CSS3 クリップパス プロパティの動作: 動的領域のトリミング
この記事では、CSS3 のクリップパス (クリッピングパス) を理解し、クリップパスを使用して動的領域トリミングを実現する方法を紹介します。

今日 CodePen にアクセスして、非常に興味深い効果を確認しました:

CodePen デモ -- マテリアル デザインBennett Feely によるメニュー
Web サイト: https://codepen.io/bennettfeely/pen/fHdFb
この効果については、探索して学ぶ価値のある点がまだいくつかあります。見てください、立ち上がって見てください。
同様の効果を達成するにはどうすればよいでしょうか?
まず考えてみてください。上記の効果を達成するように求められたら、あなたはどうしますか?
ここでは、可能な方法をいくつか列挙します:
shade box-shadow
-
gradientradial-gradient
スケール変換:scale()
1 つずつ簡単に説明します。
box-shadow を使用して次のことを実現します
box-shadow を使用する場合、コードはおおよそ次のとおりです:
<div class="g-container">
<div class="g-item"></div>
</div>核心は次のとおりです:
外側の層には、
overflow: hiddenenでマスク セットが設定されています。- ##内側の要素がホバーしているとき、## を実装します。 #box-shadow : 0 0 0 0 #fff
から
box-shadow: 0 0 0 420px #fff変更 効果は次のとおりです。
 アニメーション全体はシミュレートされていますが、最も致命的な問題は 2 つあります。
アニメーション全体はシミュレートされていますが、最も致命的な問題は 2 つあります。
- マウスが円から離れると、全体がアニメーション 逆にアニメーションが進み、白い部分が消え始めます ボタン操作をしたくても完了できません
- アニメーション後の四角形内に隠れている要素
- ということで、
が良さそうですが、諦めるしかありません。
ウェブサイト: https://codepen.io/Chokcoco/pen/jOLRQNy
グラデーションのradial-gradientを使用して実現します
以下では、放射状のグラデーションを使用します
radial-gradient CSS @propertyを追加すると、上記の効果を復元することもできます: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>.g-container {
position: relative;
width: 400px;
height: 300px;
overflow: hidden;
}
.g-item {
position: absolute;
width: 48px;
height: 48px;
border-radius: 50%;
background: #fff;
top: 20px;
left: 20px;
box-shadow: 0 0 0 0 #fff;
transition: box-shadow .3s linear;
&:hover {
box-shadow: 0 0 0 420px #fff;
}
}</pre><div class="contentsignin">ログイン後にコピー</div></div><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><div class="g-container"></div></pre><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div>放射状グラデーションのアニメーション効果を制御することで、ホバリング時に元の小さな円の背景が大きな円の背景になります。その効果は次のとおりです:
#emmm,効果は実際に復元され、問題も致命的です。 
- 最初の box-shadow
- メソッドと同様に、ナビゲーションの DOM白の下に隠れている要素は配置するのが簡単ではありません
Web サイト: https://codepen.io/Chokcoco/pen/RwZOqWbをスケーリングすることで、特定の問題が発生します。ここでこれ以上拡張するつもりはありません。えっと、別の方法があります。
transform:scale()
したがって、ここで、上記の効果を実現したい場合の核心は次のとおりです。
- アニメーションを展開した後、内部の DOM の配置はそれほど面倒ではありません。 Javascript を使用せずに、内部のコンテンツの表示と非表示を制御できます。 動的領域トリミング
- 。 私の記事 -- overflow: hidden を使用せずに overflow: hidden を実装するにはどうすればよいですか?
clip-path
です。clip-path
を使用すると、動的クリッピング関数を非常に適切に実装でき、コードも非常に単純になります。@property --size {
syntax: '<length>';
inherits: false;
initial-value: 24px;
}
.g-container {
position: relative;
width: 400px;
height: 300px;
overflow: hidden;
background: radial-gradient(circle at 44px 44px, #fff 0, #fff var(--size), transparent var(--size), transparent 0);
transition: --size .3s linear;
&:hover {
--size: 450px;
}
}<div class="g-container"></div>
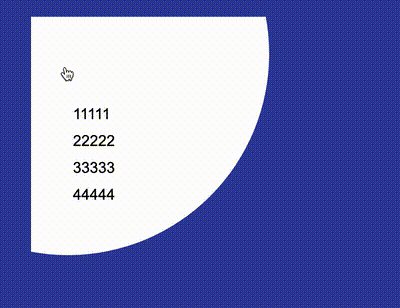
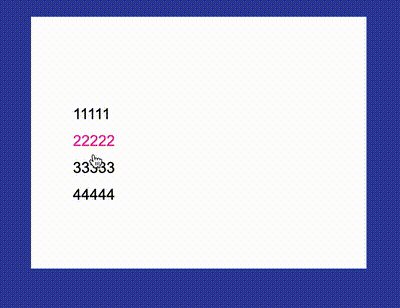
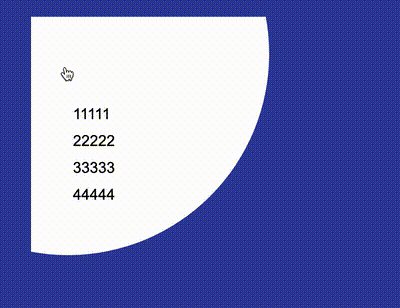
効果は次のとおりです:
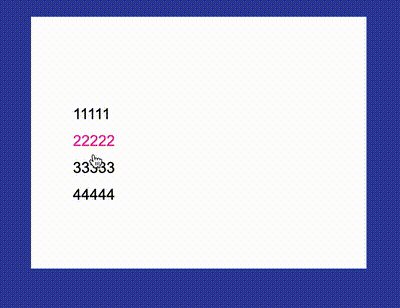
这样,我们就能完美的实现题图的效果,并且,内置的 DOM 元素,直接写进这个 div 内部即可。 效果如下: CodePen Demo -- clip-path zoom in animation 网址:https://codepen.io/Chokcoco/pen/yLorrRm 很有意思的一个技巧,利用 clip-path 实现动态区域裁剪,希望大家能够掌握。 好了,本文到此结束,希望本文对你有所帮助 :) (学习视频分享:css视频教程) 以上がCSS3 クリップパス プロパティの動作: 動的領域のトリミングの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。<div class="g-container">
<ul>
<li>11111</li>
<li>22222</li>
<li>33333</li>
<li>44444</li>
</ul>
</div>
最后

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。




