損をしない Vue の基本チュートリアル (例を使った詳細な説明付き)
この記事では、vue の基本的な導入から基本的な使い方まで、Vue の学習基礎知識を詳しくまとめ、基本的なサンプルも詳しく解説していますので、皆様のお役に立てれば幸いです。

1. Vue の基本的な紹介
1. Vue.js とは
- Vue.js は現在最もよく使われています。人気のある フロントエンド フレームワークである React は、最も人気のあるフロントエンド フレームワークです (Web サイトの開発に加えて、React はモバイル アプリの開発にも使用できます。Vue 構文はモバイル アプリの開発にも使用できます。 Weex のヘルプ)
- Vue.js は、フロントエンドの 主流フレームワーク の 1 つであり、Angular.js および React.js と合わせて、フロントエンドの 3 つの主流フレームワークとなっています。フロントエンド!
- Vue.js はユーザー インターフェイスを構築するためのフレームワークであり、ビュー レイヤーのみに焦点を当てています。使い始めるのが簡単なだけでなく、サードパーティのライブラリやサードパーティのライブラリとの統合も簡単です。既存のプロジェクト。 (Vue には、大規模プロジェクトの開発のために統合できるサードパーティのクラス ライブラリをサポートしています)
- フロントエンドの主な作業は何ですか?主に MVC の V レイヤーを担当します。主な仕事は、フロントエンド ページ効果を作成するインターフェイスを処理することです。
2. なぜ人気のあるフレームワークを学ぶ必要があるのか
- エンタープライズ向け 開発効率の向上: エンタープライズでは、時間は効率であり、効率は金です;
- エンタープライズでは、フレームワークを使用することで開発効率を向上させることができます;
- 開発プロセスを改善する開発効率: ネイティブ JS -> Jquery などのクラス ライブラリ -> フロントエンド テンプレート エンジン -> Angular.js / Vue.js (不要な DOM 操作の削減、レンダリング効率の向上、双方向の概念に役立ちます)データ バインディング [フレームワーク命令によって提供されるため、フロントエンド プログラマはデータのビジネス ロジックのみを気にする必要があり、DOM がどのようにレンダリングされるかは気にしなくなります])
