html5の新しいヘッダータグとは何ですか?
HTML5 の新しいヘッダー タグは「header」です。 header タグは、ドキュメントのヘッダー (紹介情報) を定義できます。これは、ガイド機能とナビゲーション機能を備えた構造要素です。多くの場合、序文やナビゲーション コンテンツを表すために使用されます。いくつかのタイトル要素を含めることができ、また、いくつかのタイトル要素を配置することもできますロゴ、検索ボックスなどの要素。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML5 の新しいヘッダー タグは「header」です。
headerタグでは文書のヘッダー(紹介情報)を定義できます。
ヘッダー要素は、ガイド機能とナビゲーション機能を備えた構造要素です。通常、ページ全体のタイトルまたはページ内のコンテンツ ブロックを配置するために使用されますが、他のコンテンツを含めることもできます。ヘッダー、ロゴ画像、検索フォームなどに含めます。
注: ページ内に表示されるヘッダーの数に制限はありません。つまり、同じページ上の異なるコンテンツ ブロックにヘッダー要素を追加できます。
使用説明:
要素は段落コンテンツを形成できる要素ではないため、段落コンテンツに反映する必要はありません。コンテンツディレクトリ。
ヘッダー要素の使用法:
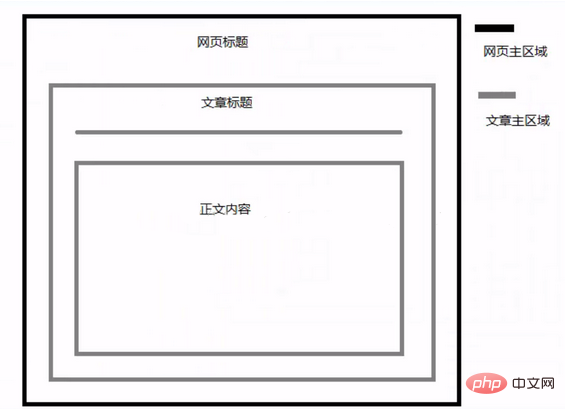
画像に基づいてヘッダー要素の使用法を見てみましょう:

黒いワイヤーフレームで囲まれているのが Web ページです。Web ページには Web ページのタイトルがあります。Web ページのタイトルの下には、記事のタイトルとテキスト コンテンツ領域があります。この図では、Web ページのタイトルと記事のタイトルを付けることができますすべてヘッダー要素を使用します。
一緒にデモしましょう:
<body> <header> <h1 id="网页标题">网页标题</h1> </header> <article> <header> <h1 id="文章标题">文章标题</h1> </header> <p>文章正文部分</p> </article> </body>
ヘッダー要素の効果のデモ図:

HTML5 では、ヘッダー要素には少なくとも見出しを含めることができます。要素 (h1-h6) には、次のレッスンで学習する hgroup 要素も含めることができ、他の要素も含めることができます。新しい W3C HTML5 標準では、NAV 要素も含めることができます。

上の図のヘッダー ケースを実装してみましょう:
<style>
*{
Margin:0;
Padding:0;
}
Body{
Font-family:微软雅黑;
Text-algin:center;
}
A{
Color:#f60;
Text-decoration:none;
}
Hgroup{
Margin-bottom:10px;
}
Nav{
Height:48px;
Backgroud:#ff6600;
}
Nav li{
Float:left;
Backgroud:#000000;
Border-radius:5px;
Padding:5px 10px;
Margin:10px;
List-style:none;
}
</style>
<body>
<header>
<hgroup>
<h1 id="HTML-视频教程">HTML5视频教程</h1>
<a href=”/”>[手机版]</a>
<a href=”/”>[HTML5论坛]</a>
</hgroup>
<nav>
<ul>
<li><a href=”/”>首页</a></li>
<li><a href=”/”>手机版</a></li>
<li><a href=”/”>论坛</a></li>
</ul>
</nav>
</header>
</body>最終効果のデモ画像:

推奨チュートリアル: 「html ビデオ チュートリアル 」
以上がhtml5の新しいヘッダータグとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





