このような素晴らしい Docker 可視化ツールについては、知らずにはいられません。
docker チュートリアル コラムでは、素晴らしい Docker 視覚化ツールを紹介します。それを必要とする友人の役に立てば幸いです。
素晴らしい Docker 視覚化ツールのご紹介
バックエンドを学ぶ友人は必ず学ばなければなりません。最新のテクノロジーは Docker で、プロジェクトや環境をデプロイするのに非常に便利です。以前は、コマンド ラインに移動して、whatdocker ps,docker Images...
と単純かつ大雑把に docker を使用していましたが、今日は誤ってDocker の視覚化ツールである saw something!
今日の主役を紹介しましょう: Portainer
## Porttainer の紹介
公式ドキュメント: https://documentation.porttainer.io/Porttainer は、コンテナ イメージの視覚的なグラフィカル管理ツールで、Docker 環境を簡単に構築、管理、保守することができます。完全に無料で、コンテナ化されたインストール方法に基づいて、インストールは非常に簡単で便利です。簡単に理解すると、次のようになります。
元々はコマンド ラインに基づいていた Docker 操作は、現在では基本的に Web ページ上でマウスをクリックするだけで実行できるようになりました。
Porttainer のインストール
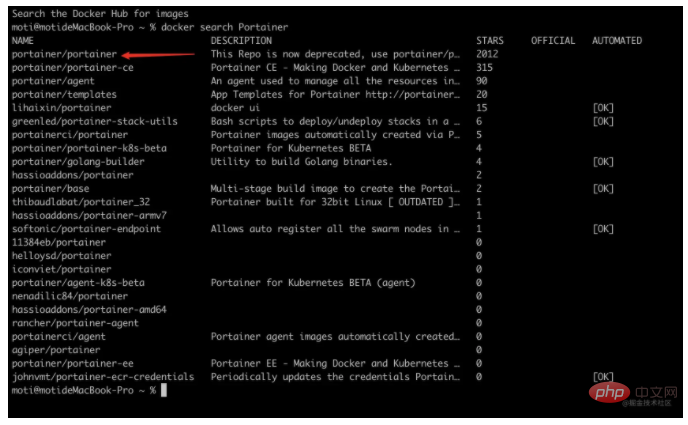
Porttainer をインストールするにはコマンド ライン ターミナルを開く必要があり、Docker はこの場合、以下の操作を行いますが、実際にはDockerを使用するのと同じです。docker search Portaine
docker ビデオ チュートリアル ]

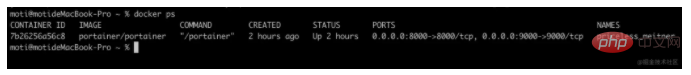
docker run -d -p 8000:8000 -p 9000:9000 -v /var/run/docker.sock:/var/run/docker.sock -v portainer_data:/data --restart=always portainer/portainer
-d # 后台运行 -p # 映射端口,这里注意需要映射两个,其中9000端口就是Web页面访问的端口 -v # 映射数据卷,这里需要映射你宿主机的docker.sock到容器内部的文件 --restart=always # 自动重启容器

# #Witness Miracle
ブラウザを開いてアドレスを入力します: localhost:9000このページの表示は、次のことを意味します。無事に展開されました!