- Vue の中心的な概念は次のとおりです。ユーザーが DOM 要素を操作する必要がなくなり、ユーザーの手が解放され、プログラマがビジネス ロジックにより多くの時間を費やせるようになります;
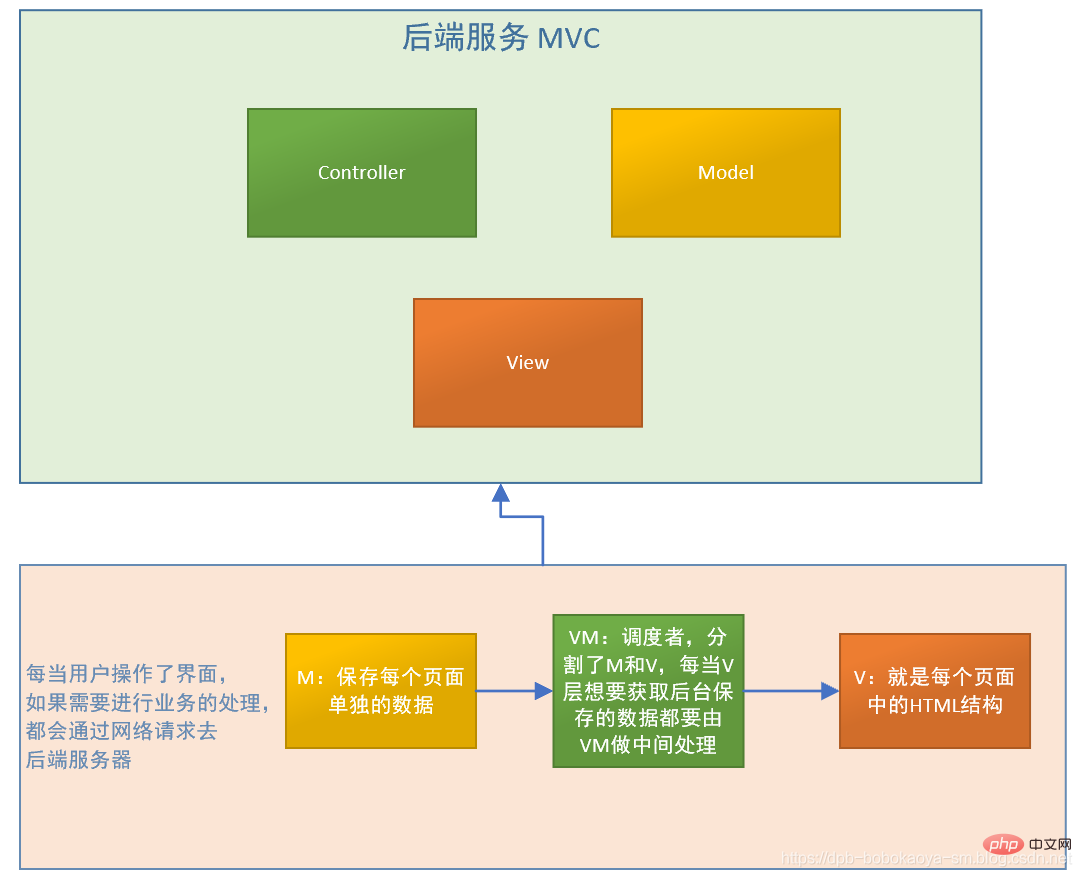
3. ノード (バックエンド) の MVC とノード (バックエンド) の MVVM の違いフロントエンド
- MVC はバックエンドの階層化開発の概念であり、
- MVVM はフロントエンド ビュー層の概念であり、主にバックエンドの分離に焦点を当てています。つまり、MVVM はフロントエンドのビュー層を 3 つの部分に分割します。モデル、ビュー、VM ViewModel
- MVC があるのになぜ MVVM が必要なのか

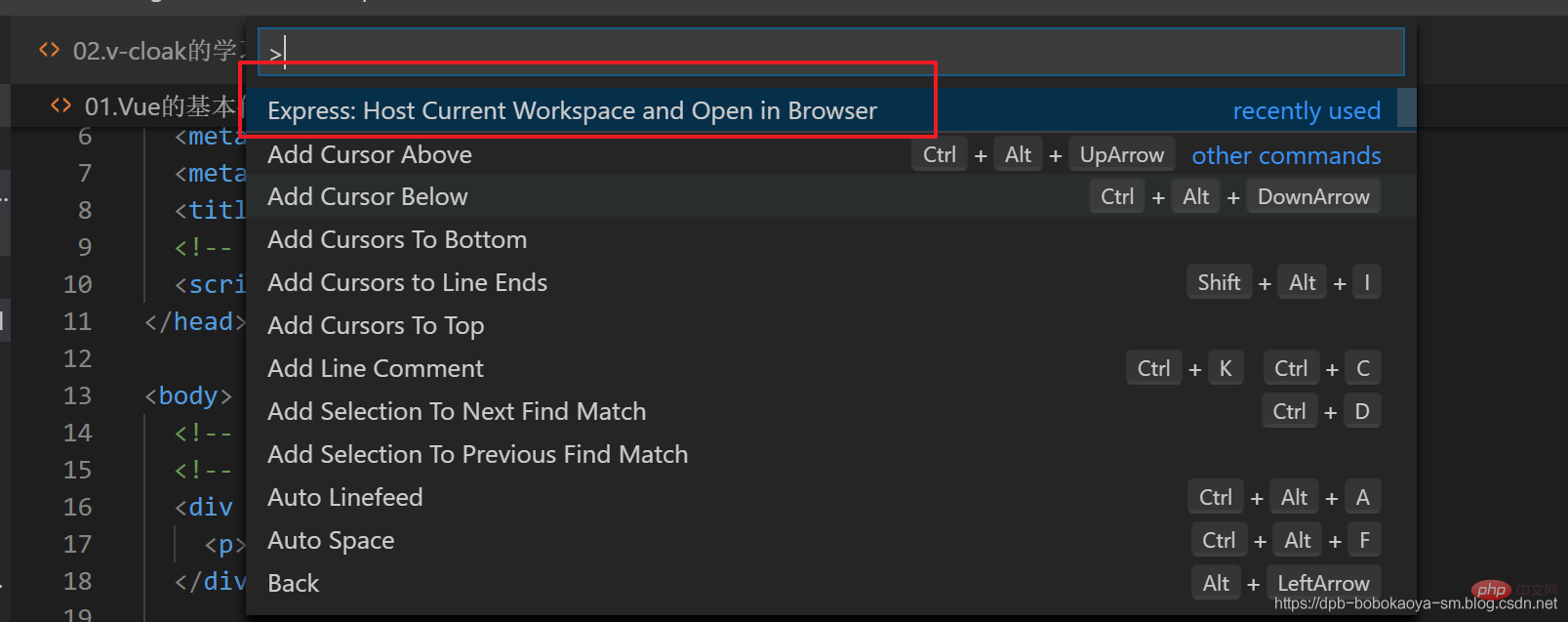
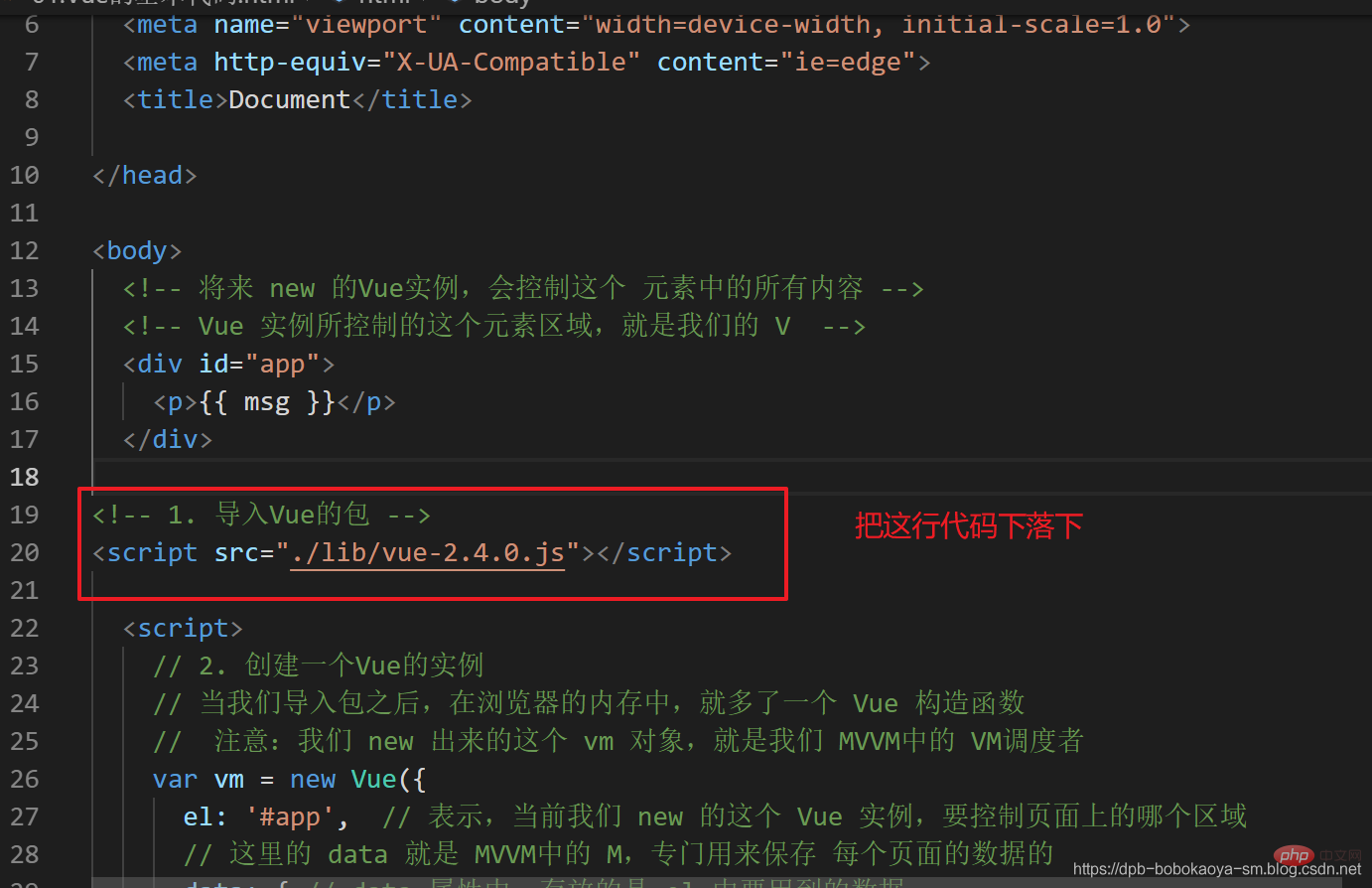
