
HTML5 の斜体タグ: 1. "i" タグ、構文は "italic" で、i タグはテキストの残りの部分とは異なる部分を定義します。テキストのこの部分を配置します イタリック体のテキストとして表示されます; 2. "em" タグ、構文は "Italic" です。em タグは、強調されたテキストをイタリック体で表示するために使用されるフレーズ タグです。

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、Dell G3 コンピューター。
html5 の斜体タグとは何ですか?
#HTML でテキストを斜体にしたい場合は、2 つのタグを使用できます、1 つは i タグ、もう 1 つは em タグです。
テキストの残りの部分とは異なるテキストの部分を定義し、テキストのこの部分を斜体で表示します。 タグは、専門用語、他の言語の慣用句、アイデア、宇宙船の名前などを表すために使用されます。 要素は、適切なセマンティクスを持つ他の要素が使用できない場合に使用されます。
タグは、強調されたテキストを表示するために使用されるフレーズ タグです。
例は次のとおりです:
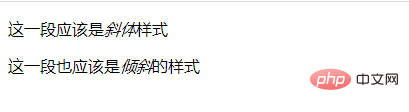
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>这一段应该是<i>斜体</i>样式</p> <p>这一段也应该是<em>倾斜</em>的样式</p> </body> </html>
出力結果:

推奨チュートリアル: "html ビデオ チュートリアル 「
以上がHTML5のイタリックタグとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