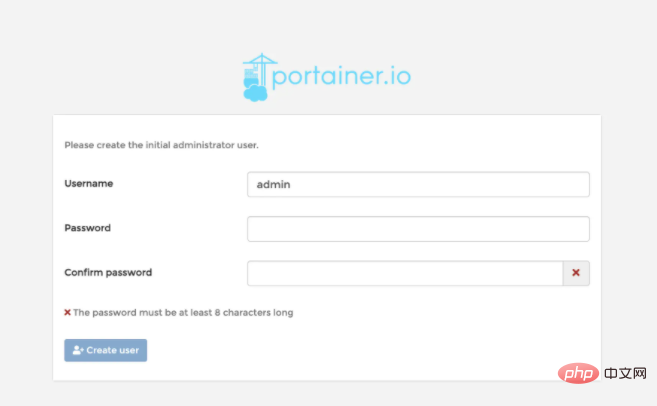
 登録する 2 つの同一のパスワードを入力し、
登録する 2 つの同一のパスワードを入力し、 Connect
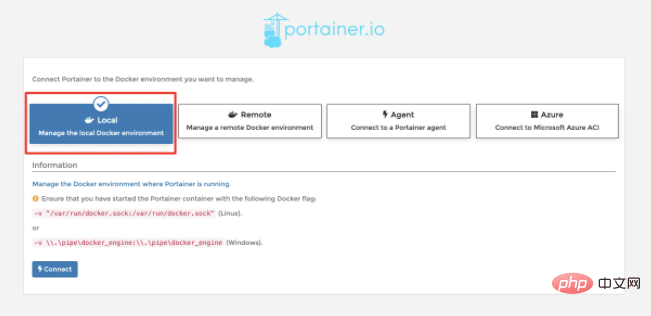
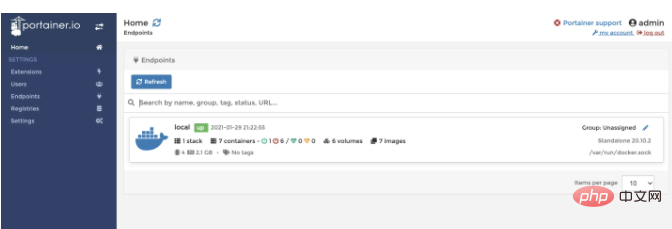
Connect をクリックすると奇跡が起こります。
##Local Docker Start があることがわかります。クリックすると詳細が表示されます

操作は一目瞭然です



#高度なゲームプレイ

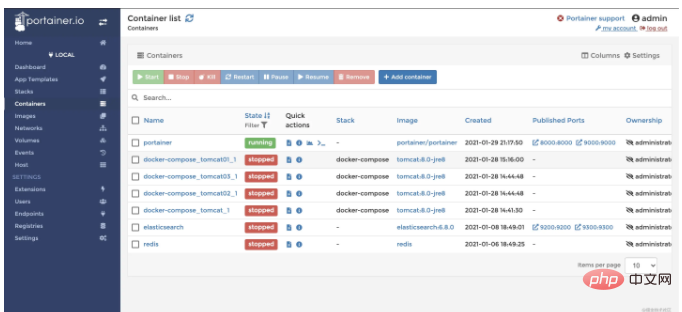
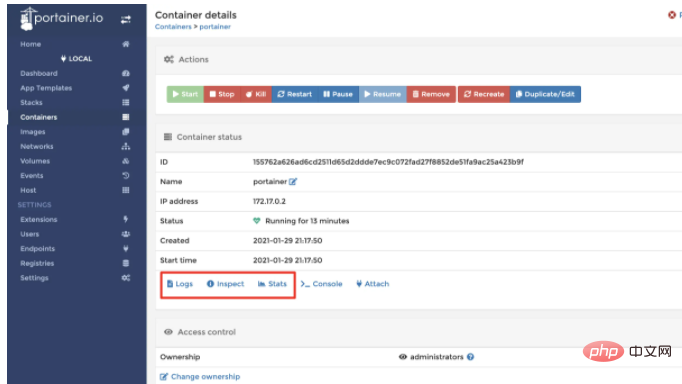
- inspectが使用されています。 コンテナの詳細を表示します。これは、 docker Inspection コンテナ ID/コンテナ名と同じです。
-
stats を使用して、メモリ使用量など、コンテナ内のリソース使用量を表示できます。 CPU など
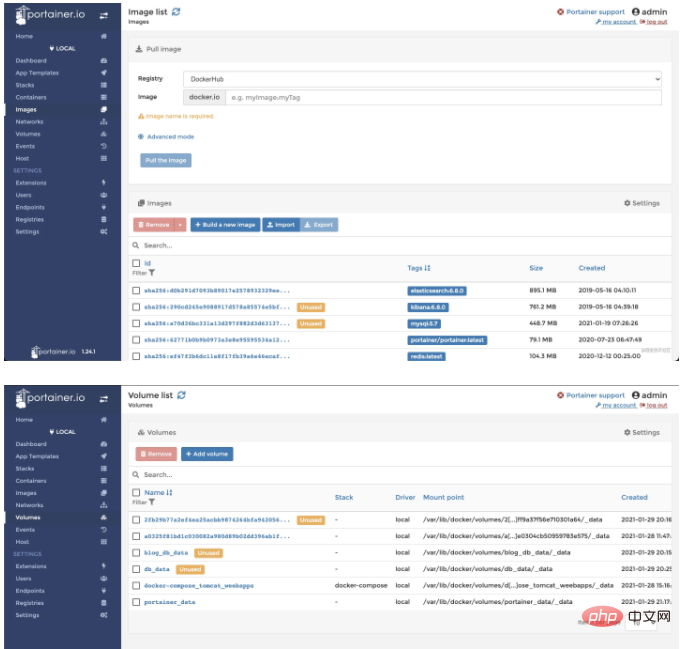
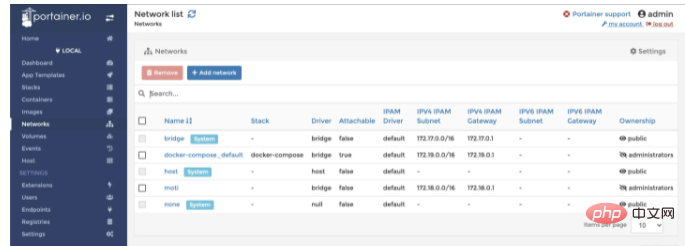
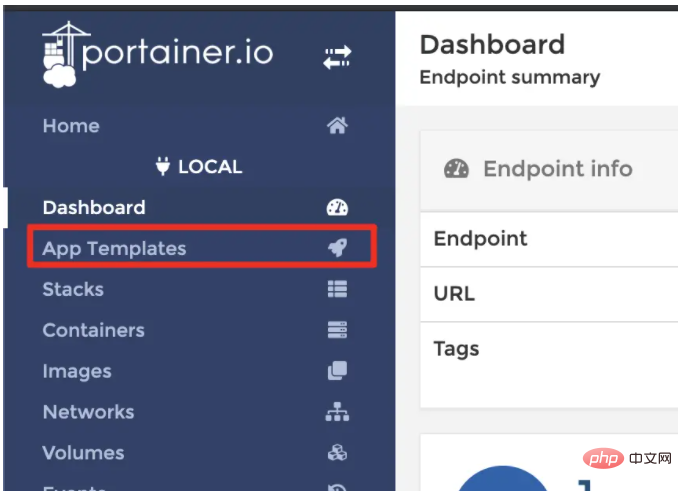
 左側のメニューには
左側のメニューには もあり、コンテナ アプリケーションをすばやく構築するために使用できます。
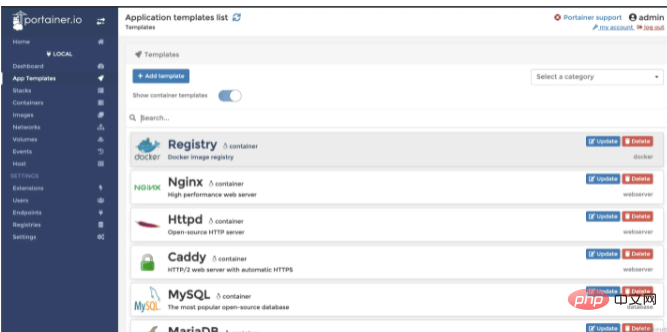
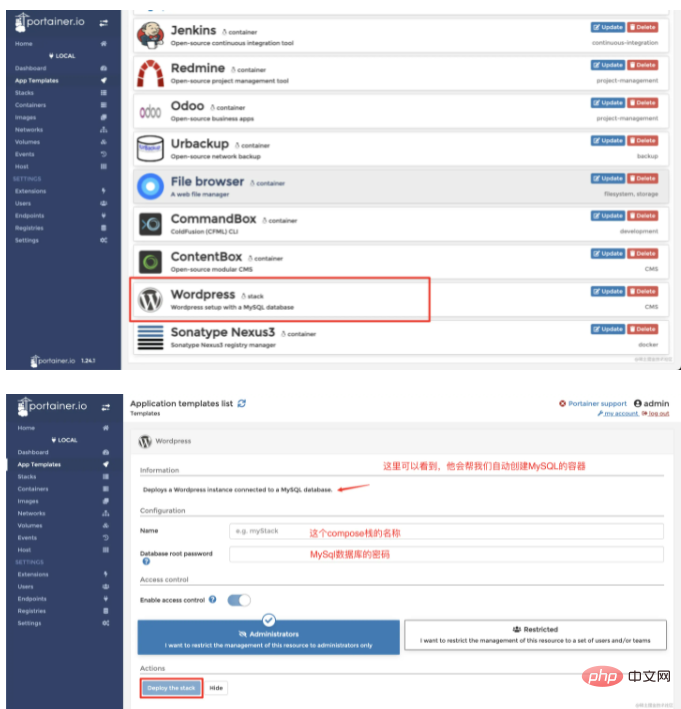
 良いものがたくさんあります。基本的にはよく使われるものです。クリックして設定するだけで作成できます。使い方を説明します。個人ブログを構築するには、この記事を読んでください。下にスクロールして WordPress を見つけ、クリックして入力します。
良いものがたくさんあります。基本的にはよく使われるものです。クリックして設定するだけで作成できます。使い方を説明します。個人ブログを構築するには、この記事を読んでください。下にスクロールして WordPress を見つけ、クリックして入力します。
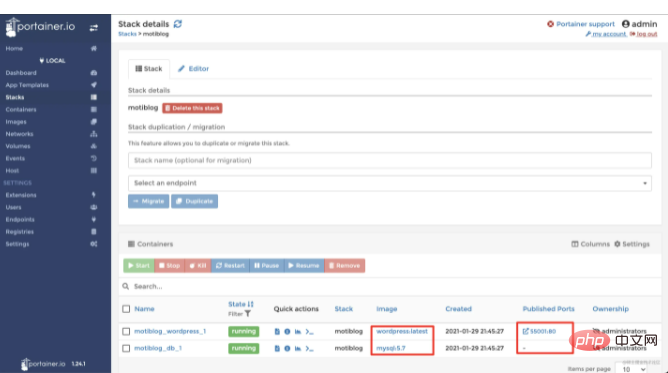
 #クリックすると、WordPress コンテナと MySQL コンテナが作成され、開始されたことがわかります。 WordPress によってマッピングされた外部ポートは
