一般的に使用される CSS3 の基本セレクターは何ですか?
一般的に使用される CSS3 基本セレクターには、1. ワイルドカード セレクター "*"、2. クラス セレクター ".class name"、3. 要素セレクター、4. ID セレクター "#id name"、5. グループが含まれます。セレクター「E、F、...」は、同じスタイルを持つ要素をグループ化できます。各セレクターを区切るには、カンマ「,」を使用します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css3 の 5 つの一般的な基本セレクター
1. ワイルドカード セレクター (すべてのブラウザーでサポートされています)
一般的なセレクターは次のとおりです。 * で表され、すべての要素、または特定の要素の下にあるすべての要素を選択するために使用されます;
*{marigin: 0;
padding: 0;
font-size: 14px;
}リセット スタイル ファイルで上記のコードを何度も見たことがあるはずです。また、それが何を表しているか、はい、マージンです。すべての要素のパディングは 0 に設定され、フォント サイズは 14px に設定されます。もう 1 つの方法は、特定の要素の下にあるすべての要素を選択することです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>通配符选择器</title>
<style>
.demo * {
width: 50px;
height: 50px;
border: 1px solid blue;
margin: 10px;
}
</style>
</head>
<body>
<div class="demo">
<div>1</div>
<p>2</p>
<span>3</span>
</div>
</body>
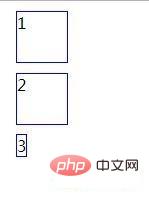
</html>レンダリング:

demo 要素の 3 つのサブ要素 div、p、span にはそれぞれ CSS スタイルが設定されていないことがわかりますが、demo 要素の下のすべての要素に統一されたスタイルを設定している限り、すると、デモ要素の 3 つのサブ要素 div、p、span にスタイルが表示されます。
2. クラス セレクター (すべてのブラウザーはクラス セレクターをサポートしていますが、マルチクラス セレクター (.className1.className2) は ie6 ではサポートされていません。)
クラス セレクター先頭に "." が付いているクラス名に基づいて選択します。これは、ドキュメント要素から独立した方法でスタイルを指定します。クラス セレクターを使用する前に、html 要素でクラス名を定義する必要があります。つまり、クラスの名前が html タグに存在することを確認する必要があります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>类选择器</title>
<style>
.demo {
width: 200px;
height: 200px;
margin: 50px auto;
background: #2DC4CB;
}
</style>
</head>
<body>
<div class="demo">类选择器</div>
</body>
</html>レンダリング:

3. 要素セレクター (すべてのブラウザでサポート)
要素の選択 (タグname selector) は、CSS3 セレクターの中で最も一般的で基本的なセレクターです。要素セレクターは、実際には、html、body、p、p などのドキュメントの要素です。次の例では、span 要素が選択され、フォントの色が赤に設定されています。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素选择器</title>
<style>
.demo {
width: 200px;
height: 200px;
margin: 50px auto;
}
span {
color: red;
}
</style>
</head>
<body>
<div class="demo">
<p>这里使用<span>元素选择器</span>改变了样式</p>
</div>
</body>
</html>レンダリング:

4.ID セレクター (すべてのブラウザーがサポート)
ID セレクターは非常に優れています。前述のクラス セレクターと似ています。ID セレクターを使用する前に、対応する要素がスタイル セレクターで見つかるように、HTML ドキュメントに ID 名を追加する必要があります。違いは ID の選択です。セレクターが唯一の値です。クラスを使用する場合、対応するクラス名の前に「.」記号 (.className) を追加し、ID セレクターでは (#demo) のように名前の前に「#」を使用します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ID选择器</title>
<style>
#demo {
width: 200px;
height: 200px;
margin: 50px auto;
background: #FF0000;
}
</style>
</head>
<body>
<div id="demo">ID选择器</div>
</body>
</html>レンダリング:

ID セレクターには特別な注意が必要な場所がいくつかあります:
最初: ドキュメント内の 1 つの ID id はページ内で一意であるため、selector は 1 回のみ使用できます。
第 2 に、id セレクターをクラス セレクターのように組み合わせて使用することはできず、要素には 1 つの ID 名しか付けられません。
3 番目に、異なるドキュメントで同じ ID 名を使用できます。たとえば、「test.html」の h1 に「# important」を定義したり、「test1.html」に p を定義したりできます。 idは「# important」ですが、前提としてtest.htmlでもtest1.htmlでも「#重要」というidは1つだけ許されます。
5. グループ セレクター (すべてのブラウザでサポート)
複数の要素が同じスタイル属性を持つ場合、ステートメントをまとめて呼び出し、カンマ区切りを使用できます。グループ セレクターは、同じスタイルを持つ要素をグループ化します。各セレクターはカンマ「,」で区切られます。このカンマは、ルールに複数の異なるセレクターが含まれていることをブラウザーに伝えます。カンマ , がない場合、表現される意味はまったく異なります。省略カンマは先ほどの子孫セレクターになりますので、使用する際には注意が必要です。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>群组选择器</title>
<style>
.demo {
width: 200px;
height: 200px;
margin: 50px auto;
background: #FF0000;
}
p,
li {
color: blue;
}
.demo1,
.demo2 {
color: #fff;
}
</style>
</head>
<body>
<div class="demo">
<p>这里是一个段落!</p>
<ul>
<li>列表</li>
</ul>
<a href="#" class="demo1">链接一</a><br>
<span class="demo2">文字文字!</span>
</div>
</body>
</html>レンダリング:

(学習ビデオ共有: css ビデオ チュートリアル)
以上が一般的に使用される CSS3 の基本セレクターは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7696
7696
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。