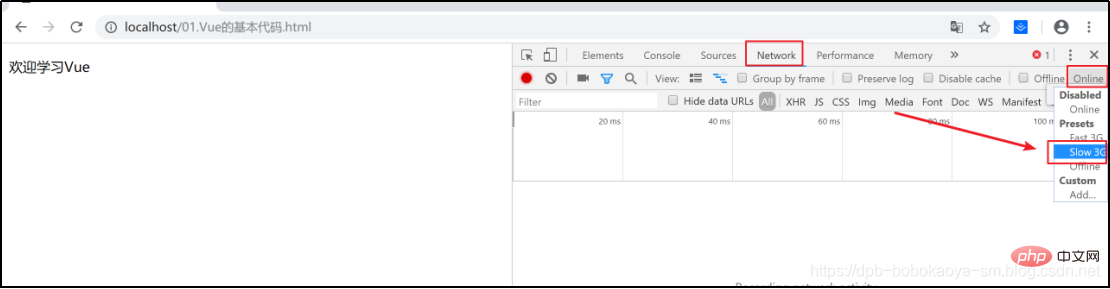
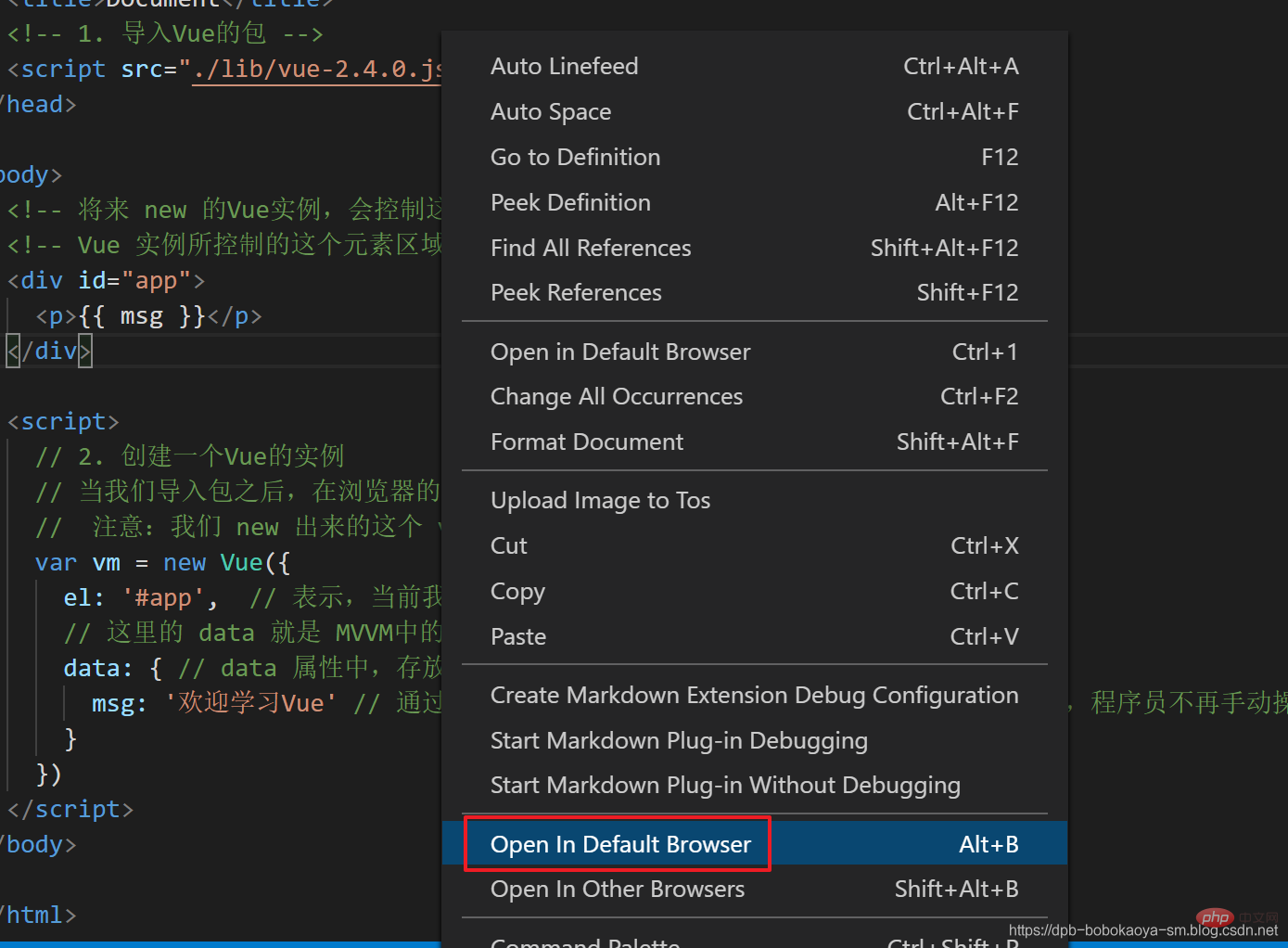
#II 、Vue の基本的な使い方 このコーディング ツールは Visual Studio Code で、友達が自分でダウンロードしてインストールできます。 1. 最初のケース コードは次のとおりです:MVVM は、フロントエンド ビュー層の階層化された開発です各ページを M、V、VM に分割するという考え方です。VM は MVVM の中核となる考え方です。 MとVを接続します。
フロントエンド ページで MVVM を使用するというアイデアは、主にデータの双方向バインディングを提供する MVVM を開発できるようにすることです。双方向バインディングは VM## によって提供されます。
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<!-- 1. 导入Vue的包 -->
<script></script>
<!-- 将来 new 的Vue实例,会控制这个 元素中的所有内容 -->
<!-- 3. Vue 实例所控制的这个元素区域,就是我们的 V -->
