input は HTML5 でペアになっているタグですか?
HTML5 の input はペアのタグではなく、開始タグのみで終了タグのない単一のタグです。input タグは、ユーザーがデータを入力できる入力フィールドと構文を指定するために使用されます。 ""、異なる type 属性値に応じて、入力フィールドにはさまざまな形式があります。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML では、タグは山かっこで囲まれたキーワードであり、通常は <div> や <code>
<img src="/static/imghw/default1.png" data-src="1.jpg" class="lazy" alt="input は HTML5 でペアになっているタグですか?" > など、個別に表示されるタグもあります。このタイプのタグは「単一タグ」と呼ばれます。
では、HTML5 では input タグはペアになっているのでしょうか?
入力はペアのタグではなく、開始タグのみがあり終了タグがない単一のタグです。
構文:
<input type="类型值" />
さまざまなタイプ属性に応じて、入力フィールドには複数のフォームがあります。入力フィールドには、テキスト フィールド、チェックボックス、パスワード フィールド、ラジオ ボタン、ボタンなどがあります。
| タイプ属性値 | 説明 |
|---|---|
| button | クリック可能なボタンを定義します (多くの場合、スクリプトを起動するために JavaScript とともに使用されます)。 |
| チェックボックス | チェックボックスを定義します。 |
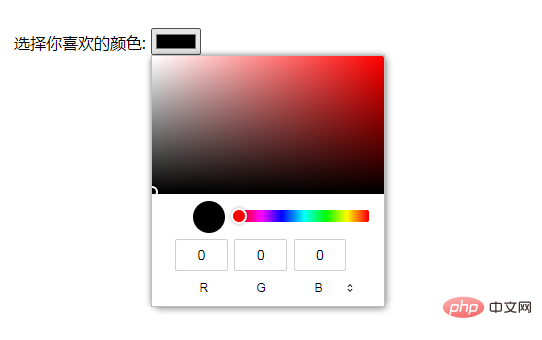
| color | カラーピッカーを定義します。 |
| date | 日付コントロールを定義します (年、月、日を含み、時間を除く)。 |
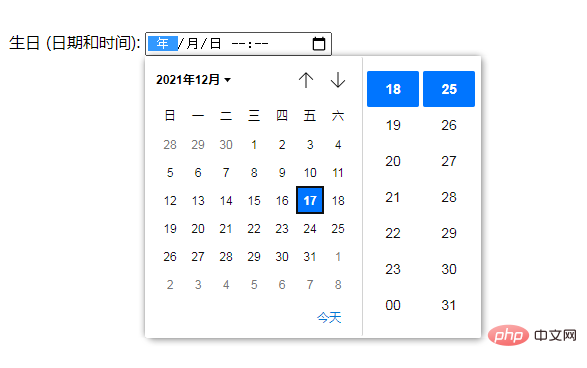
| datetime | 日付と時刻のコントロールを定義します (UTC タイム ゾーンに基づいて、年、月、日、時、分、秒、秒の小数部を含む)。 |
| datetime-local | 日付と時刻のコントロールを定義します (年、月、日、時、分、秒、秒の小数部、タイム ゾーンなしを含む)。 |
| 電子メール アドレスに使用されるフィールドを定義します。 | |
| file | ファイル選択フィールドとファイルアップロード用の「参照...」ボタンを定義します。 |
| hidden | 非表示の入力フィールドを定義します。 |
| 画像を送信ボタンとして定義します。 | |
| 月と年のコントロールを定義します (タイムゾーンなし)。 | |
| 数値を入力するフィールドを定義します。 | |
| パスワード フィールドを定義します (フィールド内の文字はマスクされます)。 | |
| 正確な値が重要ではない数値を入力するためのコントロール (スライダー コントロールなど) を定義します。 | |
| リセット ボタンを定義します (すべてのフォーム値をデフォルト値にリセットします)。 | |
| 検索文字列の入力に使用するテキスト フィールドを定義します。 | |
| 送信ボタンを定義します。 | |
| 電話番号を入力するフィールドを定義します。 | #テキスト |
| time | |
| url | |
| week | |
<input type="button" value="点我">
<input type="checkbox" name="vehicle[]" value="Bike"> 我有一辆自行车<br> <input type="checkbox" name="vehicle[]" value="Car"> 我有一辆小轿车<br> <input type="checkbox" name="vehicle[]" value="Boat"> 我有一艘船<br>

选择你喜欢的颜色: <input type="color" name="favcolor"><br>

生日 (日期和时间): <input type="datetime" name="bdaytime">

関連する推奨事項:「 html ビデオ チュートリアル
html ビデオ チュートリアル
以上がinput は HTML5 でペアになっているタグですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7748
7748
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





