AntDesign Vue のメニュー メニューの使用法を簡単に理解します。
この記事では、Ant Design Vue の [メニュー] メニューの使用方法、その共通プロパティ、共通イベント、およびマルチレベル メニューを再帰的にネストする方法を紹介します。

バージョン
ant-design-vue:"^1.7.4",
共通属性
| 属性 | 説明 | デフォルト値 |
|---|---|---|
| #mode | メニュー タイプ、垂直モード、水平モード、およびインライン モードをサポートするようになりました | vertical |
| inlineCollapsed |
inline メニューが折りたたまれた状態かどうか |
|
| theme | テーマの色(light/dark) |
light |
| openKeys(.sync) | 現在展開されている SubMenu メニュー項目 key array |
|
| defaultOpenKeys | 最初に展開されたSubMenu メニュー項目key Array |
|
| 現在選択されているメニュー項目 | key Array
|
|
| 最初に選択されているメニュー項目 | key 配列 |
defaultSelectedKeys これは
key# です## デフォルトで選択されており (key は a-menu-item にバインドされています)、選択すると強調表示されます。selectedKeys も同じ効果があります。これらを同時に使用しないでください。違いは、初期化されたメニュー オプションのみを指定したい場合は、defaultSelectedKeys を使用することです。メニューの選択された項目を選択するためにデータを自分で変更する必要がある場合は、 selectedKeys を使用します。 (同じことが openKeys と
にも当てはまります) 共通イベント
は
Menu イベント、SubMenu コールバックの展開/クローズ再帰的にネストされた複数レベルのメニュー2 レベルのメニューしかない場合は、それを直接使用します
および
v-if 命令は完了できます。メニュー レベルが 3 以上の場合は、 機能コンポーネント を使用する必要があります。具体的な理由は公式 Web サイトで説明されています: v2.0 より前は、a-sub-menu
a-sub-menuにマウントするには、属性を自分で宣言してマウントする必要があります。便宜上、またプロパティ宣言を避けるために、関数コンポーネントを使用することをお勧めします。
Code
App.vue (テストは App.vue
で記述されています)<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><template>
<div id="app">
<div style="width: 256px">
<a-button type="primary" style="margin-bottom: 16px" @click="toggleCollapsed">
<a-icon :type="collapsed ? &#39;menu-unfold&#39; : &#39;menu-fold&#39;" />
</a-button>
<a-menu
:defaultSelectedKeys="[$route.path]"
:openKeys="openKeys"
mode="inline"
theme="dark"
:inline-collapsed="collapsed"
@openChange="onOpenChange"
@click="menuClick"
>
<template v-for="item in list">
<a-menu-item v-if="!item.children" :key="item.path">
<a-icon type="pie-chart" />
<span>{{ item.title }}</span>
</a-menu-item>
<sub-menu v-else :key="item.path" :menu-info="item" />
</template>
</a-menu>
</div>
<router-view/>
</div>
</template>
<script>
import { Menu } from &#39;ant-design-vue&#39;;
const SubMenu = {
template: `
<a-sub-menu :key="menuInfo.key" v-bind="$props" v-on="$listeners">
<span slot="title">
<a-icon type="mail" /><span>{{ menuInfo.title }}</span>
</span>
<template v-for="item in menuInfo.children">
<a-menu-item v-if="!item.children" :key="item.path">
<a-icon type="pie-chart" />
<span>{{ item.title }}</span>
</a-menu-item>
<sub-menu v-else :key="item.path" :menu-info="item" />
</template>
</a-sub-menu>
`,
name: &#39;SubMenu&#39;,
// must add isSubMenu: true 此项必须被定义
isSubMenu: true,
props: {
// 解构a-sub-menu的属性,也就是文章开头提到的为什么使用函数式组件
...Menu.SubMenu.props,
// Cannot overlap with properties within Menu.SubMenu.props
menuInfo: {
type: Object,
default: () => ({}),
},
},
};
export default {
name: "App",
components: {
&#39;sub-menu&#39;: SubMenu,
},
data() {
return {
collapsed: false,
openKeys: [],
rootSubmenuKeys: [&#39;/user&#39;],
list: [
{
key: &#39;1&#39;,
title: &#39;信息管理&#39;,
path: &#39;/info&#39;,
},
{
key: &#39;2&#39;,
title: &#39;用户管理&#39;,
path: &#39;/user&#39;,
children: [
{
key: &#39;2.1&#39;,
title: &#39;后台用户&#39;,
path: &#39;/adminUser&#39;,
children: [
{
key: &#39;2.1.1&#39;,
title: &#39;新增用户&#39;,
path: &#39;/addAdminUser&#39;,
children: [
{
key: &#39;2.1.1。1&#39;,
title: &#39;用户xx&#39;,
path: &#39;/addAdminUserXX&#39;,
}
]
}
]
},
{
key: &#39;2.2&#39;,
title: &#39;前台用户&#39;,
path: &#39;/frontUser&#39;,
}
]
}
],
};
},
created(){
const openKeys = window.sessionStorage.getItem(&#39;openKeys&#39;)
if(openKeys){
this.openKeys = JSON.parse(openKeys)
}
},
methods: {
toggleCollapsed() {
this.collapsed = !this.collapsed;
},
onOpenChange(openKeys) {
// 将当前打开的父级菜单存入缓存中
window.sessionStorage.setItem(&#39;openKeys&#39;, JSON.stringify(openKeys))
// 控制只打开一个
const latestOpenKey = openKeys.find(key => this.openKeys.indexOf(key) === -1);
if (this.rootSubmenuKeys.indexOf(latestOpenKey) === -1) {
this.openKeys = openKeys;
} else {
this.openKeys = latestOpenKey ? [latestOpenKey] : [];
}
},
menuClick({key}) {
// 获取到当前的key,并且跳转
this.$router.push({
path: key
})
},
}
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
padding: 50px;
}
</style></pre><div class="contentsignin">ログイン後にコピー</div></div> router 設定はここでは省略されていますが、ここにいる誰もが同じことを行うと思います。 (分からない場合は、以下にメッセージを残してください。教えていただければ幸いです!)