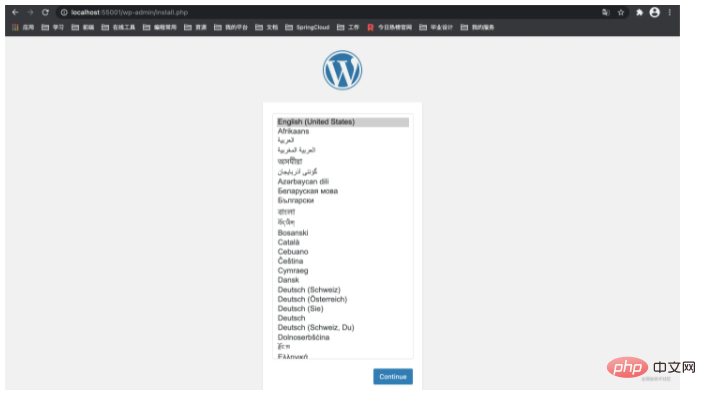
#クリックすると、WordPress コンテナと MySQL コンテナが作成され、開始されたことがわかります。 WordPress によってマッピングされた外部ポートは  となり、ブラウザを使用してローカル ポートにアクセスできるようになります。
となり、ブラウザを使用してローカル ポートにアクセスできるようになります。 
完璧です。それでは終わりにしましょう。 .markdown-body pre,.markdown-body pre>code.hljs{color:#333;background:#f8f8f8}.hljs-comment,.hljs-quote {color:#998;font-style:italic}.hljs-keyword,.hljs-selector-tag,.hljs-subst{color:#333;font-weight:700}.hljs-literal,.hljs-number, .hljs-tag .hljs-attr,.hljs-template-variable,.hljs-variable{color:teal}.hljs-doctag,.hljs-string{color:#d14}.hljs-section,.hljs-selector- id,.hljs-title{color:#900;font-weight:700}.hljs-subst{font-weight:400}.hljs-class .hljs-title,.hljs-type{color:#458;font- Weight:700}.hljs-attribute,.hljs-name,.hljs-tag{color:navy;font-weight:400}.hljs-link,.hljs-regexp{color:#009926}.hljs-bullet,. hljs-symbol{color:#990073}.hljs-built_in,.hljs-builtin-name{color:#0086b3}.hljs-meta{color:#999;font-weight:700}.hljs-deletion{background:# fdd}.hljs-addition{background:#dfd}.hljs-emphasis{font-style:italic}.hljs-strong{font-weight:700}