<p>
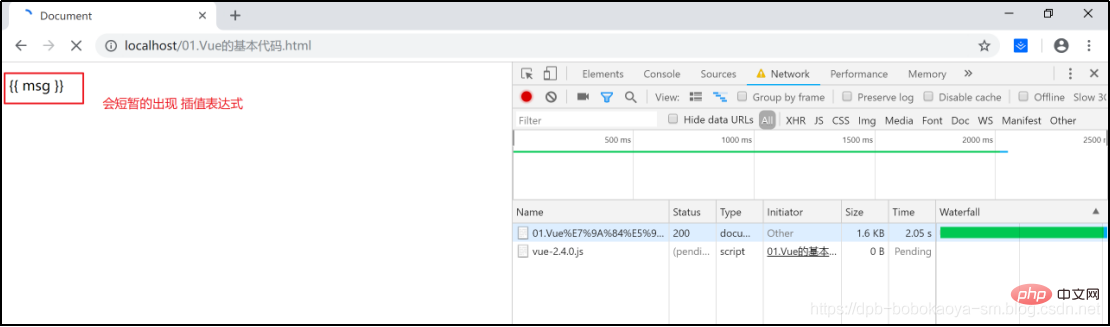
</p><p>{{ msg }}</p>
<script>
// 2. 创建一个Vue的实例
// 当我们导入包之后,在浏览器的内存中,就多了一个 Vue 构造函数
// 注意:我们 new 出来的这个 vm 对象,就是我们 MVVM中的 VM调度者
var vm = new Vue({
el: '#app', // 表示,当前我们 new 的这个 Vue 实例,要控制页面上的哪个区域
// 这里的 data 就是 MVVM中的 M,专门用来保存 每个页面的数据的
data: { // data 属性中,存放的是 el 中要用到的数据
msg: '欢迎学习Vue' // 通过 Vue 提供的指令,很方便的就能把数据渲染到页面上,程序员不再手动操作DOM元素了【前端的Vue之类的框架,不提倡我们去手动操作DOM元素了】
}
})
</script>

| #説明 | |
|---|---|
| ##補間式 | #v-cloak補間式のちらつき問題を解決 |
