</style>
</head>
<body>
<div>
<div>123</div>
<div>456</div>
<div>789</div>
</div>
</body>
</html>27行目の設定を
position:absolute;以下のように変更します
 27 行目の設定を変更します。 以下に示すように、27 行目の設定を
27 行目の設定を変更します。 以下に示すように、27 行目の設定を
plus left:0; に変更します。 ## 例 3. ドキュメント フローからの離脱 比較<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动float和absolute区别</title>
<style>
.box{
width: 500px;
height: 300px;
border: 1px solid black;
margin: 0 auto;
position: relative;
}
.first {
width: 150px;
height: 100px;
/*float: left;*/
display: inline-block;
background: pink;
border: 10px solid red; /*增加了边框*/
}
.second {
width: 100px;
height: 100px;
background: blue;
display: inline-block;
position: absolute;
left:0;
opacity: 0.8
/*float: left;*/
}
.third{
width: 50px;
height: 110px;
float: left;
display: inline-block;
background: green;
/*position: absolute;*/
}
</style>
</head>
<body>
<div>
<div>123</div>
<div>456</div>
<div>789</div>
</div>
</body>
</html></pre><div class="contentsignin">ログイン後にコピー</div></div>
 absolute はドキュメント フローよりも優先されます
absolute はドキュメント フローよりも優先されます
浮動解析
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{width:500px;height:500px;border: 5px solid green;}
.first {
width: 200px;
height: 200px;
border: 3px solid red;
float:left; /*左浮动*/
}
.second {
width: 150px;
height: 100px;
border: 3px solid blue;
}
.third{
width: 110px;
height: 100px;
border: 3px solid grey;
float:left; /*左浮动*/
}
</style>
</head>
<body>
<div>
<div>123</div>
<div>456</div>
<div>789</div>
</div>
<div>我是文字</div>
</body>レンダリング: 
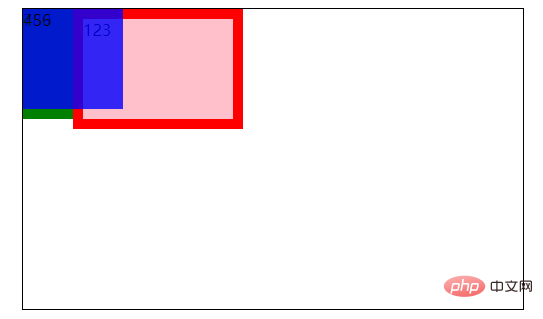
図内
最初の要素には赤い境界線があり、左にフローティング 2 番目の要素には青い境界線があります  3 番目の要素には灰色の境界線が付いています - —左フローティング
3 番目の要素には灰色の境界線が付いています - —左フローティング
注: フローティングとは、ドキュメント フローから離脱することを意味します。ドキュメント フローからフローティング アウトとは何ですか?名前が示すように、浮遊は浮遊要素の上に要素を浮かせることに相当します(非浮遊要素が地球を表すのと同じように、浮遊は空に浮かぶ白い雲に相当し、より高い高さから地球を見渡すことになります) (白い雲です。下を見ると、陸地は白い雲に覆われています。白い雲だけが見え、地球は見えません。これは浮かんでいます。)写真から、青い境界線が赤い境界線で覆われていることがわかります不思議なのは、フローティングがないことです。テキストの内容がフロートの外に出ています。このことから、ドキュメント フローの外にあるフロートとアブソリュートの違いがわかるでしょう。
フローティングと位置決めの違い:
##フローティングは元の位置も占有します
配置はドキュメント フローから分離され、元の位置を占めません。
フローティングフロートの本来の機能は、テキストの折り返し効果を実現することです
css ビデオチュートリアル
)以上がfloat は css3 の位置を占めますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