以上がこのような素晴らしい Docker 可視化ツールについては、知らずにはいられません。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7463
7463
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 18
18
 pycharmでプロジェクトをパッケージ化する方法
Apr 25, 2024 am 03:54 AM
pycharmでプロジェクトをパッケージ化する方法
Apr 25, 2024 am 03:54 AM
PyCharm でプロジェクトをパッケージ化するには 4 つの方法があります。 別個の実行可能ファイルとしてパッケージ化する: EXE 単一ファイル形式にエクスポートする。インストーラーとしてパッケージ化されています: Setuptools Makefile を生成してビルドします。 Docker イメージとしてパッケージ化する: イメージ名を指定し、ビルド オプションを調整してビルドします。コンテナとしてパッケージ化する: ビルドするイメージを指定し、ランタイム オプションを調整して、コンテナを起動します。
 PHP 分散システムのアーキテクチャと実践
May 04, 2024 am 10:33 AM
PHP 分散システムのアーキテクチャと実践
May 04, 2024 am 10:33 AM
PHP 分散システム アーキテクチャは、ネットワークに接続されたマシン全体にさまざまなコンポーネントを分散することで、スケーラビリティ、パフォーマンス、およびフォールト トレランスを実現します。このアーキテクチャには、アプリケーション サーバー、メッセージ キュー、データベース、キャッシュ、ロード バランサーが含まれます。 PHP アプリケーションを分散アーキテクチャに移行する手順は次のとおりです。 サービス境界の特定 メッセージ キュー システムの選択 マイクロサービス フレームワークの採用 コンテナ管理への展開 サービスの検出
 Docker が LLama3 オープンソース大規模モデルのローカル展開を 3 分で完了
Apr 26, 2024 am 10:19 AM
Docker が LLama3 オープンソース大規模モデルのローカル展開を 3 分で完了
Apr 26, 2024 am 10:19 AM