vue
You are using VueRouterのランタイム専用ビルド。
、#runtimeCompiler: trueという行を Vue 構成ファイルに追加して、再度実行できます。同じメニューをクリックするとエラーが報告される場合NavigationDuplicated: 現在の場所への冗長なナビゲーションを回避しました
設定を変更する必要があります (router/index.js): <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
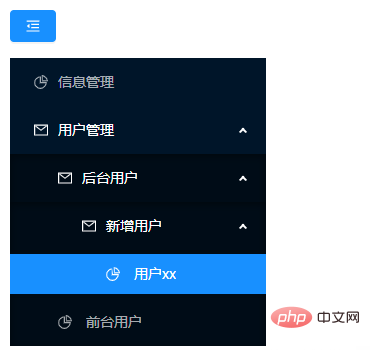
}</pre><div class="contentsignin">ログイン後にコピー</div></div>Effect
 [関連する推奨事項:「
[関連する推奨事項:「
」]
以上がAntDesign Vue のメニュー メニューの使用法を簡単に理解します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 vue.js文字列をオブジェクトに変換する方法は何ですか?
Apr 07, 2025 pm 09:18 PM
vue.js文字列をオブジェクトに変換する方法は何ですか?
Apr 07, 2025 pm 09:18 PM
json.parse()stringにオブジェクトを使用することは、最も安全で効率的です。文字列がJSON仕様に準拠していることを確認し、一般的なエラーを回避します。 Try ... CATCHを使用して例外を処理して、コードの堅牢性を向上させます。セキュリティリスクがあるeval()メソッドの使用は避けてください。巨大なJSONの弦の場合、パフォーマンスを最適化するために、チャンクされた解析または非同期解析を考慮することができます。
 VUEはフロントエンドまたはバックエンドに使用されていますか?
Apr 03, 2025 am 12:07 AM
VUEはフロントエンドまたはバックエンドに使用されていますか?
Apr 03, 2025 am 12:07 AM
Vue.jsは、主にフロントエンド開発に使用されます。 1)ユーザーインターフェイスとシングルページアプリケーションの構築に焦点を当てた軽量で柔軟なJavaScriptフレームワークです。 2)Vue.jsのコアはその応答性データシステムであり、データが変更されるとビューは自動的に更新されます。 3)コンポーネントの開発をサポートし、UIを独立した再利用可能なコンポーネントに分割できます。
 Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
VUE.JSは、中小規模のプロジェクトや迅速な反復に適していますが、Reactは大規模で複雑なアプリケーションに適しています。 1)Vue.jsは使いやすく、チームが不十分な状況やプロジェクトスケールが小さい状況に適しています。 2)Reactにはより豊富なエコシステムがあり、高性能で複雑な機能的ニーズを持つプロジェクトに適しています。
 Vue.jsは学ぶのが難しいですか?
Apr 04, 2025 am 12:02 AM
Vue.jsは学ぶのが難しいですか?
Apr 04, 2025 am 12:02 AM
Vue.jsは、特にJavaScriptファンデーションを持つ開発者にとって、学ぶのは難しくありません。 1)その進歩的な設計とレスポンシブシステムは、開発プロセスを簡素化します。 2)コンポーネントベースの開発により、コード管理がより効率的になります。 3)使用例は、基本的および高度な使用法を示しています。 4)一般的なエラーは、vuedevtoolsを介してデバッグできます。 5)V-IF/V-Showや重要な属性を使用するなど、パフォーマンスの最適化とベストプラクティスは、アプリケーションの効率を向上させることができます。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 Vue.jsでツリーシェーキングを使用して未使用のコードを削除するにはどうすればよいですか?
Mar 18, 2025 pm 12:45 PM
Vue.jsでツリーシェーキングを使用して未使用のコードを削除するにはどうすればよいですか?
Mar 18, 2025 pm 12:45 PM
この記事では、vue.jsでツリーシェーキングを使用して未使用のコードを削除し、ES6モジュールを使用したセットアップ、Webパック構成、および効果的な実装のためのベストプラクティスの詳細について説明します。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。




