HTML5で画像を中央に配置するために使用される属性はどれですか?
HTML5 で画像を中央に配置する属性は「align」です。align 属性は、周囲の要素に対する画像の水平方向および垂直方向の配置を定義できます。値が「middle」の場合、画像は次のようになります。中央揃え。構文「
」。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
画像を中央に配置する HTML の属性は「align」です。
 タグの align 属性は、周囲の要素に対する画像の水平方向および垂直方向の配置を定義します。
タグの align 属性は、周囲の要素に対する画像の水平方向および垂直方向の配置を定義します。
align 属性の値が「middle」の場合、画像を中央に揃えることができます。
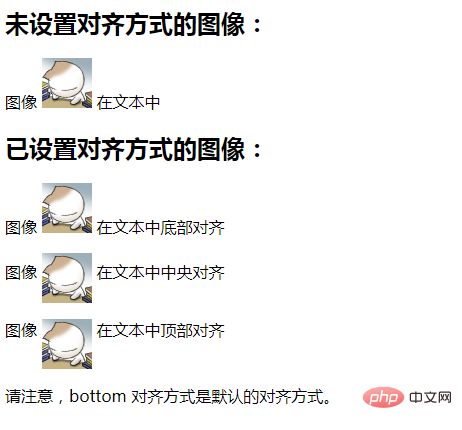
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <h2 id="未设置对齐方式的图像">未设置对齐方式的图像:</h2> <p>图像 <img src="/static/imghw/default1.png" data-src="/i/eg_cute.gif" class="lazy" alt="HTML5で画像を中央に配置するために使用される属性はどれですか?" > 在文本中</p> <h2 id="已设置对齐方式的图像">已设置对齐方式的图像:</h2> <p>图像 <img src="/static/imghw/default1.png" data-src="/i/eg_cute.gif" class="lazy" align="bottom" alt="HTML5で画像を中央に配置するために使用される属性はどれですか?" > 在文本中底部对齐</p> <p>图像 <img src="/static/imghw/default1.png" data-src="/i/eg_cute.gif" class="lazy" align="middle" alt="HTML5で画像を中央に配置するために使用される属性はどれですか?" > 在文本中中央对齐</p> <p>图像 <img src="/static/imghw/default1.png" data-src="/i/eg_cute.gif" class="lazy" align="top" alt="HTML5で画像を中央に配置するために使用される属性はどれですか?" > 在文本中顶部对齐</p> <p>请注意,bottom 对齐方式是默认的对齐方式。</p> </body> </html>

align でサポートされている値属性:
| Value | Description |
|---|---|
| left | 画像を左に揃えます |
| right | 画像を右に揃えます |
| middle | 画像を中央に揃えます |
| top | 画像を上に揃えます |
| bottom | 画像を下に揃えます |
html ビデオ チュートリアル 」
以上がHTML5で画像を中央に配置するために使用される属性はどれですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 101
101
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