概要 LLaMA-3 (LargeLanguageModelMetaAI3) は、Meta Company が開発した大規模なオープンソースの生成人工知能モデルです。前世代のLLaMA-2と比べてモデル構造に大きな変更はありません。 LLaMA-3 モデルは、さまざまなアプリケーションのニーズやコンピューティング リソースに合わせて、小規模、中規模、大規模などのさまざまな規模のバージョンに分割されています。小型モデルのパラメータ サイズは 8B、中型モデルのパラメータ サイズは 70B、大型モデルのパラメータ サイズは 400B に達します。ただし、トレーニング中の目標は、マルチモーダルおよび複数言語の機能を達成することであり、その結果は GPT4/GPT4V に匹敵することが期待されます。 Ollama をインストールするOllama は、オープンソースの大規模言語モデル (LL) です。
 PHPマイクロサービスコンテナ化のアジャイル開発と運用
May 08, 2024 pm 02:21 PM
PHPマイクロサービスコンテナ化のアジャイル開発と運用
May 08, 2024 pm 02:21 PM
回答: PHP マイクロサービスは、アジャイル開発のために HelmCharts でデプロイされ、分離とスケーラビリティのために DockerContainer でコンテナ化されます。詳細説明: HelmCharts を使用して PHP マイクロサービスを自動的にデプロイし、アジャイル開発を実現します。 Docker イメージを使用すると、マイクロサービスの迅速な反復とバージョン管理が可能になります。 DockerContainer 標準はマイクロサービスを分離し、Kubernetes がコンテナの可用性とスケーラビリティを管理します。 Prometheus と Grafana を使用して、マイクロサービスのパフォーマンスと健全性を監視し、アラームと自動修復メカニズムを作成します。
 PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
ピン張りのノードの詳細な説明とインストールガイドこの記事では、ピネットワークのエコシステムを詳細に紹介します - PIノードは、ピン系生態系における重要な役割であり、設置と構成の完全な手順を提供します。 Pinetworkブロックチェーンテストネットワークの発売後、PIノードは多くの先駆者の重要な部分になり、テストに積極的に参加し、今後のメインネットワークリリースの準備をしています。