html5にはいくつかのレベルのタイトルタグがあります
html5 タイトル タグには合計 6 つのレベルがあります: 1. 第 1 レベルのタイトルを定義できる「
」、2. 第 2 レベルのタイトルを定義できる「
」タイトル; 3. 「
」、3 レベルの見出しを定義できます; 4. 「
」、4 レベルの見出しを定義できます; 5. 「
」、5 レベルの見出しが定義できます6. 「
」、6 レベルの見出しを定義できます。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML ドキュメントには、
から 要素によって定義されるさまざまなレベルのタイトルが含まれています。このうち、が降順で最上位のタイトルを表し、が最下位のタイトルとなります。
タイトルワードマーク<h1>~<h6></h6>
</h1>
~タイトルが最も重要度が高く、が最も重要度が低くなります。
文法:
<h1 id="一级标题">一级标题</h1>
<h2 id="二级标题">二级标题</h2>
<h3 id="三级标题">三级标题</h3>
<h4 id="四级标题">四级标题</h4>
<h5 id="五级标题">五级标题</h5>
<h6 id="六级标题">六级标题</h6>
ログイン後にコピー 説明:
この文法には、6 つのレベルがあります。タイトル、 は第 1 レベルのタイトルで、最大のフォント サイズで表されます。 はレベル 6 タイトルで、最小のフォント サイズで表されます。
例:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=gb2312"/>
<title>标题字标记</title>
</head>
<body>
<h1 id="级标题">1级标题</h1>
<h2 id="级标题">2级标题</h2>
<h3 id="级标题">3级标题</h3>
<h4 id="级标题">4级标题</h4>
<h5 id="级标题">5级标题</h5>
<h6 id="级标题">6级标题</h6>
</body>
</html>
ログイン後にコピー本文欄の
から
までのタグは 6 段階のタイトルです。図 3.1 に示すように、プレビューで効果を確認してください。
が最下位のタイトルとなります。
タイトルワードマーク<h1>~<h6></h6>
</h1>
~タイトルが最も重要度が高く、が最も重要度が低くなります。
文法:
<h1 id="一级标题">一级标题</h1> <h2 id="二级标题">二级标题</h2> <h3 id="三级标题">三级标题</h3> <h4 id="四级标题">四级标题</h4> <h5 id="五级标题">五级标题</h5> <h6 id="六级标题">六级标题</h6>
説明:
この文法には、6 つのレベルがあります。タイトル、 はレベル 6 タイトルで、最小のフォント サイズで表されます。
例:
<html> <head> <meta http-equiv="content-type" content="text/html;charset=gb2312"/> <title>标题字标记</title> </head> <body> <h1 id="级标题">1级标题</h1> <h2 id="级标题">2级标题</h2> <h3 id="级标题">3级标题</h3> <h4 id="级标题">4级标题</h4> <h5 id="级标题">5级标题</h5> <h6 id="级标题">6级标题</h6> </body> </html>
本文欄の
から

ヒント: 正確な格子のサイズはブラウザによって異なりますが、< hl>タイトルは約 2 ~ 3 です。標準のテキストの高さの 3 倍であり、
ラベルは標準のフォントよりわずかに小さくなります。
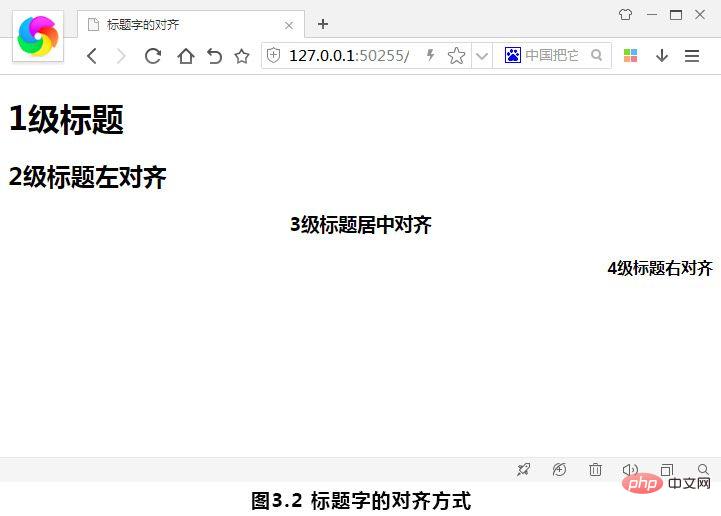
タイトル文字揃えプロパティ align
デフォルトでは、タイトル テキストは左揃えです。 Web ページの制作過程では、多くの場合、他の配置方法を選択する必要があります。配置設定は、align パラメータを使用して設定する必要があります。
構文:
<silgn=对齐方式>
説明:
この構文では、align 属性を title タグの後に設定する必要があります。アライメント値を表 3-1 に示します。
#表3-1アライメント値
| ##属性値 | # ##意味|
##左揃え | ##中央 |
| 右 | #右揃え|
| 例: |