
CSS のキーフレームは、アニメーションの変化を決定するキーの位置です。「キーフレーム」によって定義され、CSS でアニメーションを作成するためのルールです。構文は「@keyframes アニメーション名 {keyframes-selector」です。 {css -styles;}}」。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 のキーフレームとは
css では、キーフレームを任意の順序で配置して、アニメーション アニメーション変更のキー位置を決定できます。これは「キーフレーム」によって定義されます。
@Keyframes ルールを使用して、ある CSS スタイル設定から別の CSS スタイル設定に徐々に変化するアニメーションを作成します。アニメーション プロセス中に、CSS スタイル設定は @Keyframes ルールを通じて複数回変更できます。
@keyframes ルールを使用すると、アニメーションを作成できます。アニメーションは、CSS スタイルのセットを別のセットに徐々に変更することによって作成されます。この CSS スタイルのセットは、アニメーション中に複数回変更できます。
変更が発生する時間をパーセンテージで指定するか、0% と 100% に相当するキーワード「from」と「to」を使用して指定します。 0% はアニメーションの開始時間、100% はアニメーションの終了時間です。ブラウザーを最適にサポートするには、常に 0% および 100% セレクターを定義する必要があります。
構文は次のとおりです:
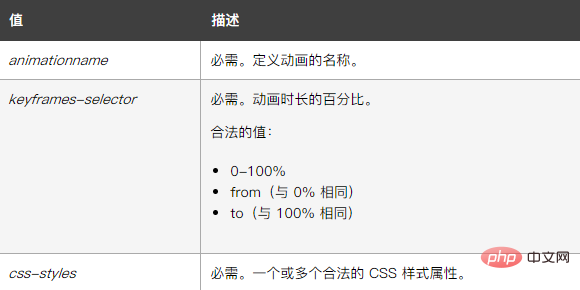
@keyframes animationname {keyframes-selector {css-styles;}}属性値は次のとおりです:

例は次のとおりです。以下:
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-moz-animation:mymove 5s infinite; /* Firefox */
-webkit-animation:mymove 5s infinite; /* Safari and Chrome */
-o-animation:mymove 5s infinite; /* Opera */
}
@keyframes mymove
{
from {top:0px;}
to {top:200px;}
}
@-moz-keyframes mymove /* Firefox */
{
from {top:0px;}
to {top:200px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
from {top:0px;}
to {top:200px;}
}
@-o-keyframes mymove /* Opera */
{
from {top:0px;}
to {top:200px;}
}
</style>
</head>
<body>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
<div></div>
</body>
</html>出力結果 :

(学習ビデオ共有: css ビデオ チュートリアル )
以上がCSS3のキーフレームとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