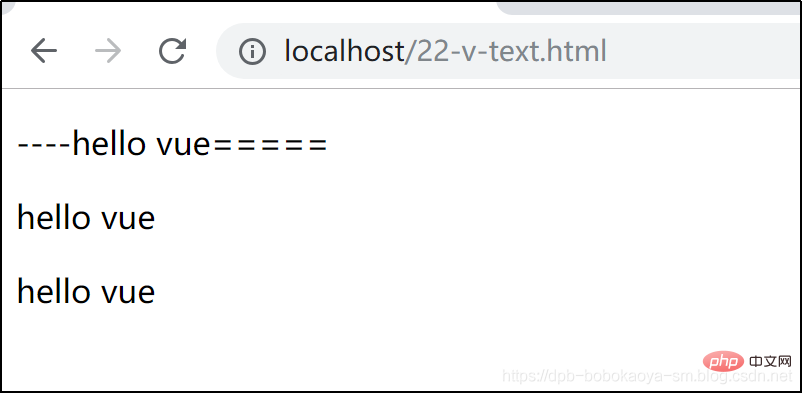
| v-text | 補間と同じで、 vue 変数で使用されますが、デフォルトでは点滅の問題はありませんが、元のコンテンツは上書きされ、補間によって |
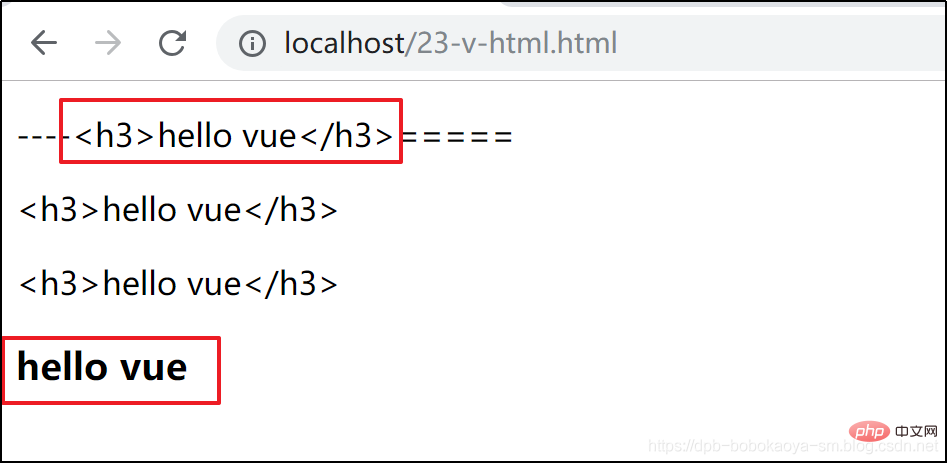
| v-html | が表示されません。 HTML コンテンツ |
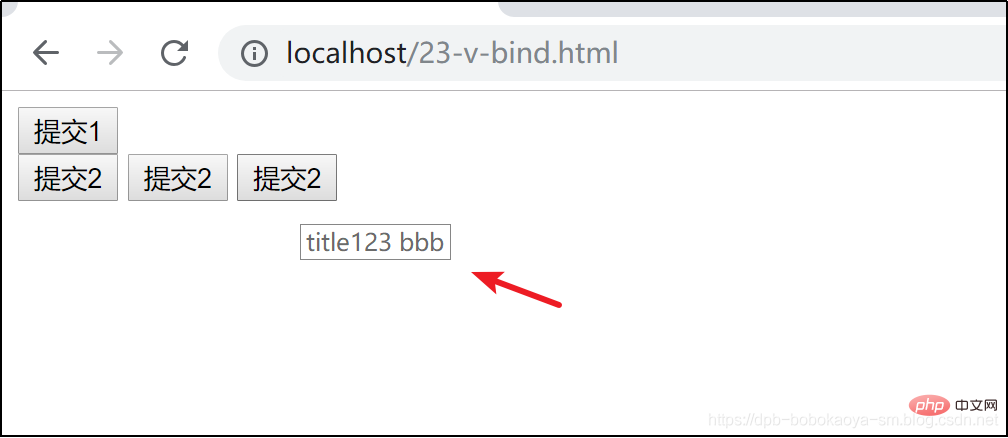
| v-bind | Vue によって提供される属性バインディング メカニズム。省略形は ':' |
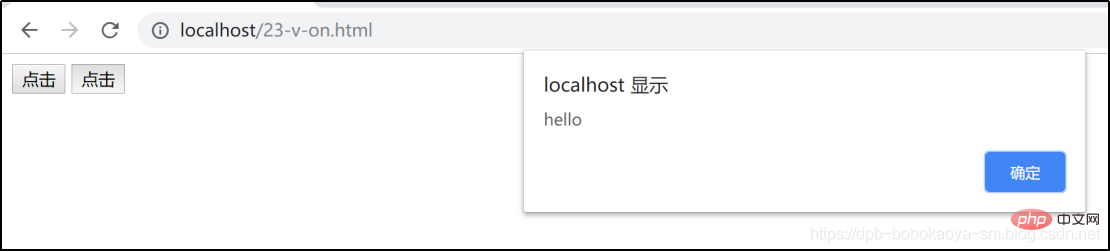
| v です。 -on | Vue 提供されるイベント バインディング メカニズム。省略形は '@' |
| です。 |
以上が損をしない Vue の基本チュートリアル (例を使った詳細な説明付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 63
63
 vue.js文字列をオブジェクトに変換する方法は何ですか?
