
ajax はブラウザのhistory.back() および forward() に対応していないため、前方または後方に進むことはできません。解決策は、対応するメニューに現在のクエリ内容に基づいて Ajax 読み込みを実行させることです。 URLアドレス。

この記事の動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
なぜ ajax は戻れないのでしょうか? ajax で戻れない問題の解決例
ajax には明らかな欠点があることは誰もが知っています。それは、ブラウザーの履歴に優しくないことです。back() および forward( )、前にも後にも進むことはできません。
インスタンスアドレス: ajaxが戻れない問題の解決例
解決策:

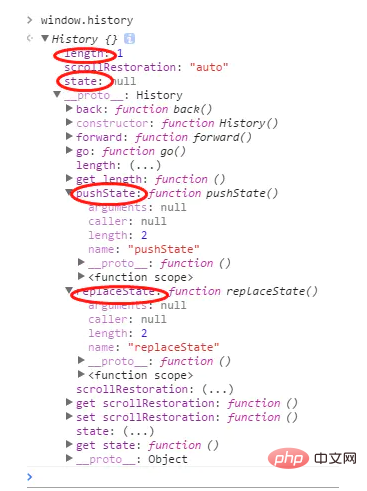
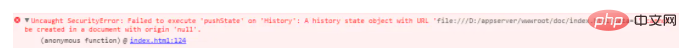
window.history.pushState({status: 0} ,'' ,'?data=1');

手動で左側のメニューをクリックしますAjax アドレス (? 以降) のクエリ内容がデモ HTML ページのアドレスに添付され、history.pushState を使用してブラウザ履歴に挿入されます。
2. ブラウザの前後移動により window.onpopstate イベントがトリガーされ、popstate イベントをバインドすることで、現在の URL アドレスのクエリ内容に応じて対応するメニューを読み込んで Ajax を実装することができます。前方効果と後方効果。 3. ページを初めてロードするときに、クエリ アドレスがない場合、またはクエリ アドレスが一致しない場合は、最初のメニューの Ajax アドレスのクエリ内容を使用し、history.replaceState を使用して現在のブラウザ履歴を変更し、Ajax 操作をトリガーします。 推奨学習: 「ajax ビデオ チュートリアル 」
以上がなぜ ajax は元に戻らないのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。