
HTML コードを置換する方法: 1. 「document.getElementById("id value")」ステートメントを使用して、id 値に基づいて指定された html コード オブジェクトを取得します。 2. 「HTML 要素コード オブジェクト」を使用します。 innerHTML=" 置換後 コード "" ステートメントは、指定された HTML コードを置換します。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
HTML コードを JavaScript に置き換える方法
js では、innerHTML 属性を使用して HTML コードを変更できます。次の例では、div 内の html を js に置き換える方法を説明します。
例は次のとおりです:
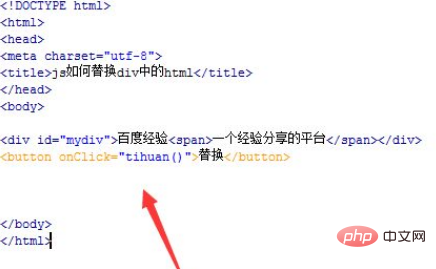
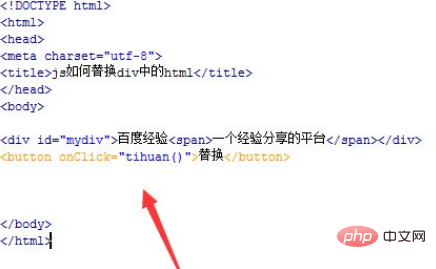
1. test.html という名前の新しい html ファイルを作成し、div 内の html を js に置き換える方法を説明します。 div を作成し、div の id 属性を mydiv に設定します。これは主に、以下の js を使用して div オブジェクトを取得するために使用されます。 div タグ内で、span タグを使用してテキスト コンテンツを作成します。
button タグを使用して、ボタン名「置換」のボタンを作成します。 onclick クリック イベントをボタンにバインドし、ボタンがクリックされると tihuan() 関数が実行されます。

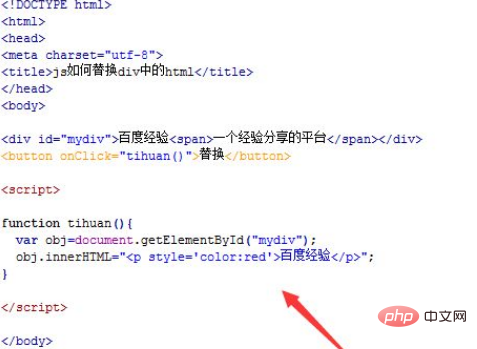
2. test.html ファイルの js タグ内に tihuan() 関数を作成し、関数内で getElementById() メソッドを使用して div を取得します物体。 tihuan() 関数内で、 innerHTML 属性を使用して div オブジェクト内の html コンテンツを置き換えます。たとえば、赤色の「Baidu Experience」テキストに置き換えます。

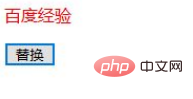
test.html ファイルをブラウザで開き、ボタンをクリックして div 内の置換された HTML コンテンツを表示します。

 #[関連する推奨事項:
#[関連する推奨事項:
以上がHTMLコードをJavaScriptで置き換える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