Apr 07, 2025 pm 09:18 PM
vue.js文字列をオブジェクトに変換する方法は何ですか?
Apr 07, 2025 pm 09:18 PM
json.parse()stringにオブジェクトを使用することは、最も安全で効率的です。文字列がJSON仕様に準拠していることを確認し、一般的なエラーを回避します。 Try ... CATCHを使用して例外を処理して、コードの堅牢性を向上させます。セキュリティリスクがあるeval()メソッドの使用は避けてください。巨大なJSONの弦の場合、パフォーマンスを最適化するために、チャンクされた解析または非同期解析を考慮することができます。
 VUEはフロントエンドまたはバックエンドに使用されていますか?
Apr 03, 2025 am 12:07 AM
VUEはフロントエンドまたはバックエンドに使用されていますか?
Apr 03, 2025 am 12:07 AM
Vue.jsは、主にフロントエンド開発に使用されます。 1)ユーザーインターフェイスとシングルページアプリケーションの構築に焦点を当てた軽量で柔軟なJavaScriptフレームワークです。 2)Vue.jsのコアはその応答性データシステムであり、データが変更されるとビューは自動的に更新されます。 3)コンポーネントの開発をサポートし、UIを独立した再利用可能なコンポーネントに分割できます。
 Vue.jsは学ぶのが難しいですか?
Apr 04, 2025 am 12:02 AM
Vue.jsは学ぶのが難しいですか?
Apr 04, 2025 am 12:02 AM
Vue.jsは、特にJavaScriptファンデーションを持つ開発者にとって、学ぶのは難しくありません。 1)その進歩的な設計とレスポンシブシステムは、開発プロセスを簡素化します。 2)コンポーネントベースの開発により、コード管理がより効率的になります。 3)使用例は、基本的および高度な使用法を示しています。 4)一般的なエラーは、vuedevtoolsを介してデバッグできます。 5)V-IF/V-Showや重要な属性を使用するなど、パフォーマンスの最適化とベストプラクティスは、アプリケーションの効率を向上させることができます。
 Vue.jsでツリーシェーキングを使用して未使用のコードを削除するにはどうすればよいですか?
Mar 18, 2025 pm 12:45 PM
Vue.jsでツリーシェーキングを使用して未使用のコードを削除するにはどうすればよいですか?
Mar 18, 2025 pm 12:45 PM
この記事では、vue.jsでツリーシェーキングを使用して未使用のコードを削除し、ES6モジュールを使用したセットアップ、Webパック構成、および効果的な実装のためのベストプラクティスの詳細について説明します。
 Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
VUE.JSは、中小規模のプロジェクトや迅速な反復に適していますが、Reactは大規模で複雑なアプリケーションに適しています。 1)Vue.jsは使いやすく、チームが不十分な状況やプロジェクトスケールが小さい状況に適しています。 2)Reactにはより豊富なエコシステムがあり、高性能で複雑な機能的ニーズを持つプロジェクトに適しています。
 さまざまなビルドターゲット(開発、生産)を使用するようにVue CLIを構成するにはどうすればよいですか?
Mar 18, 2025 pm 12:34 PM
さまざまなビルドターゲット(開発、生産)を使用するようにVue CLIを構成するにはどうすればよいですか?
Mar 18, 2025 pm 12:34 PM
この記事では、さまざまなビルドターゲットにVue CLIを構成し、環境を切り替え、生産ビルドを最適化し、デバッグ用のソースマップを確保する方法について説明します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VUE 2と比較してVUE 3を使用することのパフォーマンスの利点は何ですか?
Mar 27, 2025 pm 05:20 PM
VUE 2と比較してVUE 3を使用することのパフォーマンスの利点は何ですか?
Mar 27, 2025 pm 05:20 PM
VUE 3は、レンダリングの高速化、反応性システムの改善、バンドルサイズ、最適化されたコンピレーションにより、VUE 2のパフォーマンスを向上させ、より効率的なアプリケーションにつながります。