まだピン張りのものがわからない場合は、ピコインとは何かを参照してください。リストの価格はいくらですか? PIの使用、マイニング、セキュリティ分析。パインワークとは何ですか?ピン競技プロジェクトは2019年に開始され、独占的な暗号通貨PIコインを所有しています。このプロジェクトは、誰もが参加できるものを作成することを目指しています
 DeepSeekをインストールする方法
Feb 19, 2025 pm 05:48 PM
DeepSeekをインストールする方法
Feb 19, 2025 pm 05:48 PM
DeepSeekをインストールするには、Dockerコンテナ(最も便利な場合は、互換性について心配する必要はありません)を使用して、事前コンパイルパッケージ(Windowsユーザー向け)を使用してソースからコンパイル(経験豊富な開発者向け)を含む多くの方法があります。公式文書は慎重に文書化され、不必要なトラブルを避けるために完全に準備します。
 コンテナ化を通じて Java 関数のパフォーマンスを最適化するにはどうすればよいですか?
Apr 29, 2024 pm 03:09 PM
コンテナ化を通じて Java 関数のパフォーマンスを最適化するにはどうすればよいですか?
Apr 29, 2024 pm 03:09 PM
コンテナ化により、次の方法で Java 関数のパフォーマンスが向上します。 リソースの分離 - 分離されたコンピューティング環境を確保し、リソースの競合を回避します。軽量 - 消費するシステム リソースが少なくなり、実行時のパフォーマンスが向上します。高速起動 - 関数の実行遅延を軽減します。一貫性 - アプリケーションとインフラストラクチャを分離して、環境全体で一貫した動作を保証します。
 Dockerコンテナを使用したJavaEEアプリケーションのデプロイ
Jun 05, 2024 pm 08:29 PM
Dockerコンテナを使用したJavaEEアプリケーションのデプロイ
Jun 05, 2024 pm 08:29 PM
Docker コンテナを使用した Java EE アプリケーションのデプロイ: Dockerfile を作成してイメージを定義し、イメージを構築し、コンテナを実行してポートをマップし、ブラウザでアプリケーションにアクセスします。サンプル JavaEE アプリケーション: REST API はデータベースと対話し、Docker 経由でデプロイ後にローカルホストでアクセスできます。




