
サイズを 2 倍にする css3 の構文は次のとおりです。 1. "要素 {width: 元の幅の値の 2 倍; height: 元の高さの値の 2 倍;}"、幅と高さの属性を使用して幅を変更します。要素の高さと元の値の 2 倍に設定します。 2. 「要素 {transform:scale(2, 2);}」。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
#css3 を使用して 2 倍の拡大効果を実現します:
#1. width 属性と height 属性を使用します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 100px;
height: 100px;
background: red;
margin: 100px;
}
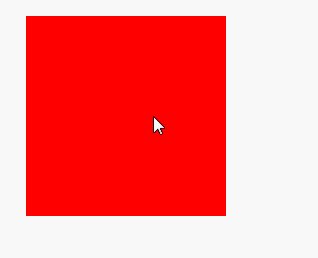
div:hover{
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
2. 変換を使用します:scale(2, 2)
##Transform 属性は 2D または 3D に適用されます変換。このプロパティを使用すると、要素の回転、拡大縮小、移動、傾斜などを行うことができます。
scale(x,y) メソッドを使用して、要素のスケーリング効果を実現します。 Zoomとは「ズームアウト」「ズームイン」という意味です。
x または y の値が 0 ~ 1 の場合、要素は縮小され、x または y の値が 1 より大きい場合、要素は拡大されます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 100px;
height: 100px;
background: red;
margin: 100px;
}
div:hover{
transform: scale(2, 2);
}
</style>
</head>
<body>
<div></div>
</body>
</html> (学習ビデオ共有:
(学習ビデオ共有:
以上がサイズを2倍にするcss3の構文は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




