
クラス名を削除する Javascript メソッド: 1. "document.getElementById("id value")" ステートメントを使用して、id 値に基づいて指定された要素オブジェクトを取得します。 2. "element object.classList" を使用します。 .remove("class name ")" ステートメントは、指定されたクラス名を削除します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript では、classList 属性とremove() メソッドを使用してクラス名を削除できます。
classList 属性は、要素のクラス名を要素として返します。 DOMTokenList オブジェクト。このプロパティは、要素内の CSS クラスの追加、削除、切り替えに使用されます。
classList プロパティは読み取り専用ですが、add() メソッドとremove() メソッドを使用して変更できます。
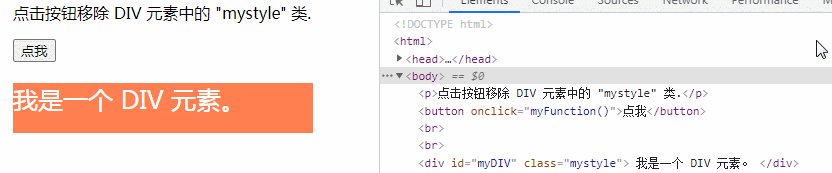
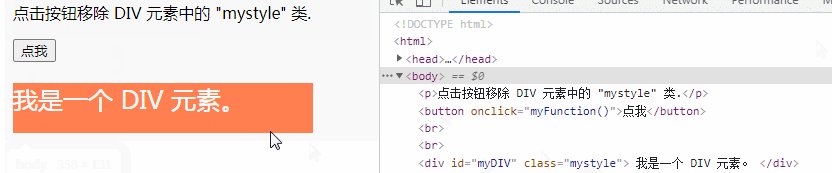
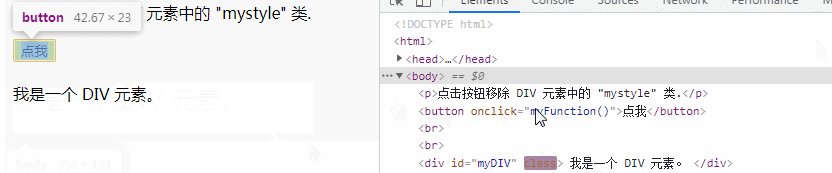
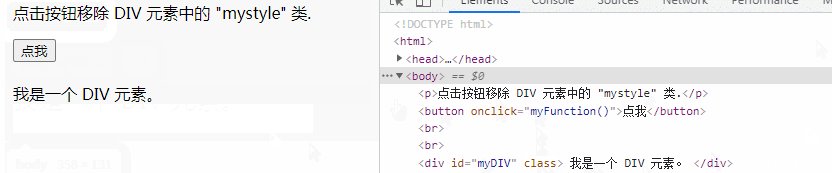
#例: クラス名「mystyle」を削除します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.mystyle {
width: 300px;
height: 50px;
background-color: coral;
color: white;
font-size: 25px;
}
</style>
</head>
<body>
<p>点击按钮移除 DIV 元素中的 "mystyle" 类.</p>
<button onclick="myFunction()">点我</button><br><br>
<div id="myDIV" class="mystyle">
我是一个 DIV 元素。
</div>
<script>
function myFunction() {
var div=document.getElementById("myDIV");
div.classList.remove("mystyle");
}
</script>
</body>
</html> ##[関連する推奨事項:
##[関連する推奨事項:
以上がJavaScriptでクラス名を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。