
この記事では、JavaScript におけるバブル ソートと選択ソートの関連知識について学びます。バブル ソートでは、比較が行われるたびに即座に交換する必要がありますが、選択ソートでは、ソートされていない最小の数値とその値を見つけることが必要です。 . 要素をその位置で交換します。選択ソートでは交換が少なくなり、計算効率がある程度向上します。みんなが助けてくれることを願っています。

#JavaScript バブル ソートと選択ソート
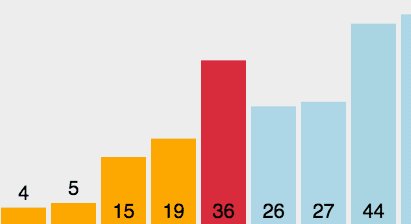
バブル ソート

<script>
function ismaopao(arr) {
//控制比较轮数
for (var i = 0; i < arr.length - 1; i++) {
//冒泡排序,两两交换,从头开始做比较(大数下沉)
for (var j = 0; j < arr.length - 1 - i; j++) {
//arr.length-1-i,因为前面的判断已经找到最大的值,就不需要与找到的大数做比较了
if (arr[j] > arr[j + 1]) {
var a;
a = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = a;
}
}
}
return arr;
}
console.log(ismaopao([6, 3, 4, 5, 2, 1]))
</script>
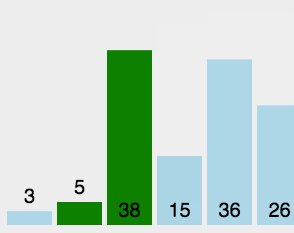
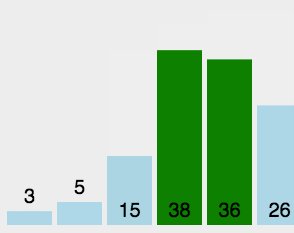
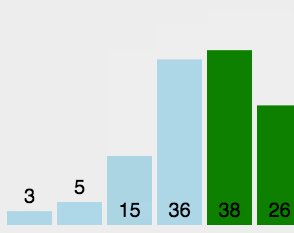
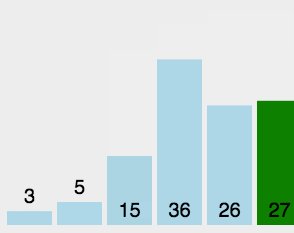
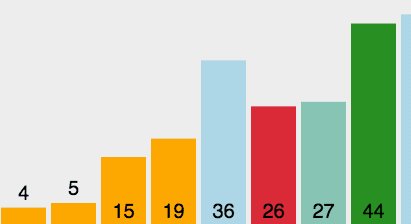
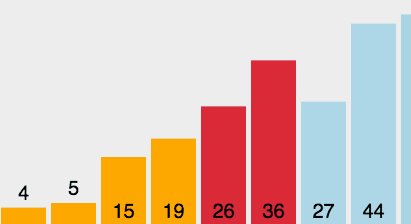
並べ替えを選択

<script>
//选择排序,比冒泡排序次数少
var arr = [5, 3, 4, 2, 1]
var min = 0; //定义一个Min为数组的下标
for (var i = 0; i < arr.length - 1; i++) {
min = i;
for (var j = i + 1; j < arr.length; j++) {
if (arr[min] > arr[j]) {
min = j; //交换下标,就是交换位置
}
}
var a = 0;
// 现在min的值就是对应着数组最小值的下标,
// 然后再用下标为i对应数组中的值来交换,i随着每一轮的变化而变化
a = arr[min];
arr[min] = arr[i];
arr[i] = a;
}
console.log(arr);
</script> ##関連ビデオ チュートリアルの推奨事項:
##関連ビデオ チュートリアルの推奨事項:
以上がJavaScript のバブル ソートと選択ソートを 1 分で完全に理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。